Адаптивный дизайн сквозь годы
Мой путь в веб-разработке начался в середине 2014 года. В то время адаптивный дизайн был горячей темой, и о нём говорили все.
Фреймворк Bootstrap
Будучи ещё новичком в веб-разработке, я узнал об очень популярном фреймворке Bootstrap, и считал, что это лучший метод создания адаптивных макетов. Однажды я решил удалить стили Bootstrap и написать собственные медиа-запросы. После чего сильно удивился, когда оказалось что это не так сложно, как я ожидал.
Медиа-запросы
Размышления о том, что Bootstrap это просто, заставили меня задуматься, что медиа-запросы CSS — это сложно, и некоторые встреченные мной фронтенд-разработчики до сих так считают. Для них адаптивность равнозначна Bootstrap. Я не могу игнорировать тот факт, что Bootstrap — это один из лучших и самых популярных CSS-фреймворков, созданный Марком Отто.
Многие фронтенд-разработчики использовали Bootstrap из-за его мощной навигационной панели и системы сеток. Я помню времена, когда изучал какой-либо сайт и сразу же понимал, что он построен с помощью Bootstrap (тогда я называл это «запахом Bootstrap»).
Мнение о фиксированной ширине контрольных точек
Использование фреймворков заставило многих разработчиков думать, что адаптивность — это три контрольные точки: мобильная, планшетная и десктопная. Остальные или промежуточные точки не имеют значения.
Лично мне не нравится фиксированная ширина контейнера, которая меняется в зависимости от ширины области просмотра.
@media (min-width: 576px) {
.container {
max-width: 540px;
}
}
@media (min-width: 768px) {
.container {
max-width: 720px;
}
}
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}
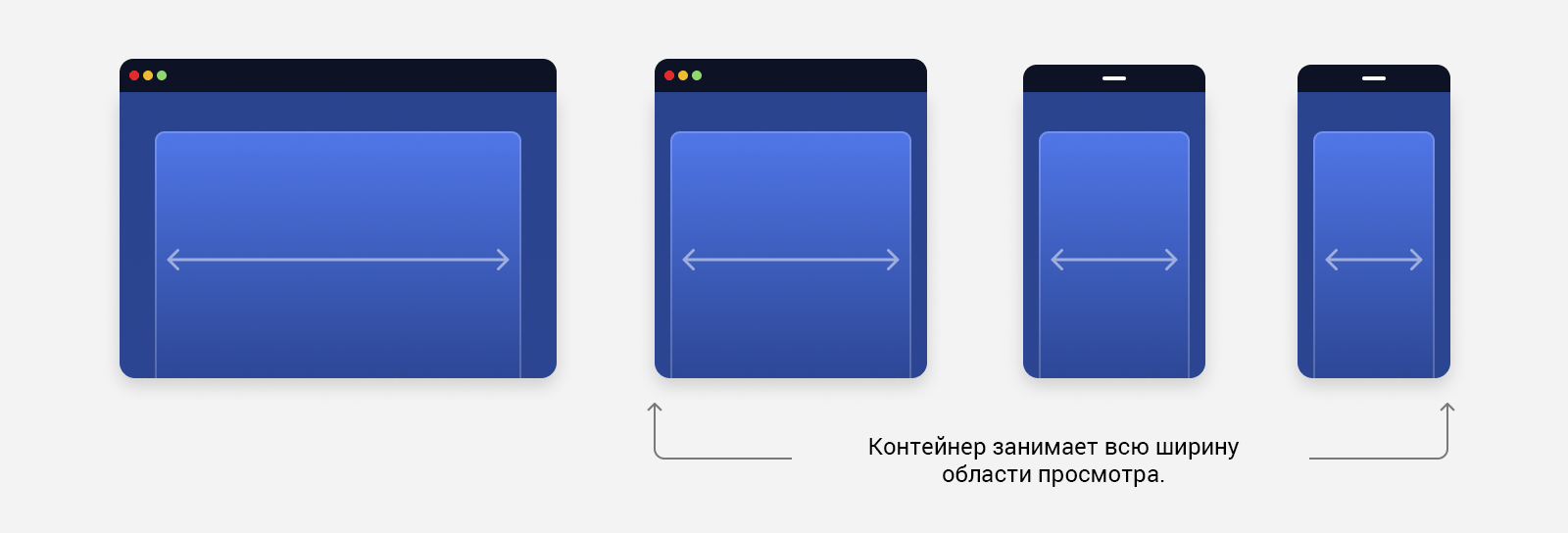
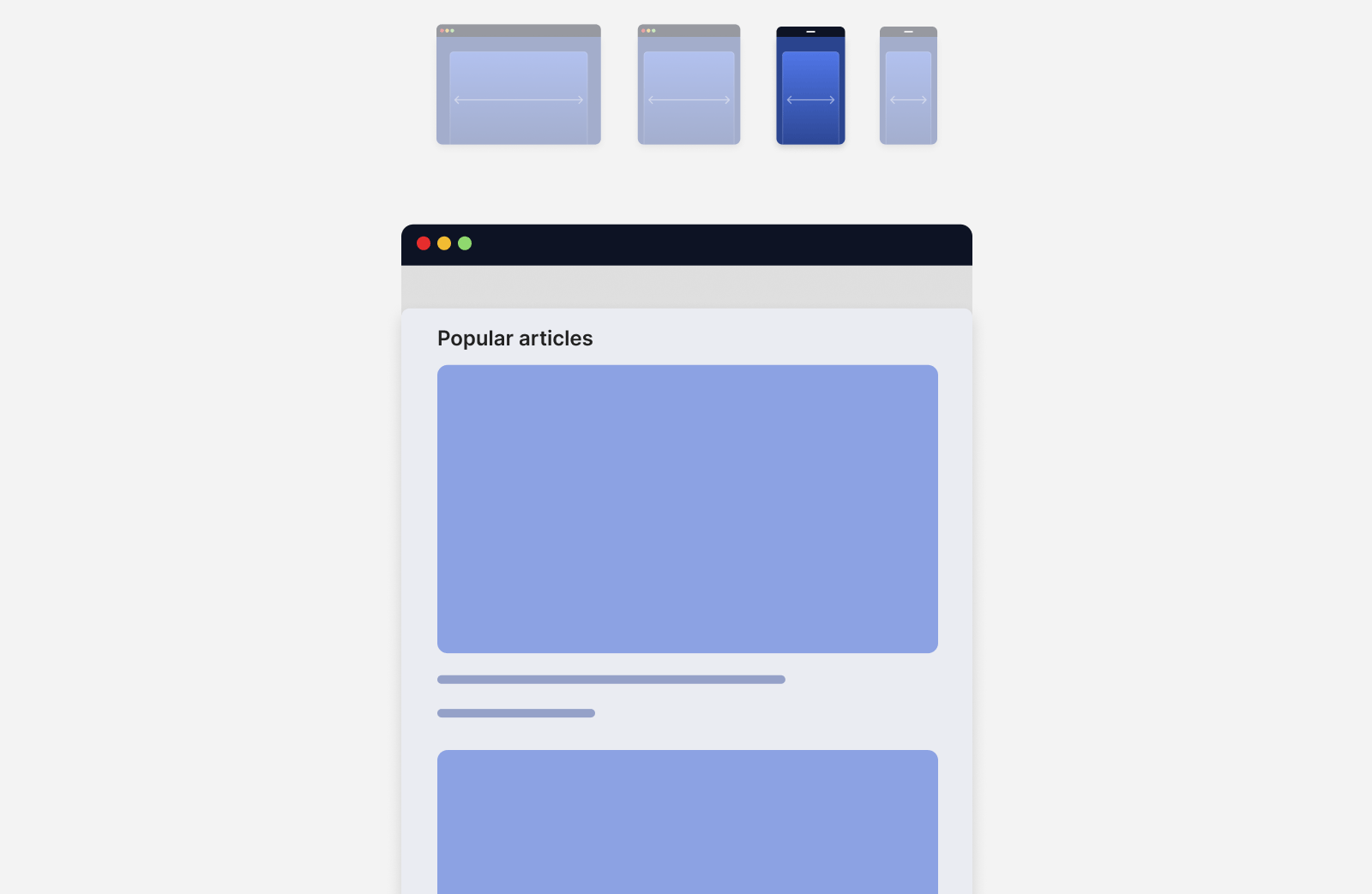
Использование вышеуказанных способов всегда будет ограничивать пространство, которым располагает .container. Рассмотрим следующий рисунок:

