Оригинал: ishadeed.com/article/responsive-design
Перевод: Влад Мержевич
Когда я слышу термин «адаптивный дизайн», то первое, что приходит мне в голову, — это устройства разных размеров. Эта мысль просто засела у меня в голове. Готов спорить, многие из вас, скорее всего, думают аналогично. Однако в наше время понятие «адаптивный дизайн» включает в себя множество разных смыслов.
Я общаюсь с клиентами и дизайнерами, которые считают, что адаптивный дизайн — это просто создание двух версий веб-страницы: одна для десктопных компьютеров, а другая для мобильных устройств. В наше время такой подход считается устаревшим.
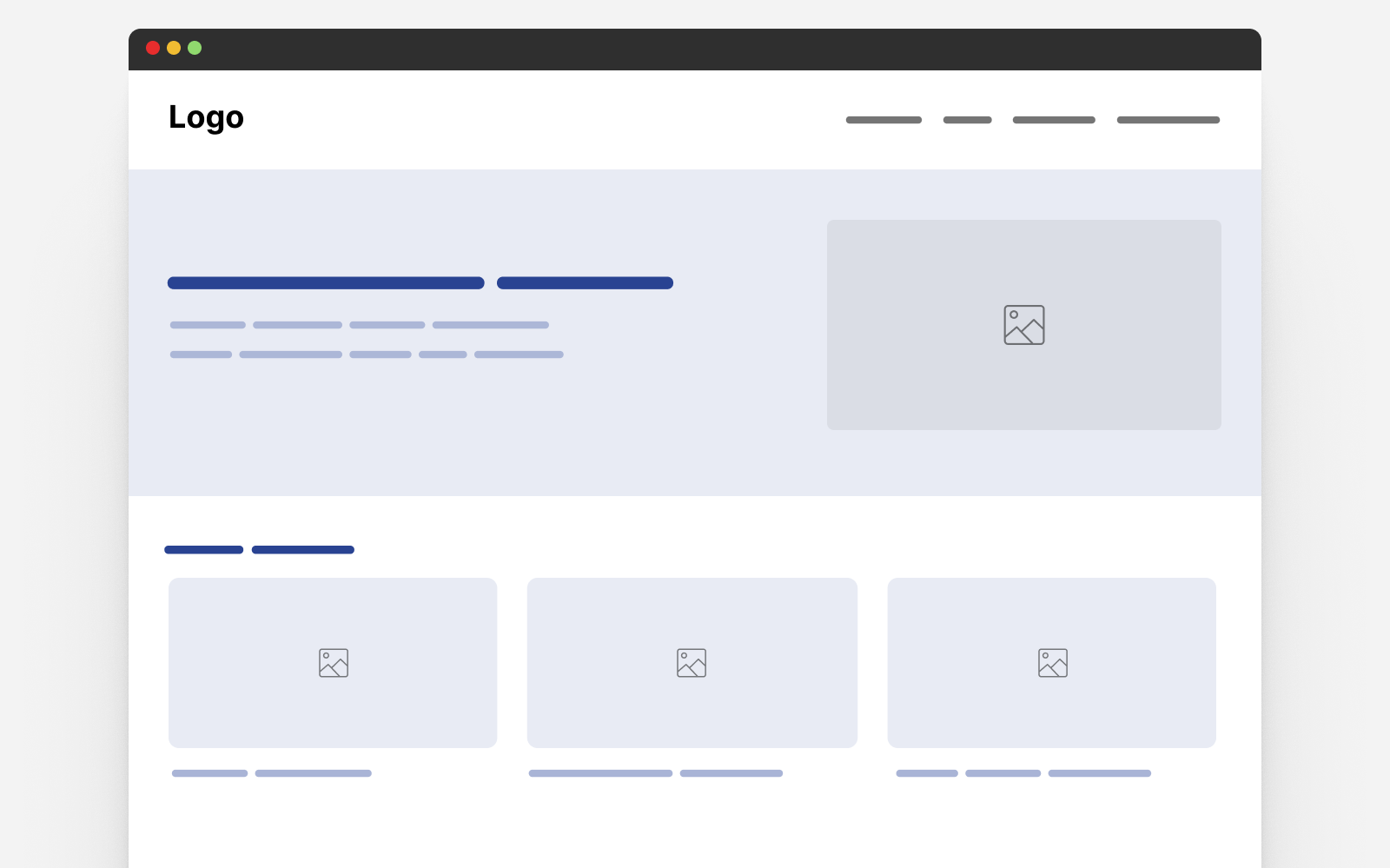
Рассмотрим следующий дизайн. У нас есть типовой макет, который надо сделать адаптивным.

