Оригинал: quackit.com/css/flexbox/tutorial/
Перевод: Влад Мержевич
Флексбоксы (Flexbox, от flexible box — гибкие блоки) дают веб-разработчикам контроль над расположением элементов, их выравниванием и размерами внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; менять порядок их появления; задавать направление, в котором выкладываются все элементы, и многое другое.

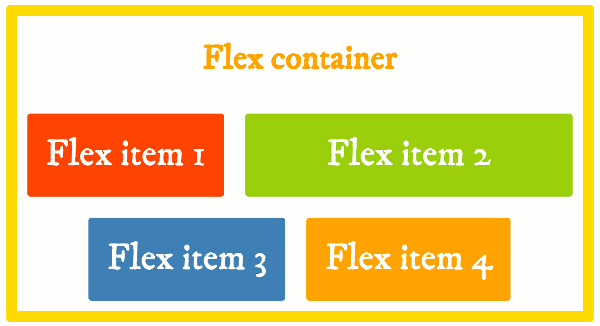
Пример простой вёрстки, созданной с помощью флексбоксов
До появления флексбоксов верстать типовые веб-сайты было довольно затруднительно из-за ограничений в существующих моделях вёрстки. Существующие модели вёрстки на деле не подходили для сложных веб-приложений, которые так распространены в современном Интернете. Блочная модель вёрстки была разработана для макета документа; инлайновая модель для текста; табличная модель для размещения двумерных данных в табличном формате. А позиционирование позволяло очень точно размещать элемент без учёта других элементов в документе.
Из-за ограничений этих моделей вёрстки, веб-сайты часто создавались с использованием комбинации обтекаемых элементов, позиционированных элементов и, возможно, даже вёрстки таблицами. Получение сайта, который бы хорошо выглядел на экранах разных размеров, вызывало головную боль. Единственный способ заставить веб-сайт выглядеть правильно — это включить кучу хаков, которые часто казались нелогичными, как в CSS, так и в HTML. Это совершенно противоречит подходу «разделение представления и содержимого», к которому стремится любой приличный веб-разработчик.
Модуль CSS Flexible Box Layout был разработан CSS Working Group и предлагает блочную модель, которая может преодолеть указанные проблемы. W3C присвоил ему статус «Возможная рекомендация» 26 мая 2016 года, но модуль получил широкую поддержку браузеров задолго до этой даты.
Флекс-свойства
Флексбоксы содержат разные флекс-свойства, а также целый ряд свойств для выравнивания. Как вы увидите в данном руководстве, выравнивание является важной частью флексбоксов. Grid Layout также использует большинство тех же свойств для выравнивания, поэтому W3C выделил свойства выравнивания из модуля флексбокса и перенёс их в отдельный модуль «выравнивания» — CSS Box Alignment Module Level 3.
По сути, флекс-свойства определяют размеры элементов и в каком направлении они идут. Свойства выравнивания задают способ выравнивания элементов внутри их контейнера — как по горизонтали, так и по вертикали.
Мы рассмотрим большинство из этих свойств в данном руководстве.