Когда ширина области просмотра уменьшится, значение max-width заставит контейнер занять ширину, меньшую, чем область просмотра. В данном случае будет гораздо лучше, если контейнер будет занимать всю ширину экрана.
Нам понадобится только одно значение max-width, чтобы ограничить очень большой контейнер на широких экранах.
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}

Позвольте показать вам более наглядный пример этой проблемы.
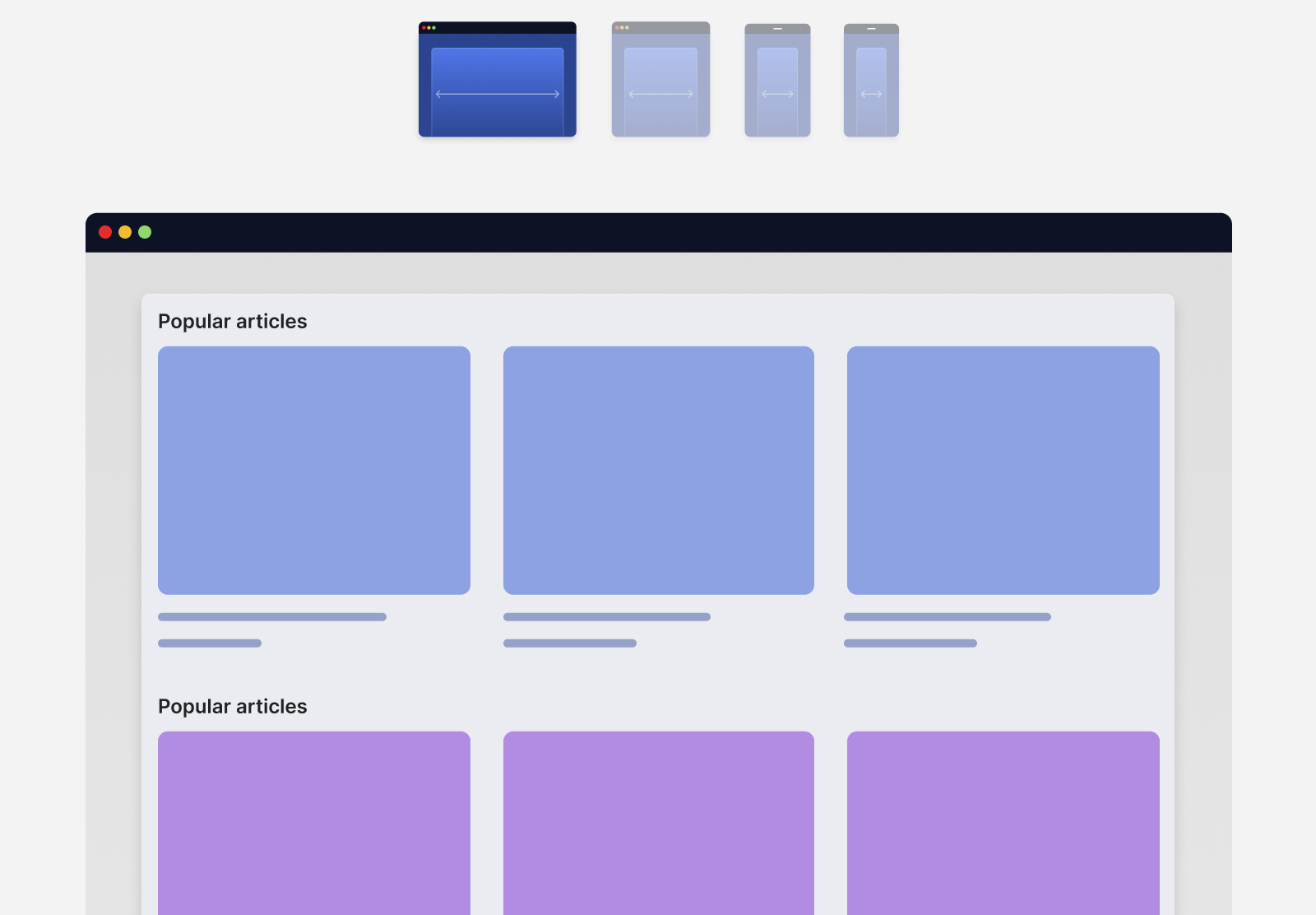
Предположим, у нас есть сетка карточек. В первом случае они находятся внутри .container, который многократно меняет значение max-width.

