Создание сайта может быть чрезвычайно полезным и одновременно разочаровывающим. Основные расстройства возникают от попыток получить сайт, который одинаково выглядит и работает в любом браузере. Все фронтенд-разработчики расстраиваются по этому поводу в тот или иной момент.
По правде говоря, веб-сайты не должны выглядеть или работать одинаково в любом браузере. Насколько точно веб-сайт работает в каждом браузере — тем определяется и ваш уровень комфорта для данного сайта. Если сайт получает меньше полпроцента трафика от Internet Explorer 6, то может иметь смысл отказаться от его поддержки. Если полпроцента по-прежнему содействует тысячам долларов в продажах, поддержка должна быть обязательной. Определите, что является приемлемым для данного сайта и отталкивайтесь от этого.
Есть несколько общих методов, как получить сайты, работающие должным образом во всех браузерах, некоторые из которых уже были описаны в данном руководстве. При включении свойств CSS3 рекомендуется использовать запасной вариант для поддержки старых браузеров. Другие методы включают HTML5 Shiv и полифилы. Вообще говоря, это небольшие плагины JavaScript, которые добавляют поддержку для запрошенного набора функций, изначально не поддерживаемых конкретным браузером.
HTML5 Shiv
HTML5 Shiv был создан Реми Шарпом, чтобы обеспечить возможность использовать элементы HTML5 в версиях Internet Explorer 8 и ниже. HTML5 Shiv не только создаёт поддержку элементов HTML5, но и позволяет оформлять их надлежащим образом с помощью CSS.
HTML5 Shiv должен быть загружен с Google, где Реми поддерживает последнюю версию, а затем размещён на вашем сервере. Для лучшей производительности ссылайтесь на JavaScript-файл внутри <head> документа, после любых ссылок на таблицы стилей. Кроме того, вам надо ссылаться на файл внутри условного комментария, убедившись в том, что файл загружается только в версиях Internet Explorer 8 и ниже.
В этом случае условный комментарий выглядит как <!--[if lt IE 9]>...<![endif]-->.
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
Кроме того, когда новые элементы HTML5 создаются с помощью HTML5 Shiv, любые блочные элементы должны быть определены и обновлены с помощью декларации display: block.
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
nav,
section,
summary {
display: block;
}
И, наконец, Internet Explorer 8 и 9 неправильно определяют стили для некоторых строчно-блочных элементов HTML5. Как и прежде, эти стили должны быть указаны явно. После чего все версии Internet Explorer должны хорошо работать с любыми новыми элементами HTML5.
audio,
canvas,
video {
display: inline-block;
}
Определение функций браузера
Ссылка на HTML5 Shiv хорошо работает с условным комментарием, потому что намерение состоит в том, чтобы ориентироваться на конкретные браузеры, которые не поддерживают новые возможности и элементы HTML5. Кроме этого существует способ обеспечить поддержку определённых функций HTML5 и CSS3, независимо от того, какой браузер используется.
Определение функций, предлагаемое Modernizr, обеспечивает способ написания CSS и JavaScript на основе того, поддерживает браузер или нет конкретную функцию. К примеру, если браузер поддерживает скруглённые уголки, Modernizr добавит класс borderradius к элементу <html>. Если браузер не поддерживает скруглённые уголки, Modernizr добавит к <html> класс no-borderradius.
Загрузка Modernizr
Чтобы получить определение функций с Modernizr и запустить их в работу, просто посетите страницу загрузки и настройте, какие функции вы хотите определять или используйте версию для разработчиков. Чаще всего версия для разработчиков подходит лучше всего, однако если вы рассматриваете поддержку единственной функции, пользовательская сборка будет более подходящей. После скачивания загрузите файл JavaScript на сервер и ссылайтесь на него внутри <head> вашего HTML-документа, ниже всех таблиц стилей.
Стоит отметить, что Modernizr может быть сконфигурирован так, чтобы включать HTML5 Shiv, в этом случае на него не нужно ссылаться после Modernizr.
<script src="modernizr.js"></script>
Применение условных стилей
После того, как Modernizr установлен и работает, могут применяться стили CSS на основе того, поддерживает ли браузер данную функцию. Modernizr определяет большинство свойств и значений CSS3, их все можно найти в документации Modernizr.
Если вам нужно определение функций для некоторых стилей, примите во внимание один момент. К примеру, для значения цвета RGBa можно легко включить запасной вариант с шестнадцатеричным значением без использования определения функций. Когда принимается решение об использовании определения функций, важно сохранить стили организованными и помнить о производительности. Избегайте при возможности дублирования любого кода или создания дополнительных HTTP-запросов.
