Firefox содержит множество инструментов помогающие веб-разработчикам делать их работу. Многие люди до сих пор используют FireBug и не понимают, что у Firefox теперь есть свои собственные встроенные инструменты. В этой главе мы собираемся рассмотреть инструменты, наиболее полезные для разработки приложений под Firefox OS.
Если вы заинтересованы в получении дополнительной информации об этих инструментах и о том, какие другие хорошие инструменты появятся в Firefox, посмотрите страницу на MDN (правда, посмотрите ссылку, я подожду).
Введение в адаптивный дизайн
Общий рабочий процесс веб-разработки состоит в редактировании HTML-файл и перезагрузки страницы в браузере для просмотра изменений. Если вы не используете что-то вроде Grunt или Volo, то, как правило, нет необходимости в шаге компиляции или подобном. Firefox OS Simulator позволяет вам использовать тот же процесс, за исключением того, что эмулятор в настоящее время ограничен единственным разрешением (480x320). Это меньше идеального, если вы также разрабатываете своё приложение для работы на планшетах, фаблетах, гигантских телевизорах или чего-то ещё между ними.
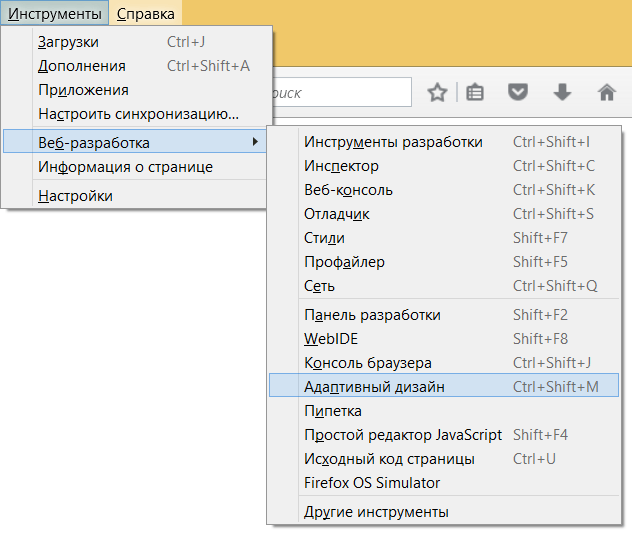
Чтобы проверить, как ваше приложение будет выглядеть при любом разрешении экрана, вы можете использовать инструмент Адаптивный дизайн для изменения экрана (и области просмотра). Его можно включить через меню , как показано на рисунке ниже. При активации этого инструмента окно изменится, так что вы можете менять размер окна просмотра перетаскивая уголки или через список выбора.

Активация адаптивного дизайна
Использование адаптивного дизайна особенно полезно при тестирования на медиа-запросы, так как это позволяет менять размер экрана и видеть, как ваш сайт реагирует на изменения макета в реальном времени. Другая замечательная особенность Адаптивного дизайна заключается в том, что вы можете сохранить предустановленные размеры. Если вы знаете размеры на которые ориентируетесь, тогда можно быстро проверить разные размеры без необходимости изменять размер текущего окна браузера.