max-width для каждого размера
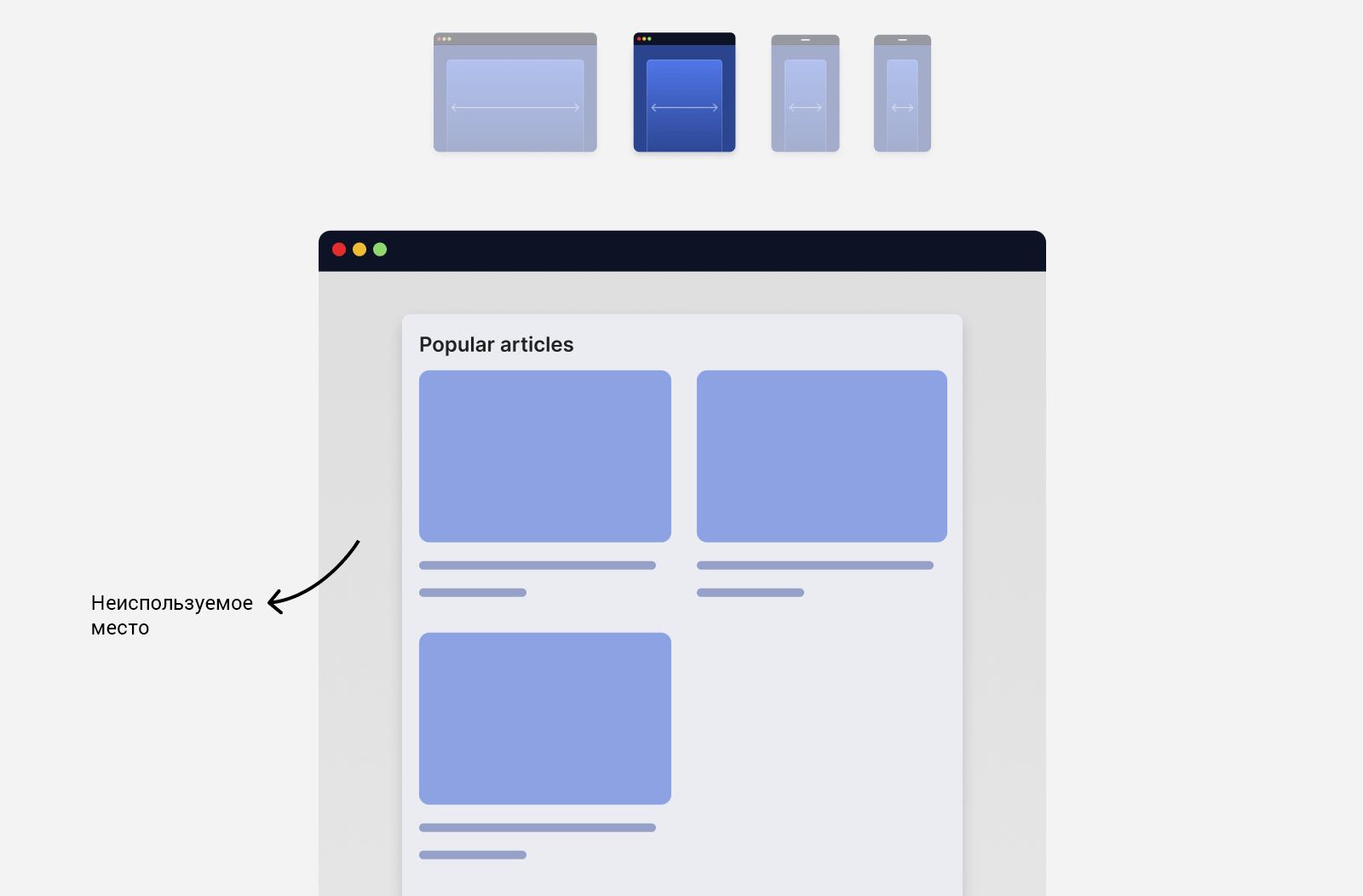
На планшетах контейнер будет ограничен своим max-width, оставляя значительный кусок пустого пространства.

max-width для каждого размера
Обратите внимание на большое пустое пространство с обеих сторон. Не лучше ли использовать его для контейнера, учитывая, что мы просматриваем это на планшете?
При просмотре дизайна на ещё меньшем экране у него всё равно останется пустое пространство с обеих сторон.