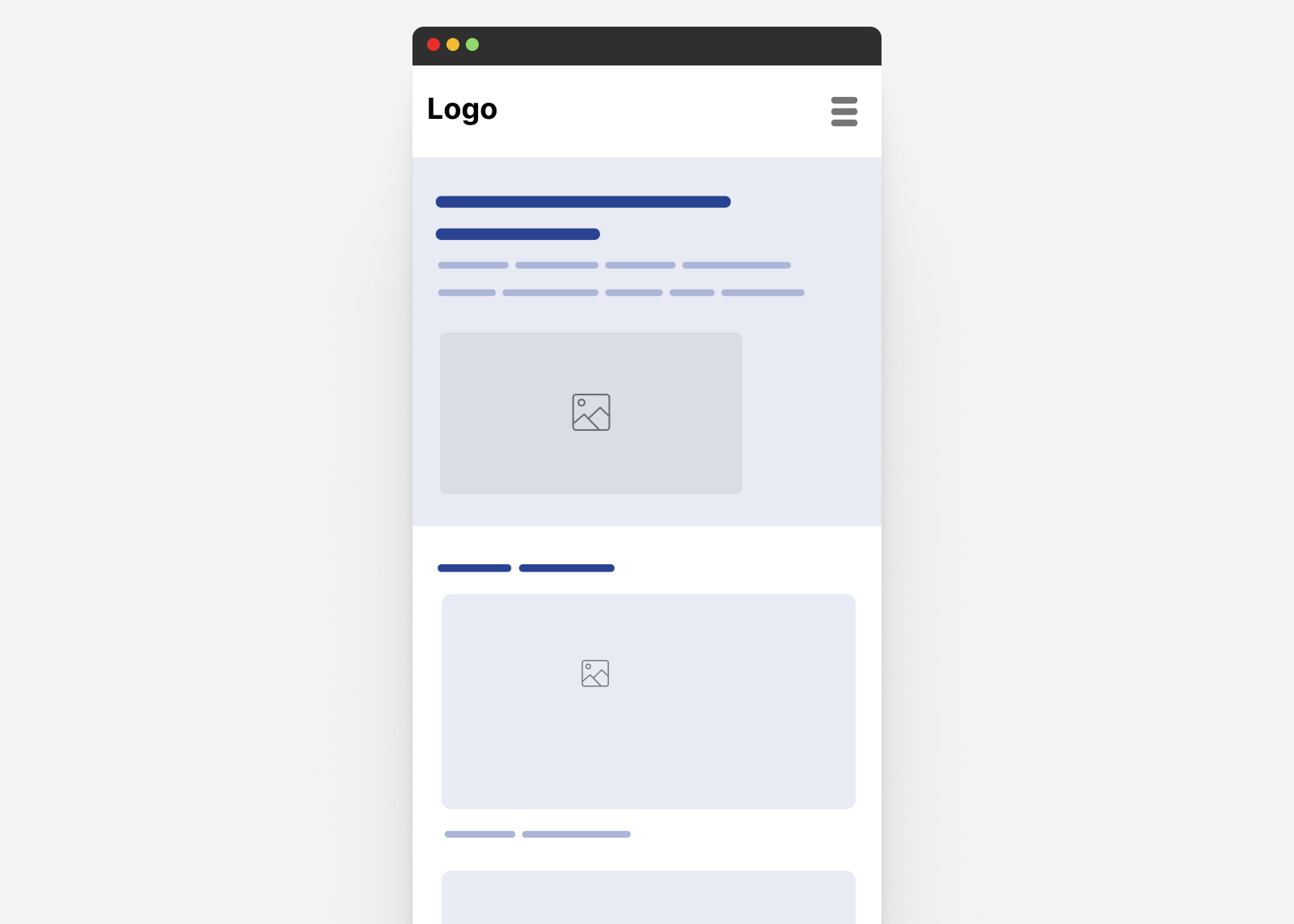
Стандартный ответ дизайнера звучит примерно так:
- главное изображение перенести на новую строку;
- уменьшить размер шрифта;
- разместить карточки друг под другом.

