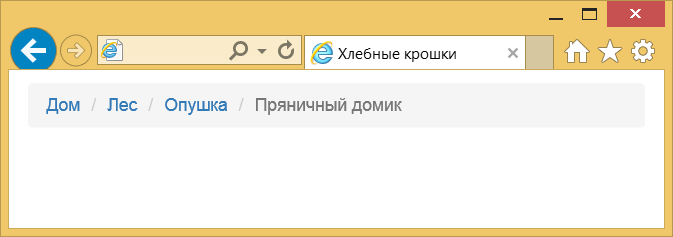
Название «хлебные крошки» пошло из детских сказок. Помните историю про мальчика, который по пути рассыпал хлебные крошки и по ним сумел найти обратную дорогу домой. Впрочем, в одной из версий крошки склевали птицы и это дало толчок новым приключениям героя. На сайтах навигация в виде хлебных крошек применяется чтобы показать путь к текущему документу и его положение в иерархии сайта (рис. 1).

Рис. 1. Вид хлебных крошек
Серый текст показывает название текущего документа, а ссылки ведут на предыдущие документы, при этом первая ссылка, как правило, всегда указывает на главную страницу сайта.
Для создания хлебных крошек используется список <ul> с классом breadcrumb, элементы <li> формируют сами «крошки». Текущий пункт ссылкой не является и к нему добавляется класс active (пример 1).
Пример 1. Хлебные крошки
<ul class="breadcrumb">
<li><a href="#">Дом</a></li>
<li><a href="#">Лес</a></li>
<li><a href="#">Опушка</a></li>
<li class="active">Пряничный домик</li>
</ul>