max-width для каждого размера
Можем ли мы это улучшить? У нас получается много места, которое тратится впустую и я просто не могу найти вескую причину для реализации подобного в 2023 году.
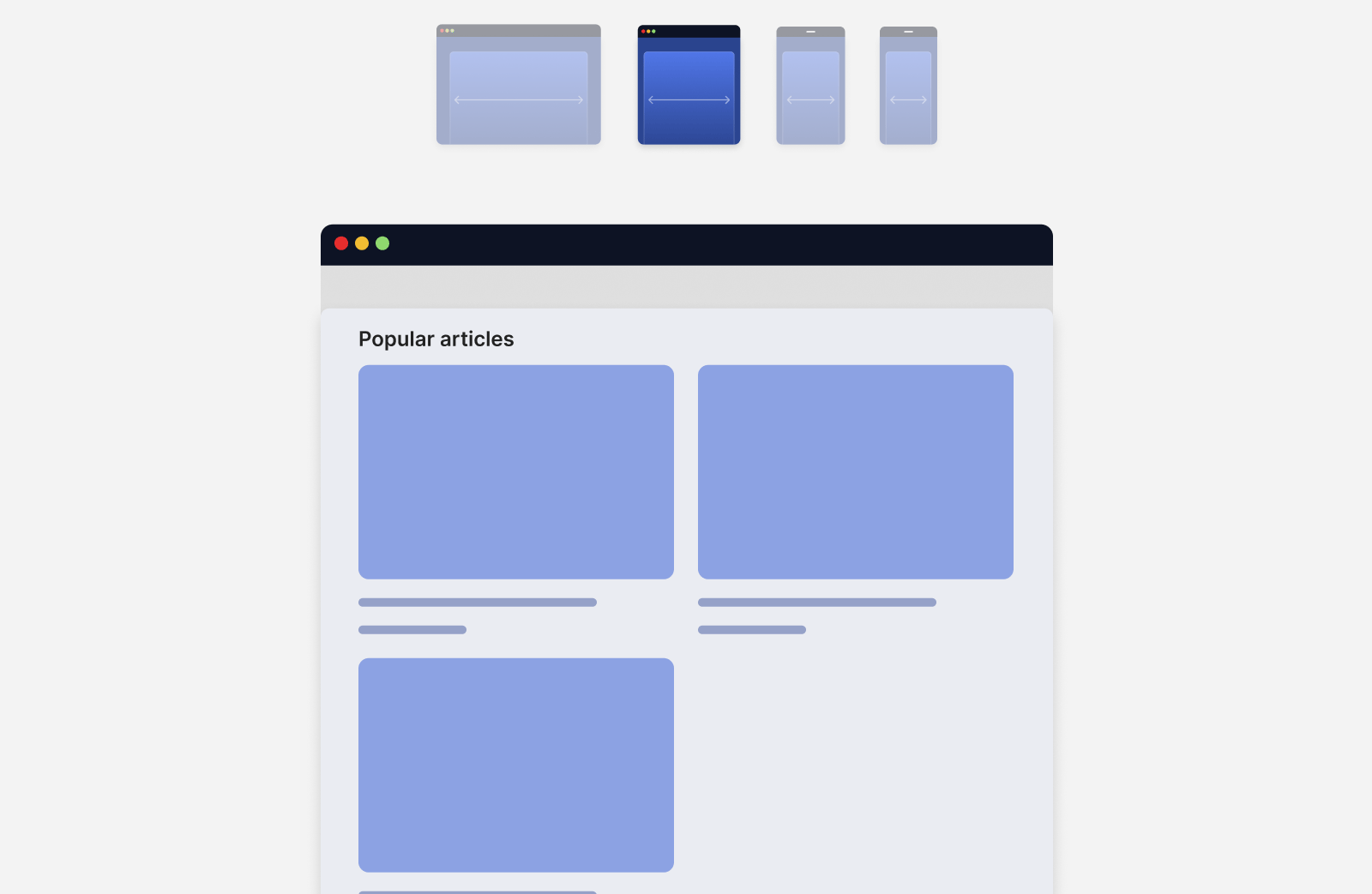
Удаление max-width для небольших экранов приведёт к тому, что контейнер будет занимать всю доступную ширину.

max-width только для десктопного размера
И для небольших размеров:

max-width только для планшетов
Адаптивный дизайн и скучные сайты
Я не могу игнорировать тот факт, что адаптивный дизайн так или иначе связан с созданием скучных и однообразных сайтов. Это относится и к созданию тем на основе Bootstrap.
Многие сайты стали выглядеть одинаково. В начале 2016 года я увидел картинку, которая как раз отражает «адаптивный дизайн» того времени. На мой взгляд, это связано с популярностью Bootstrap.
Какой из двух возможных сайтов вы сейчас разрабатываете?

Забавно, но правдоподобно, не так ли?
Благодаря Bootstrap создание адаптивного дизайна выглядело как простой и предсказуемый процесс. Я тоже был одним из тех дизайнеров, на которых повлиял данный стиль. Сейчас просто странно вспоминать те дни.
Современные возможности CSS стали настолько мощными, что это позволяет делать что угодно на экранах любого размера.
Готовы изучить адаптивный дизайн с другой стороны? Тогда вперёд.
Интернет по умолчанию адаптивный
Всё с самого начала, верно? Я считаю, что Интернет адаптивен по умолчанию. Если подумать, то добавление кучи HTML-элементов без какого-либо CSS работает на любом размере экрана.
Вот пример добавления заголовка, абзаца и списка.

