Псевдокласс :empty выбирает все пустые элементы, это такие элементы, внутри которых нет дочерних элементов и текста, включая пробелы и переносы. Пустыми будут считаться следующие элементы.
<div></div>
<div><!-- Пустой --></div>
Комментарий, как видите, не учитывается и элемент, внутри которого содержится комментарий, тоже считается пустым.
Соответственно, к непустым относятся следующие элементы.
<div> </div> <!-- Есть пробел -->
<div> </div> <!-- Есть символ -->
<div>Бла-бла</div> <!-- Есть текст -->
<div><span></span></div> <!-- Есть дочерний элемент -->
<div>
</div> <!-- Есть перенос текста -->
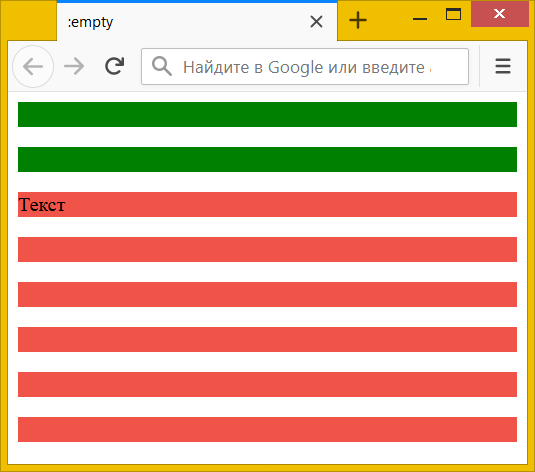
В примере 1 пустые элементы выделяются зелёным фоном, а остальные элементы красным.
Пример 1. Использование :empty
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:empty</title>
<style>
div {
background: #f05347; /* Красный цвет фона */
height: 20px; /* Высота */
margin-bottom: 1rem; /* Отступ снизу */
}
div:empty {
background: green; /* Зелёный цвет фона */
}
</style>
</head>
<body>
<div></div>
<div><!-- Пустой --></div>
<div>Текст</div>
<div> </div>
<div> </div>
<div>
</div>
<div><span></span></div>
<div>
<!-- Есть переносы -->
</div>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Пустые элементы
Псевдокласс :blank работает схожим образом, но пробелы и переносы текста не учитываются. Таким образом, :blank считает пустыми следующие элементы.
<div></div>
<div><!-- Пустой --></div>
<div> </div>
<div>
</div>
Псевдокласс :blank не поддерживается браузерами.