И вот, адаптивный дизайн готов. Казалось бы, всё просто, но есть множество мелочей, которые нам нужно учесть. При взгляде на десктопный дизайн у меня, как у дизайнера и фронтенд-разработчика, возникает масса вопросов:
- Когда части главного изображения (картинка и текст) должны переходить на новую строку?
- Является ли размер шрифта плавно изменяемым? Или это просто фиксированное значение, которое меняется вручную?
- Нужно ли использовать адаптивные изображения?
- Нужны ли плавно изменяемые интервалы?
- Набор карточек
- Должен ли быть ещё промежуточный вариант карточки между мобильными и десктопными размерами?
- Имеет ли изображение карточки заданное соотношение сторон?
- Настройки пользователя: есть ли какие-то детали интерфейса, которые будут меняться пользователем, например, минимизация анимация, смена темы или цветовой схемы.

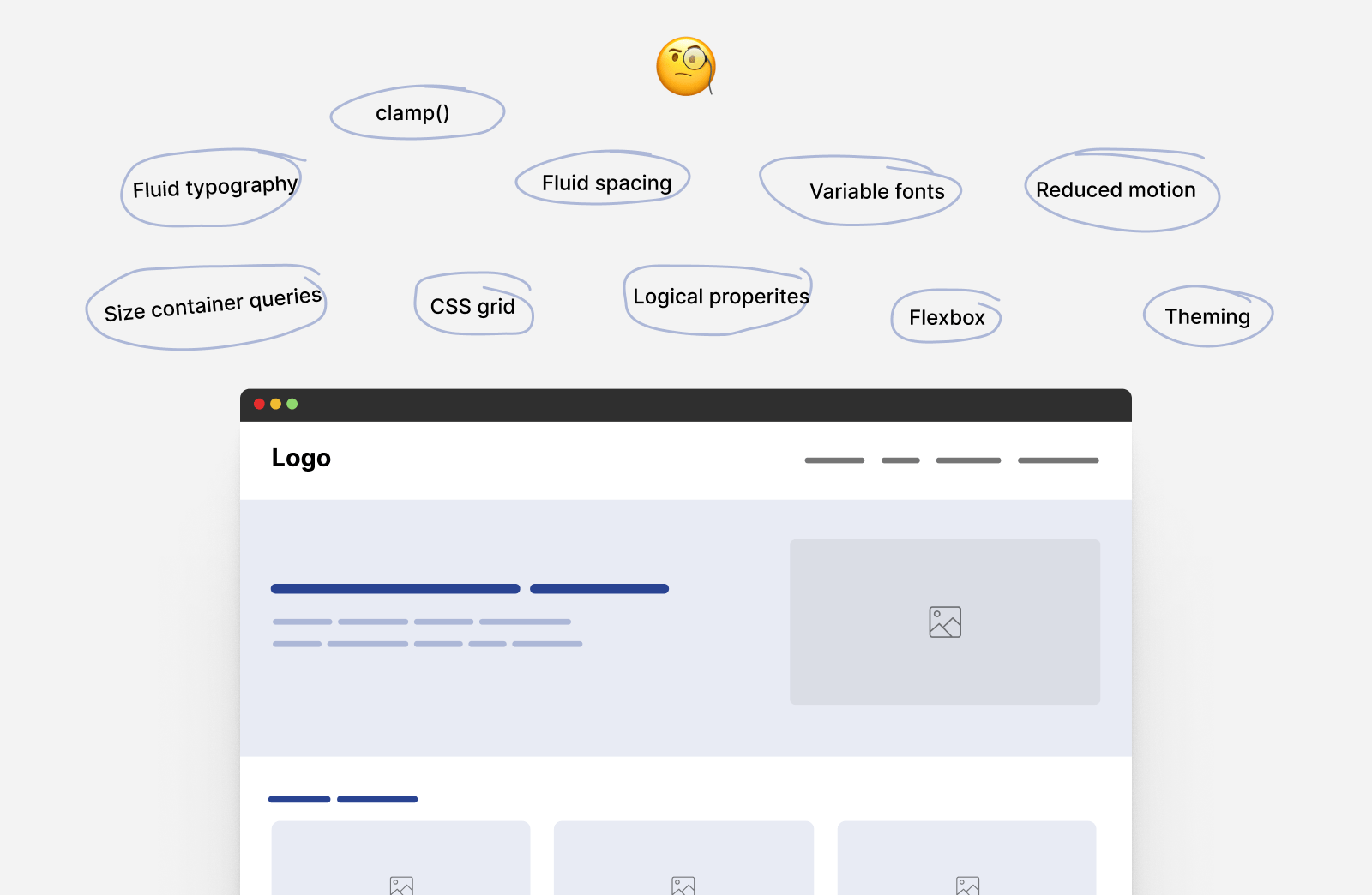
Рассматривая этот пример, мы можем размышлять примерно так:
Использование современного CSS
- Типографика адаптируется к ширине области просмотра с помощью функции clamp().
- Интервалы адаптируются к ширине области просмотра с помощью функции clamp().
- Раздел с главным изображением адаптирует своё содержимое с помощью флексов.
- Сетка карточек адаптируется к доступному пространству с помощью функции minmax(), без медиа-запросов.
- Компонент карточки адаптирует свою ширину с помощью контейнерных и стилевых запросов.
- Поля и отступы адаптируются к языку сайта с помощью логических свойств.
Использование медиа-запросов
- Навигация по сайту адаптируется к ширине области просмотра.