По умолчанию наш пример адаптивный, пока мы не решим расположить всё это рядом друг с другом. Предположим, я добавил следующий CSS:
body {
display: grid;
grid-template-columns: 1fr 2fr;
grid-gap: 1rem;
}
ul {
grid-column: 2/3;
padding-left: 1rem;
}

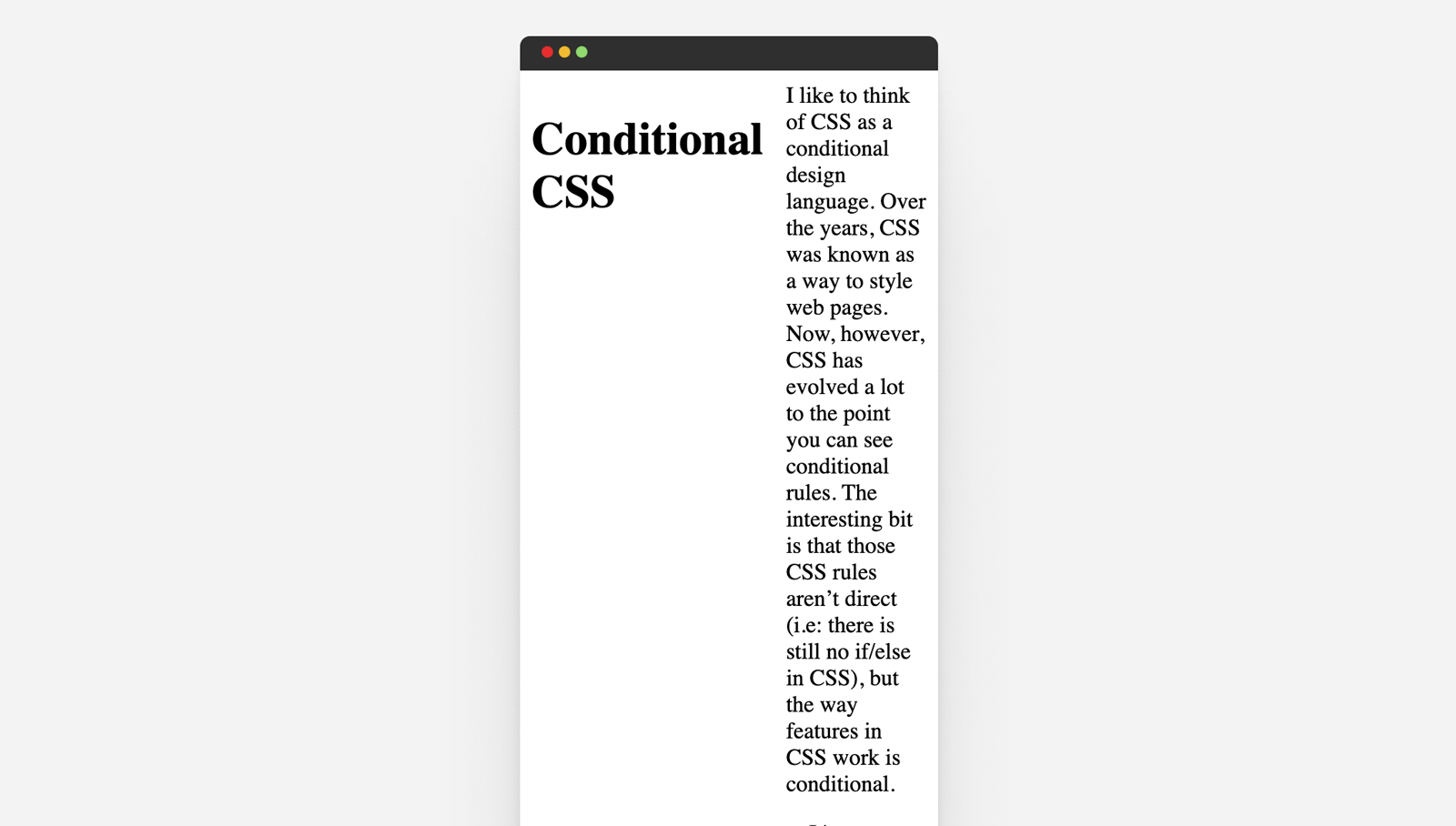
На рисунке выше всё выглядит хорошо, верно? Но когда мы уменьшим размер начнётся веселье.