button {
border: 0;
color: #fff;
cursor: pointer;
font-size: 14px;
font-weight: 600;
margin: 0;
outline: 0;
}
/* С градиентами */
.cssgradients button {
border: 1px solid #0080c2;
background: linear-gradient(#00a2f5, #0087cc);
border-radius: 6px;
padding: 15px 30px;
}
.cssgradients button:hover {
background: linear-gradient(#1ab1ff, #009beb);
}
.cssgradients button:active {
box-shadow: inset 0 1px 10px rgba(255, 255, 255, .5);
}
/* Без градиентов */
.no-cssgradients button {
background: transparent url("button.png") 0 0 no-repeat;
padding: 16px 31px;
}
.no-cssgradients button:hover {
background-position: 0 -49px;
}
.no-cssgradients button:active {
background-position: 0 -98px;
}
Демонстрация определения функций
В приведённой выше демонстрации кнопка наследует некоторые стили по умолчанию. Тем не менее, некоторые стили применяются только в зависимости от того, поддерживается или нет градиентный фон CSS3. В этом случае также включены скруглённые уголки и тень блока в условные стили. Браузеры, которые поддерживают градиенты, получат градиент, скруглённые уголки и тень под блоком. Браузеры, которые не поддерживают градиенты, получат изображение со всеми этими стилями. С помощью этого кода ни один из стилей не будет переписан и HTTP-запрос происходит только при необходимости.
При работе с определением функций CSS3, сложно сказать, как стили будут выглядеть в браузерах, которые не поддерживают возможности CSS3. К счастью, есть букмарклет с названием deCSS3, который отключает какие-либо возможности CSS3. Это позволяет увидеть, как веб-сайт будет выглядеть без CSS3 и как ваши условные стили работают. Чтобы быстро получить представление о том, что каждый браузер поддерживает, посетите haz.io через ваш браузер.
Условная загрузка файлов
Вдобавок к условной загрузке стилей, Modernizr также предоставляет возможность условной загрузки файлов, основываясь на поддержке функций. При этом могут быть загружены полифилы на JavaScript на основе определения функций. Modenizer с помощью yepnope.js может быть сконфигурирован для включения загрузчика ресурсов Modernizr.load.
Загрузчик ресурсов Modernizr.load протестирован для большинства возможностей HTML5 и CSS3, которые могут быть определены в условии test. Если условие проходит, загружаются любые файлы, указанные в блоке yep. Если условие не пройдено, загружаются любые файлы, указанные в блоке nope. Оба блока yep и nope являются необязательными, но, по меньшей мере, один из них должен быть указан. Создание этих вариантов позволяет вам загружать файлы только на основе того, включено или выключено конкретное условие.
Одной удивительной особенностью загрузчика ресурсов Modernizr.load является то, что он может загружать внешние файлы, причём не только JavaScript, но и CSS.
Modernizr.load({
test: Modernizr.localstorage,
yep : 'storage.js',
nope: 'storage-polyfill.js'
});
Несколько файлов могут быть эффективно загружены с помощью нескольких условий за счёт применения операторов && и ||. Оператор && соответствует логическому И, в то время как оператор || соответствует логическому ИЛИ. В следующем примере используются несколько условий для загрузки разных файлов, при этом загружая только необходимые файлы за один раз. Если поддержка атрибута autofocus или CSS-анимации недоступна, тогда загружается библиотека jQuery. Если доступна поддержка для каждой отдельной функции, то загружаются отдельные полифилы.
Modernizr.load([
{
test: Modernizr.input.autofocus || Modernizr.cssanimations,
nope: 'jquery.js'
},
{
test: Modernizr.input.autofocus,
nope: 'autofocus.js'
},
{
test: Modernizr.cssanimations,
nope: 'animations.js'
}
]);
Крис Койер написал руководство по прогрессивному улучшению форм с помощью Modernizr и полифилов, в котором выгодно использует несколько различных операторов для получения профессионального кода.
Условная загрузка на основе медиа-запросов
Одним интересным условием, которое Modernizr можете проверить, являются медиа-запросы. Это даёт возможность загружать только файлы, основанные на разных условиях медиа-запросов. Отказ от загрузки ненужных файлов может быть чрезвычайно полезен для повышения производительности.
Modernizr.load({
test: Modernizr.mq('screen and (min-width: 640px)'),
nope: [
'jquery.js',
'tabs.js'
]
});
Выше Modernizr определяет экраны, ширина которых больше 640 пикселей, в первую очередь десктопы, а затем загружает файлы и функции, основанные на этом условии. Важно отметить, что это условие проверяется только один раз, во время загрузки страницы, и всё. Если пользователь изменит размер страницы, это условие не будет проверяться повторно. Если необходимо проверить это условие повторно, то нужно будет включить дополнительный JavaScript.
Условный запуск скриптов
Вдобавок к условной загрузке файлов, Modernizr также помогает условно запустить JavaScript. Все возможности HTML5 и CSS3, доступные для проверки в загрузчике ресурсов Modernizr.load, также могут быть проверены в скриптах. Например, это может быть отключаемая всплывающая подсказка на мобильных устройствах, потому что там нет возможности навести курсор мыши, вместо того чтобы показывать всплывающую подсказку на экране в виде текста. Скрипт для вызова этих всплывающих подсказок может располагаться в условии Modernizr, запрещая загрузку скрипта на маленьких экранах.