- Темизация сайта адаптируется к настройкам операционной системы пользователя.
- Эффект наведения на карточку адаптируется к тому, что использует пользователь (сенсорный экран или мышь).
В приведённом списке темы и навигация выполняются с помощью медиа-запросов. Остальное — это современные возможности CSS, такие как функция clamp() и контейнерные запросы.
Со временем медиа-запросы будут использоваться для компонентов, привязанных к ширине области просмотра, таких как навигация по сайту и подвал. Использование современных возможностей CSS может помочь нам в создании макетов и компонентов, которые адаптируются к собственному контейнеру или настройкам пользователя.
Адаптивный дизайн больше не связан с медиа-запросами.
К сожалению, есть мнение, которое я считаю ошибочным. Многие новички в Интернете думают, что «Введите название фреймворка» — это способ создать адаптивный сайт. Однажды у меня был спор с клиентом, что нам не требуется «Введите название фреймворка» для создания адаптивных сайтов. Я сказал им, что мы можем использовать медиа-запросы CSS, поскольку они являются строительными блоками для упомянутого фреймворка.
В моей стране мы говорим по-арабски, но слово «адаптивный» стало арабизированным, то есть мы говорим на нём так, будто это арабское слово, точно так же, как «погуглить» стало английским словом. Это хорошо, но пришло время рассказать о том, что адаптивный дизайн — это не только контрольные точки с фиксированной шириной и обеспечение работы сайта на мобильных устройствах, планшетах и компьютерах.