Таким образом, Интернет по умолчанию адаптивный, пока мы не начнём творчески подходить к дизайну наших макетов.
Адаптивный дизайн в 2023 году и позже
Вместо того чтобы думать об адаптивном дизайне в терминах медиа-запросов, я предпочитаю рассматривать адаптивный дизайн в следующих категориях.
Адаптивность к содержимому
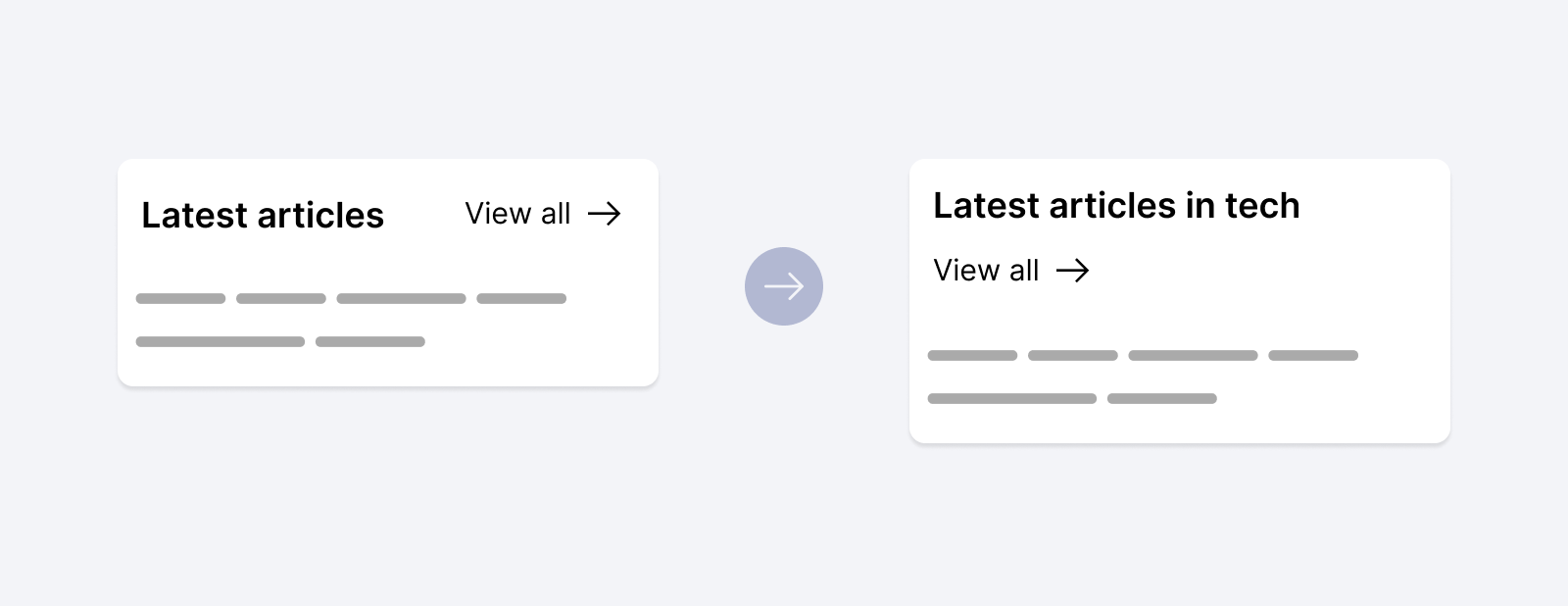
Написание CSS, способного работать с содержимым разной длины, гарантирует, что пользовательский интерфейс останется работоспособным и не сломается только потому, что пользователь добавил другое содержимое.

Адаптивность к содержимому
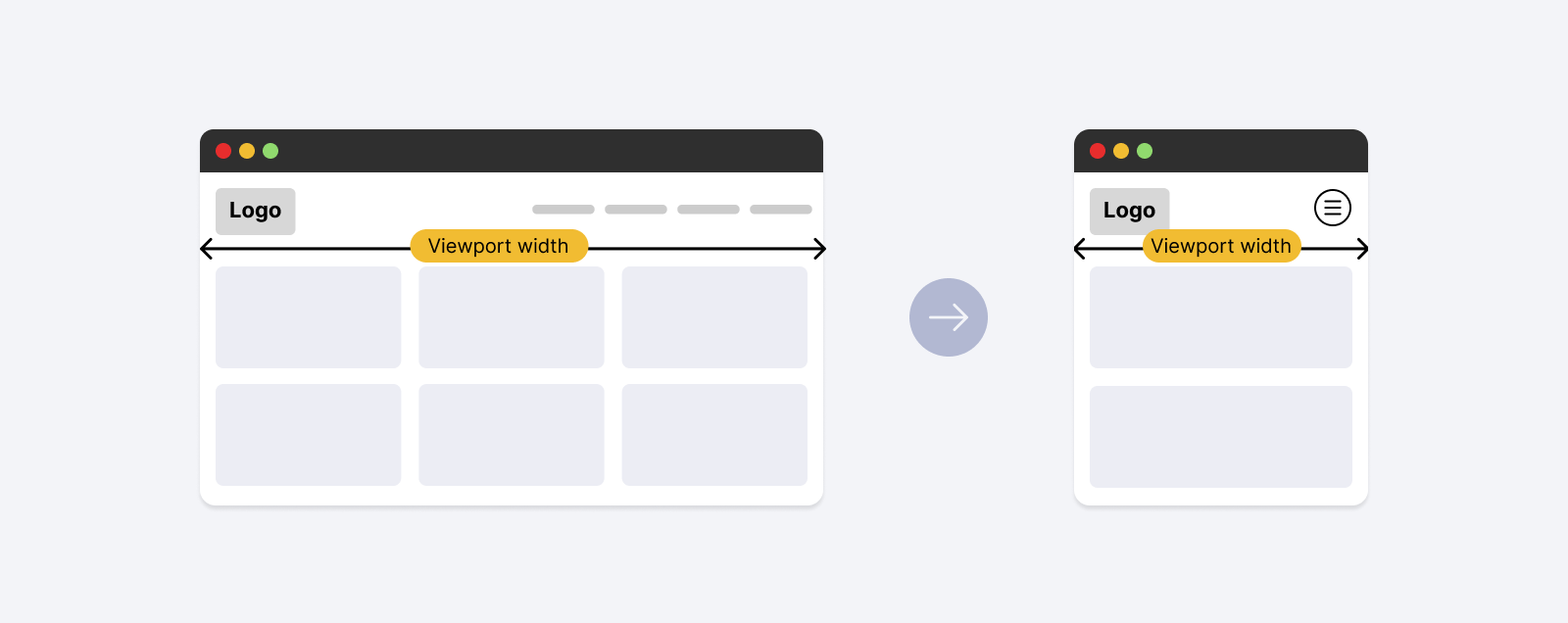
Адаптивность к области просмотра
Должен ли компонент работать, основываясь только на области просмотра? Это может относиться к шапке сайта, подвалу и полноразмерным разделам. Они должны работать в соответствии с размером области просмотра.