$(document).ready(function() {
if (Modernizr.mq('screen and (max-width: 800px)')) {
$('.size').text('маленький');
}
});
Демонстрация условного запуска скриптов
Выше приведён базовый пример того, как JavaScript может быть запущен на основе условия, заданного в Modernizr. При загрузке страницы, если ширина экрана меньше 800 пикселей, то ничего не происходит. Но если ширина экрана больше 800 пикселей, при загрузке слово «маленький» будет заменено на «большой», основываясь на выполненном JavaScript.
Полифилы для HTML5 и CSS3
В настоящее время существуют полифилы почти для всех разных функций HTML5 и CSS3. Команда Modernizr собрала довольно исчерпывающий список. Эти полифилы могут быть выброшены в случае необходимости.
Те же люди, стоящие за Modernizr, также составили список всех новых функций HTML5 и CSS3, включая инструкции о том, как использовать их соответствующим образом. Поймите, не для всех этих функций нужны полифилы. Некоторые из них могут быть использованы напрямую или с помощью запасного варианта.
Кроссбраузерное тестирование
Пожалуй, самой страшной частью веб-дизайна и разработки является кроссбраузерное тестирование, которое позволяет убедиться, что сайт хорошо работает во всех браузерах. Вообще говоря, более современные браузеры, Chrome, Firefox и Safari, всё делают очень хорошо. Самые крупные подводные камни поджидают в Internet Explorer и тестирование различных версий Internet Explorer может быть сложным.
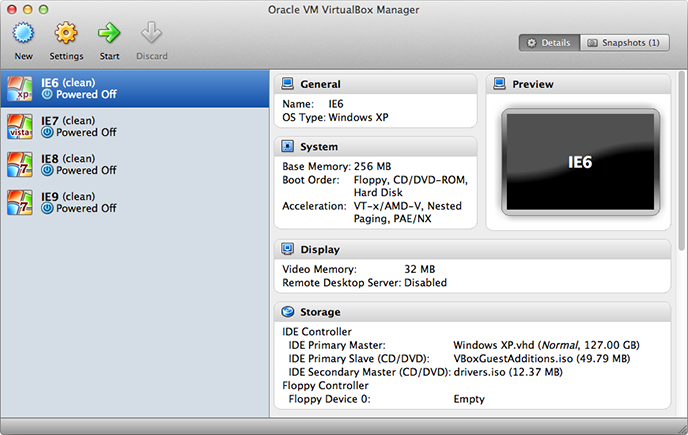
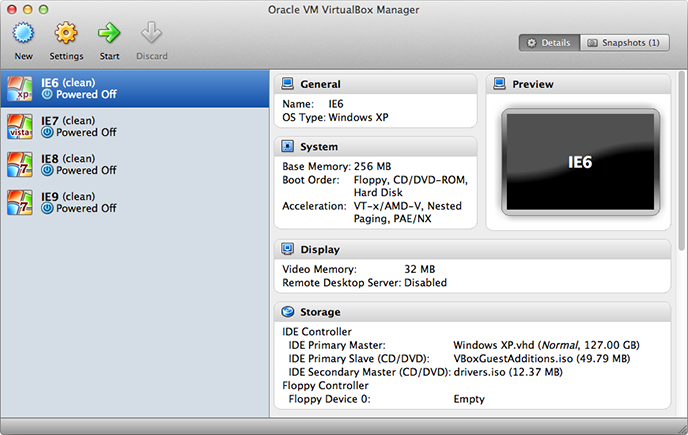
Есть несколько сервисов, которые помогают с кроссбраузерным тестированием, некоторые интерактивные, другие нет. Те, которые позволяют взаимодействовать с браузером вместо отображения скриншота, гораздо более полезны для отладки кода. Одним из наилучших способов загрузки нескольких версий Internet Explorer является использование нескольких виртуальных машин, каждая из которых содержит свою версию Internet Explorer.

Рис. 9.01. VirtualBox работает на Mac OS X с Internet Explorer с 6 по 9 версии
Microsoft предлагает несколько VirtualPC, которые могут быть использованы исключительно для тестирования. Установка их всех может оказаться сложнейшей задачей. К счастью, Грег Торнтон написал программу автоматической установки для всех этих виртуальных машин. Установка занимает некоторое время, чтобы загрузить все эти разные виртуальные машины и требует приличное количество дискового пространства. Подготовьтесь соответственно, установив только необходимые виртуальные машины и заранее очистив необходимое дисковое пространство. В зависимости от того, насколько часто используются виртуальные машины, может быть стоит установить их на внешнем жёстком диске.
Internet Explorer 8 и выше содержит встроенные средства разработки, к сожалению у версий 7 и ниже такого нет. Веб-инспектор и все другие инструменты отладки, которые мы любим, недоступны в Internet Explorer 7 и ниже. Существует, однако, букмарклет Firebug Lite, который предлагает чрезвычайно полезный инспектор в браузере.

Рис. 9.02. Internet Explorer 7 работает внутри виртуальной машины с букмарклетом Firebug Lite, открытым для отладки
Ресурсы и ссылки