Компоненты Bootstrap — это коллекция инструментов применяемых в дизайне сайтов. Каждый компонент, как правило, включает в себя набор нескольких элементов HTML, стили для них и при необходимости скрипты, обеспечивающие взаимодействие с пользователем. Ниже описаны некоторые популярные компоненты Bootstrap.
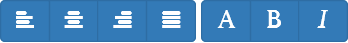
Объединяет несколько кнопок в одну группу, которая отображается как единое целое, без промежутков между кнопками.

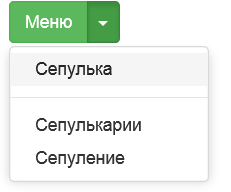
Содержит кнопку, при нажатии на которую появляется список со ссылками.

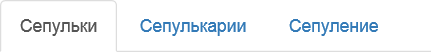
На сайтах вкладки применяются там, где требуется компактно и наглядно скомпоновать информацию по блокам.

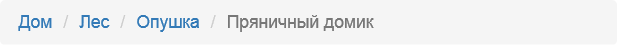
На сайтах навигация в виде хлебных крошек применяется чтобы показать путь к текущему документу и его положение в иерархии сайта.

Для блогов общее количество постов разбивается на отдельные страницы, чтобы меньше загружать трафик и для упрощения восприятия информации. Переход между страницами делается с помощью специального пейджера с номерами всех страниц или ссылками на предыдущую и следующую страницу.

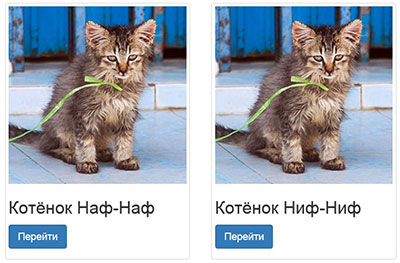
Эскиз — это уменьшенное изображение, одновременно являющееся ссылкой на страницу, либо на то же изображение увеличенное в размерах.

Чтобы дать пользователю знать о результатах его действий применяются информационные сообщения — для разных целей используются разные цвета.

Выводит поясняющий текст при наведении курсора на элемент.

См. также
Описание всех компонентов Bootstrap
http://getbootstrap.com/components