Адаптивность к ширине области просмотра
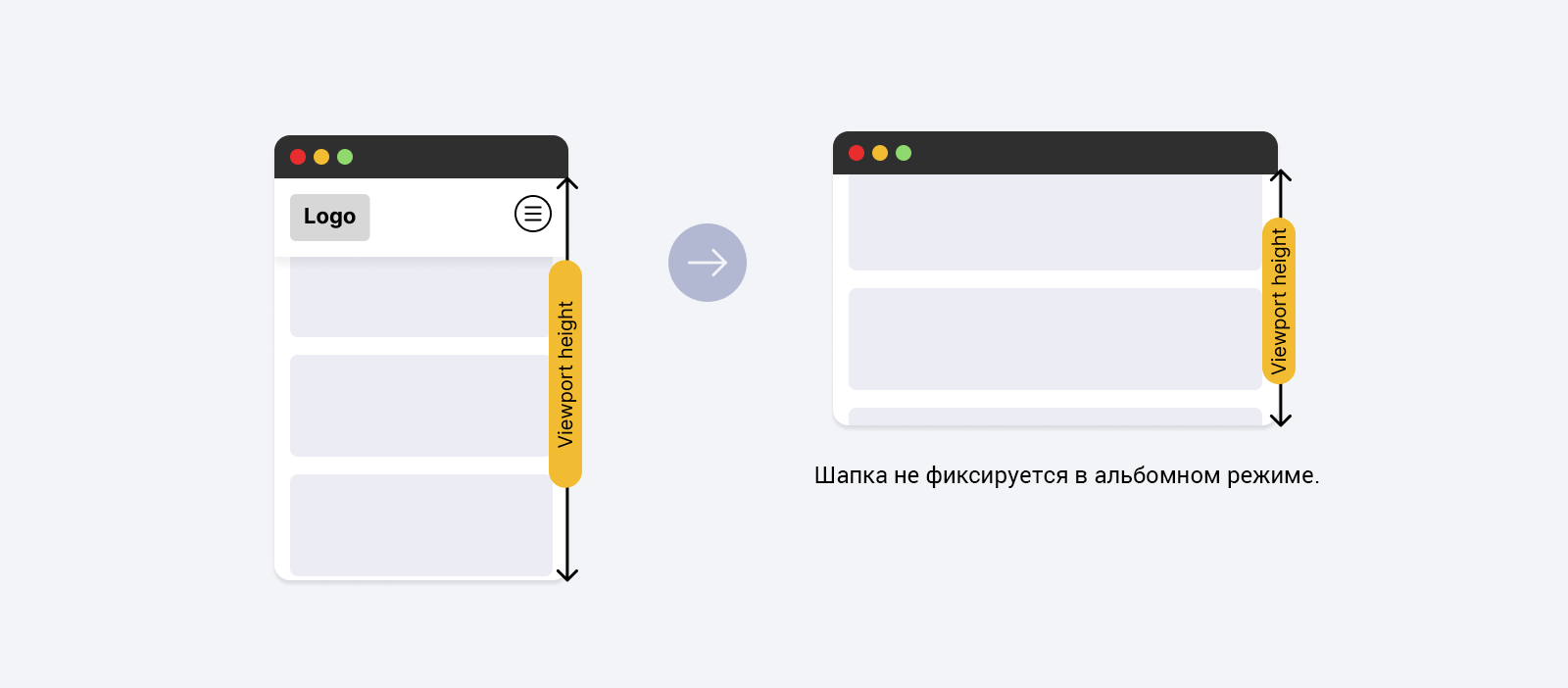
И область просмотра — это не только ширина. В некоторых случаях нам также потребуется запросить и высоту.
@media (min-height: 700px) {
.site-header {
/* position: fixed или position: sticky */
}
}

Адаптивность к высоте области просмотра
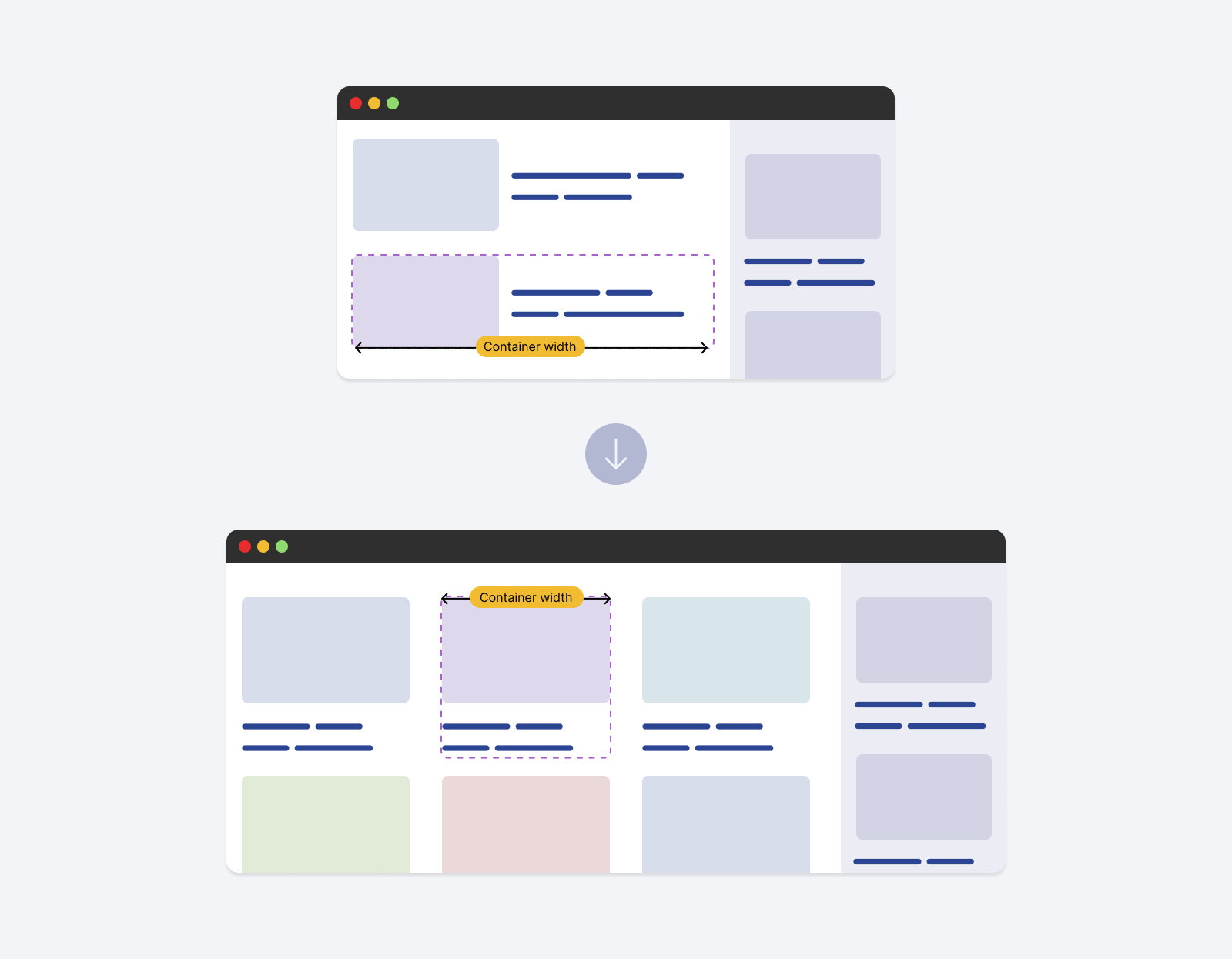
Адаптивность к контейнеру
Когда компоненту нужно изменить свой стиль в зависимости от того, где он находится в документе, на помощь приходят контейнерные запросы.

