Стили представляют собой набор свойств, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.

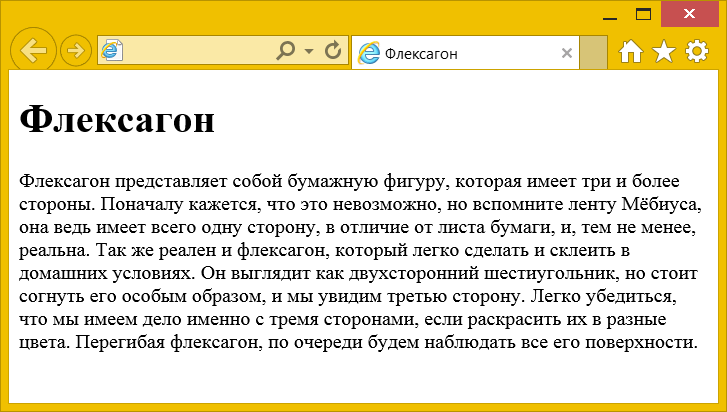
Рис. 1. Веб-страница, созданная на HTML
Это обычная веб-страница, в которой нет никакого дизайна, только чистый HTML. Тот же самый документ, но уже с добавлением стилей выглядит совершенно иначе (рис. 2).

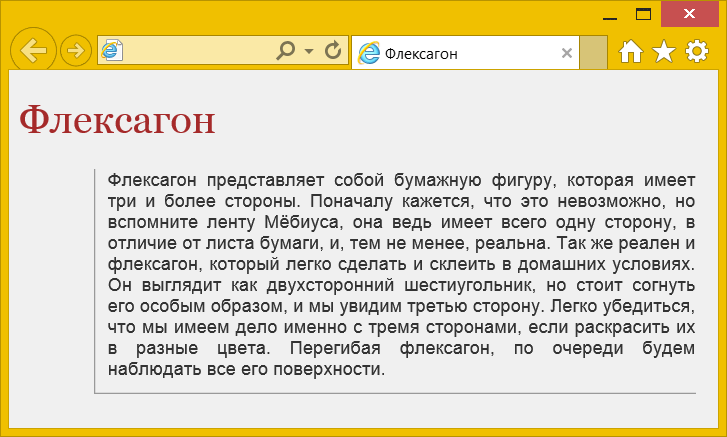
Рис. 2. Веб-страница, оформленная с помощью CSS
Перемена серьёзная, поэтому заглянем в исходный код, чтобы понять, в чём же разница (пример 1).
Пример 1. Исходный код веб-страницы
<!DOCTYPE html>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/example/css/style.css">
</head>
<body>
<h1>Флексагон</h1>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Сам код HTML никаких изменений не претерпел и единственное добавление — следующая строка:
<link rel="stylesheet" href="style.css">
Она ссылается на внешний стилевой файл с именем style.css. Содержимое этого файла показано в примере 2.
Пример 2. Содержимое style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h1 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселях */
margin-right: 10px; /* Отступ справа в пикселях */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Расстояние от линии слева до текста */
padding-bottom: 10px; /* Расстояние от линии снизу до текста */
}
В файле style.css как раз и описаны все параметры оформления таких элементов как <body>, <h1> и <p>. Заметьте, что сами элементы в коде HTML пишутся как обычно.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок веб-страницы, формируемый через <h1>, в большинстве браузеров выводится шрифтом с засечками размером 32 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 2 показан авторский стиль.
Стиль пользователя
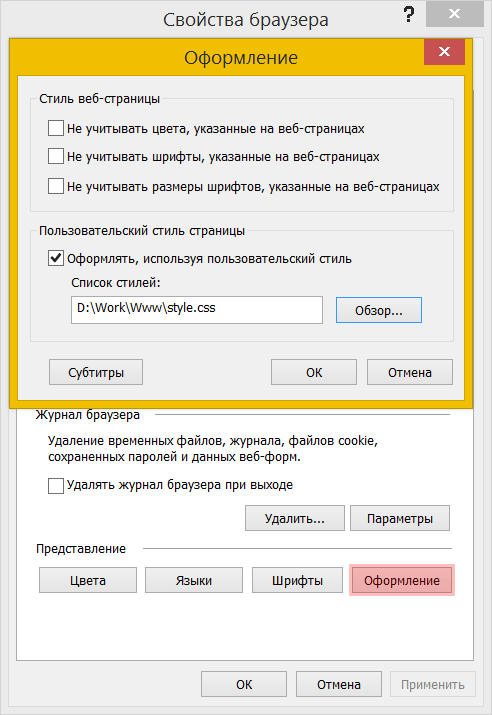
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню как показано на рис. 3.

Рис. 3. Подключение стиля пользователя в браузере Internet Explorer
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 23.01.2024