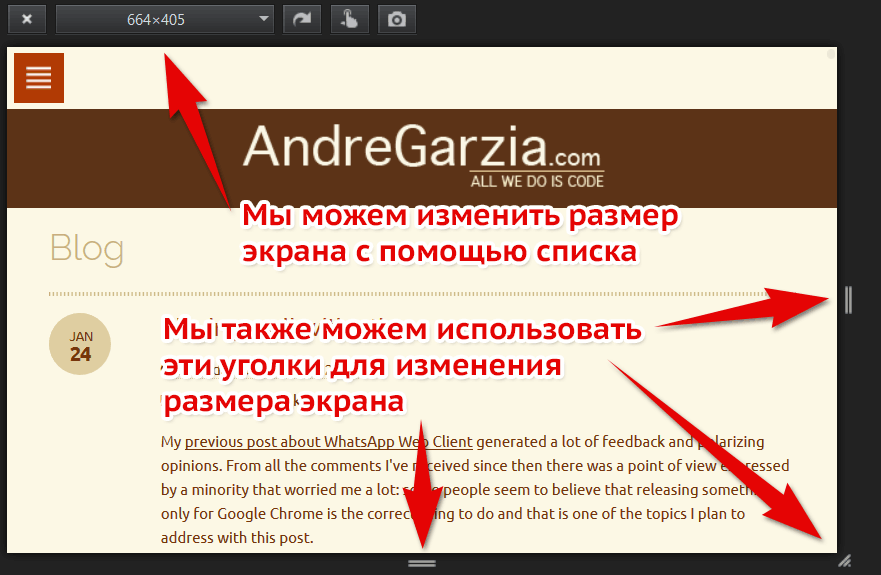
Пример адаптивного дизайна
На момент написания книги большинство телефонов на Firefox OS, которые находятся на рынке, работает в разрешении 480x320 и при плотности около 96 пикселей на дюйм. Тем не менее, вы должны ожидать, что это со временем изменится, как только новое оборудование Firefox OS станет доступным. Дисплеи, скорее всего, будут иметь больше пикселей и более высокую плотность (подобно дисплеям ретина от Apple).
Для надёжной работы вашего приложения в будущем не устанавливайте в CSS любое разрешение или плотность пикселей. Вместо этого вы должны использовать медиа-запросы и принципы адаптивного дизайна при создании приложений, которые приспосабливаются к любому размеру дисплея. Чтобы узнать больше об адаптивном дизайне я рекомендую следующие книги: Responsive Web Design и Mobile First.
В целом, адаптивный дизайн позволяет проверить наши веб-приложения, используя множество различных размеров экранов без необходимости изменения окна браузера Firefox. По моему скромному мнению, это один из самых полезных и доступных инструментов веб-разработчика, но у него есть одно большое ограничение: в настоящий момент нельзя проверить различные плотности пикселей (иными словами, увидеть, как ваш сайт будет выглядеть на дисплее ретина или лучше).
Инструменты разработчика
Инструменты разработчика Firefox похожи на FireBug и инструменты, доступные в других современных браузерах. С помощью этих инструментов вы можете выполнить и отладить JavaScript через консоль и манипулировать DOM и CSS на текущей странице.
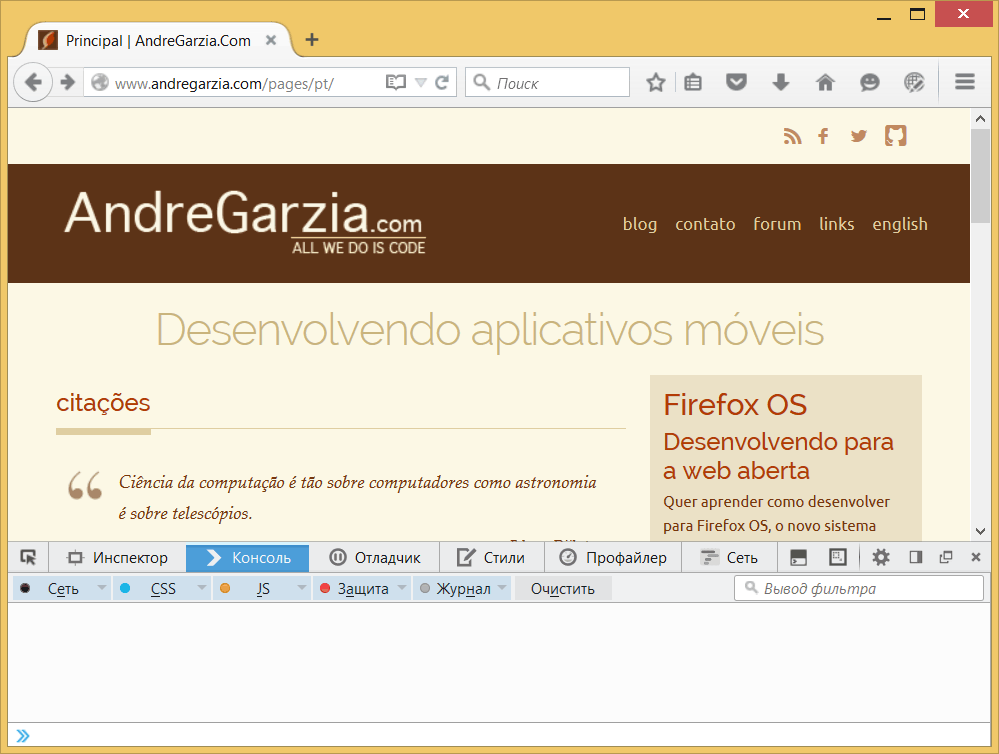
Для вызова консоли, вы можете открыть или щёлкнуть правой кнопкой на странице, выбрать Инспектировать элемент и щёлкнуть на вкладке Консоль.

Консоль JavaScript
Кроме консоли JavaScript есть много других доступных инструментов, таких как редактор таблиц стилей, монитор сети, профайлер JavaScript, отладчик JavaScript, инспектор страницы и многие другие.
В приложении, созданном в предыдущей главе, мы использовали консоль для проверки прогресса нашего приложения. Это довольно эффективный способ отладки наших приложений, но некоторые разработчики всё еще используют alert() во всём коде JavaScript в качестве «инструмента отладки».
Использовть alert() на самом деле плохо, потому что если разработчик забывает удалить alert(), то пользователи заплатят за это. Применение консоли позволяет избежать этой проблемы, потому что все сообщения выводятся безвредно (и молча!) в месте, к которому у пользователя обычно нет доступа. Использование консоли также означает, что вам не нужно удалять сообщения из кода, если этого действительно не хочется. Это может помочь в поддержании и отладке кода, если что-то пойдёт не так (так обычно делают с любым программным обеспечением!).
Изучение и правильное использование инструментов разработчика входящих в Firefox (или любого используемого браузера) это важный шаг в становлении хорошего разработчика. Вот почему я советую всем посмотреть ссылки выше и подробнее ознакомиться с различными инструментами доступных в Firefox.
Ещё один специальный инструмент, который не был упомянут выше, называется удаленный отладчик. Этот инструмент позволяет подключиться к телефону под управлением Android или Firefox OS и использовать инструменты разработчика для отладки кода, который выполняется на устройстве, в реальном времени.
Резюме
Эта глава посвящена краткому обзору инструментов разработчика входящих в Firefox. Использование этих инструментов делает процесс разработки проще, особенно, когда вы используете их совместно с симулятором Firefox OS. В следующей главе мы узнаем больше о Менеджере приложений и как его использовать наилучшим образом.