Адаптивность к контейнеру
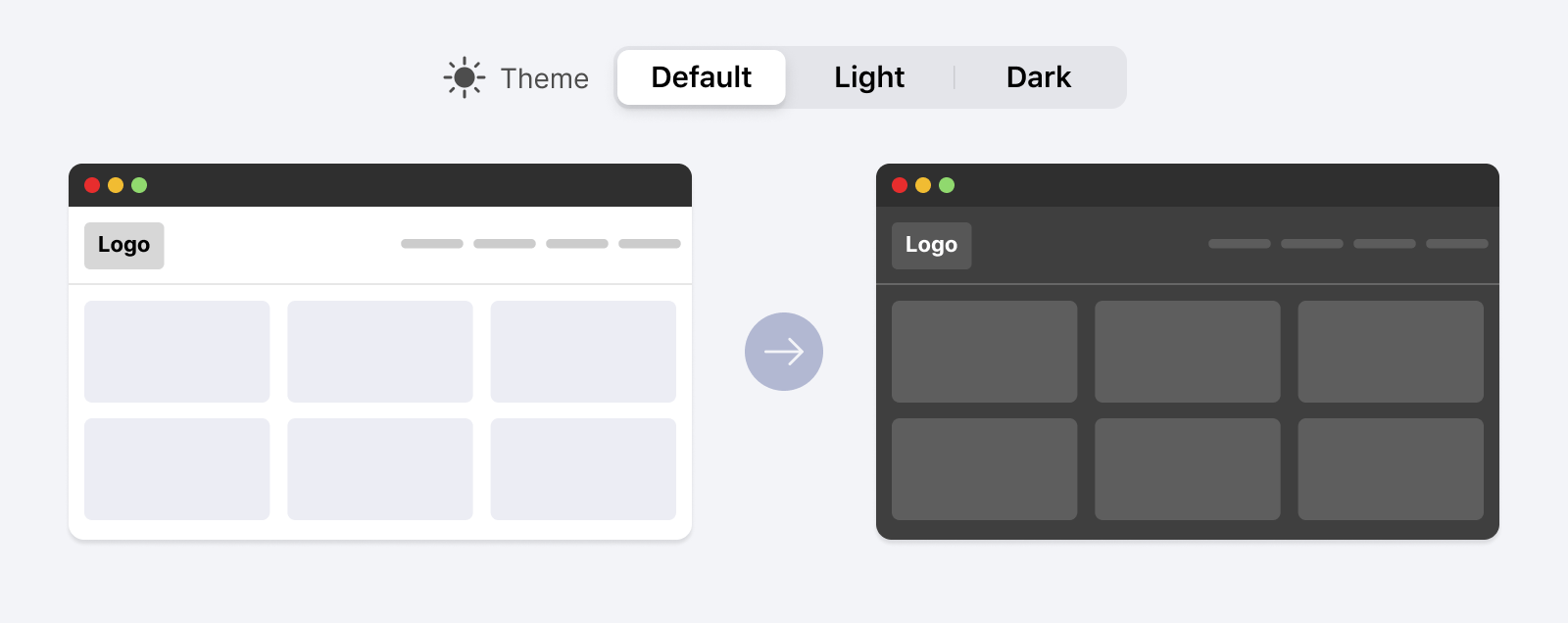
Адаптивность к настройкам пользователя
Должен ли компонент меняться в зависимости от заданных настроек пользователя? К примеру: изменение темы, размера шрифта, контраста, минимизация количества анимации.

Адаптивность к настройкам пользователя
Что я сейчас думаю об адаптивном дизайне?
Создание адаптивного сайта — это в первую очередь обеспечение его гибкости, что подразумевает довольно много вещей:
- Контейнерные запросы
- Переносы
- Размер элементов
- Размер шрифтов
- Интервалы между элементами
- Доступное пространство
- Логические свойства
С помощью таких возможностей CSS как флексы, гриды и функции сравнения clamp() мы можем указать браузеру, что делать в тех или иных ситуациях. Нам не нужно вручную прорабатывать каждую отдельную деталь дизайна.