Для начала необходимо скачать Bootstrap с сайта разработчика по следующему адресу:
http://getbootstrap.com/getting-started/#download
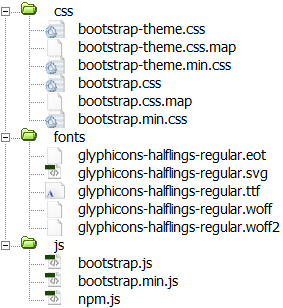
Это полная версия, содержащая все необходимые скрипты и стили. Внутри находится три папки: css, fonts и js.

Структура файлов Bootstrap
В папках со стилями и скриптами приложено две версии файлов — исходная и компактная (в имени содержится min). Компактная отличается лишь размером файла и снижением читаемости кода. Лучше всего на рабочий сайт добавлять именно эту версию, так мы чуть ускорим загрузку веб-страниц.
Копируем все папки в наш проект и в корне создаём index.html. В итоге структура нашего проекта будет выглядеть следующим образом.

Файлы и папки нашего проекта
Содержимое index.html включает в себя ссылку на стилевой файл bootstrap.css и внизу страницы мы вызываем bootstrap.js. Больше пока ничего не нужно.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap</title>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>Привет, мир!</h1>
<script src="js/bootstrap.js"></script>
</body>
</html>
Если в процессе работы потребуется переопределить стили каких-то элементов, то вы можете подключить ещё один собственный стилевой файл и в нём задать необходимые свойства. Bootstrap также предлагает сразу настроить желаемые параметры прямо у них на сайте, отметить требуемые компоненты и скачать персонифицированную версию рабочих файлов. Это делается по следующей ссылке:
http://getbootstrap.com/customize/
Также в дальнейшем нам понадобится библиотека jQuery, её надо скачать и добавить вызов перед bootstrap.js.