Основы
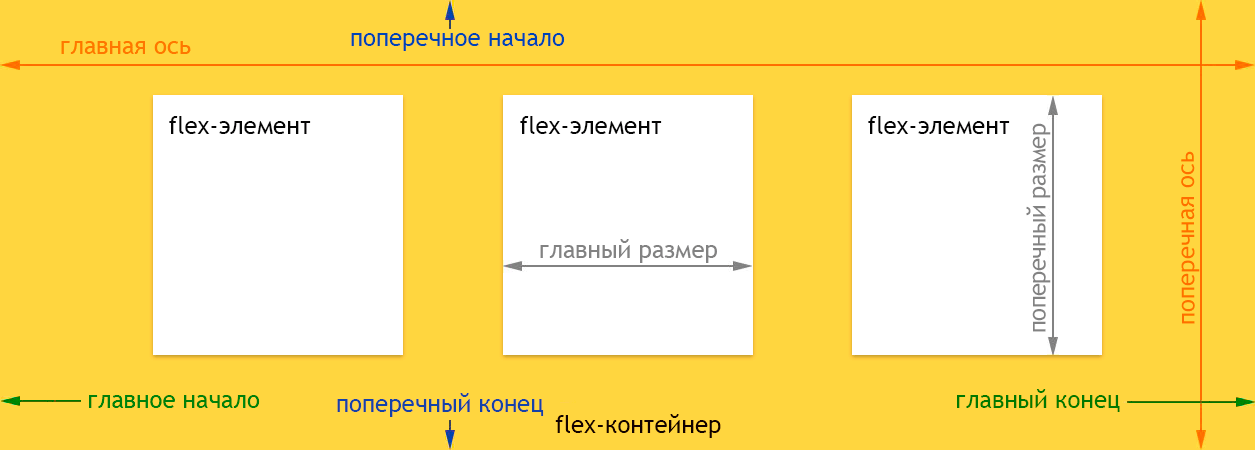
Прежде чем мы начнём с описания свойств flexbox, давайте немного ознакомимся с этой моделью. Она состоит из родительского контейнера, называемого flex-контейнером, и его непосредственными дочерними элементами, которые называются flex-элементами.

На картинке выше вы можете увидеть свойства и терминологию, используемые для описания flex-контейнера и его дочерних элементов. Для получения дополнительной информации об их значении читайте официальную модель от W3C.
Модуль flexbox прошёл через множество итераций и несколько изменений синтаксиса от первоначального проекта в 2009 году, так что для избежания путаницы и понимания, мы будем использовать синтаксис из последней рекомендации (октябрь 2017). Если вам нужна поддержка старых браузеров, можете прочитать статью Криса Койера, как это сделать.
Поддержка браузерами последней спецификации Flexbox.
Safari до версии 9 и iOS до версии 9.2 поддерживают свойства с префиксом -webkit-.
Подробную поддержку и совместимость браузеров можете посмотреть здесь.
Использование
Чтобы использовать flexbox, просто установите свойство display для родительского элемента:
.flex-container {
display: flex;
}
Или, если вы хотите отобразить его как строчный элемент, используйте следующий код CSS:
.flex-container {
display: inline-flex;
}
Это единственное свойство, которое необходимо установить для родительского контейнера, и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Существует несколько способов группировки свойств flexbox, и самый простой способ, который я нашёл для понимания flexbox и его использования состоит в том, чтобы разделить свойства на две группы: одна для flex-контейнера, а другая для flex-элементов. Далее приведено их объяснение и как они влияют на макет визуально.
Песочница
Есть песочница, в которой вы можете поиграть с разными flex-свойствами и изучить мощь компоновки на flexbox. Комбинируйте несколько свойств для получения сложных макетов.
Смотри демонстрацию свойств Flexbox от Димитара (@justd) в CodePen.
Вы также можете получить исходный код в GitHub.