Такой тип меню прочно завоевал место в операционных системах и программах. На сайтах также применяется довольно часто из-за своей компактности и иерархической структуры — каждый пункт меню может содержать подменю, а тот в свою очередь ещё одно. Впрочем, из-за этого имеются некоторые проблемы связанные с удобством восприятия. По виду меню невозможно сразу понять сколько пунктов оно содержит, а вложенные подменю затрудняют навигацию. По этим причинам Microsoft в некоторых своих программах отказалась от ниспадающего меню в пользу ленточного интерфейса, как у Word. Но главное, есть инструмент, а уж как им пользоваться решать вам, исходя из своих задач.
В Bootstrap само меню и кнопка для его вызова — это два разных элемента объединённых в один блок с классом dropdown. Внутрь добавляем кнопку с атрибутом data-toggle и значением dropdown.
Традиционно возле текста указывается небольшая стрелка вниз — она означает, что пользователь имеет дело именно с ниспадающим меню, а не с обычной кнопкой или текстом. Для её создания просто вставьте <span class="caret"></span> после надписи на кнопке (пример 1).
Пример 1. Ниспадающее меню
<div class="dropdown">
<button class="btn btn-default" id="dropdownMenu" type="button" data-toggle="dropdown" aria-expanded="false">
Меню <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation"><a role="menuitem" href="#">Сепулька</a></li>
<li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li>
<li role="presentation"><a role="menuitem" href="#">Сепуление</a></li>
</ul>
</div>
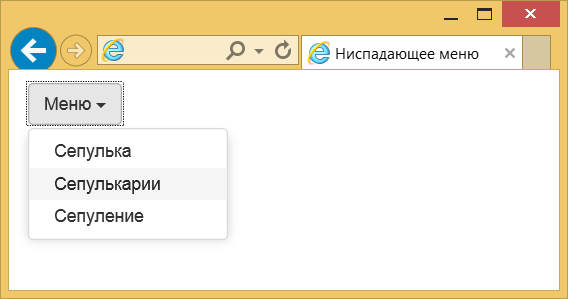
Ниже кнопки мы добавляем список с пунктами меню и пишем класс dropdown-menu. Всё остальное берёт на себя Bootstrap, так что дополнительных действий от нас не требуется. В результате получим следующее меню (рис. 1).

Рис. 1. Вид меню
Разделитель
Чтобы визуально отделить один или несколько пунктов меню от других применяется горизонтальный разделитель. Вместо обычной ссылки вставьте пустой элемент <li> с классом divider, как показано в примере 2.
Пример 2. Разделитель
<div class="dropdown">
<button class="btn btn-default" id="dropdownMenu" type="button" data-toggle="dropdown" aria-expanded="false">
Меню <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation"><a role="menuitem" href="#">Сепулька</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" href="#">Сепуление</a></li>
</ul>
</div>
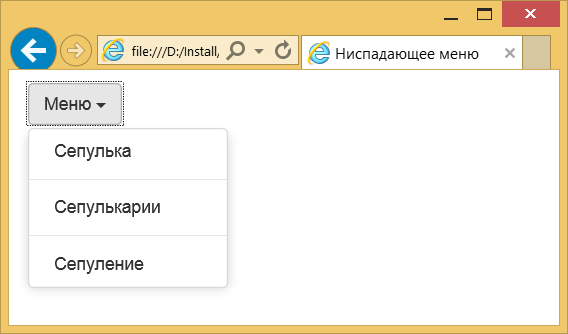
Результат данного примера показан на рис. 2.

Рис. 2. Применение разделителя в меню
Блокирование пунктов меню
Если некоторые пункты меню требуется сделать неактивными, то к элементу <li> следует добавить класс disabled (пример 3).
Пример 3. Блокированный пункт меню
<div class="dropdown">
<button class="btn btn-default" id="dropdownMenu" type="button" data-toggle="dropdown" aria-expanded="false">
Меню <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation" class="disabled"><a role="menuitem" href="#">Сепулька</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li>
<li role="presentation"><a role="menuitem" href="#">Сепуление</a></li>
</ul>
</div>
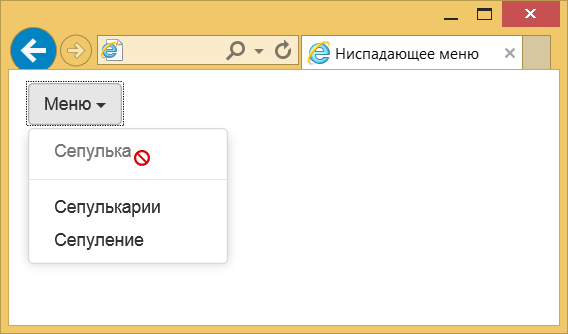
Такой пункт меню будет виден, но он отображается другим цветом, на него нельзя щёлкнуть, а при наведении на пункт курсора мыши указатель меняется (рис. 3).

Рис. 3. Блокированный пункт меню
Открытое меню
Пользователю можно сразу показать открытое меню, тогда ему не придётся лишний раз щёлкать по нему чтобы посмотреть, что за ним скрывается. Просто добавьте класс open к родительскому <div>.
<div class="dropdown open">
Вид кнопок
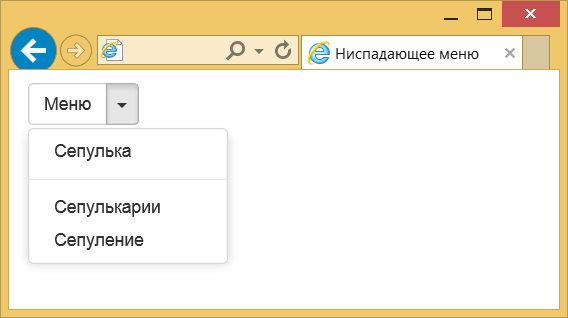
Кроме добавления традиционных кнопок допустимо вставить кнопку, у которой стрелка от текста визуально отделена (рис. 4).

Рис. 4. Вид кнопки со стрелкой
Для создания такого элемента сделаем две кнопки — одна с текстом, другая со стрелкой и объединим их в группу, добавив класс btn-group (пример 4).
Пример 4. Кнопка со стрелкой
<div class="dropdown btn-group">
<button class="btn btn-default" id="dropdownMenu" type="button">Меню</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation"><a role="menuitem" href="#">Сепулька</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li>
<li role="presentation"><a role="menuitem" href="#">Сепуление</a></li>
</ul>
</div>
Поскольку мы теперь имеем дело с двумя кнопками, возможны разные эксперименты. Например, можно задать разный цвет у кнопки с текстом и стрелкой или поменять их местами.
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<span class="caret"></span>
</button>
<button class="btn btn-default" id="dropdownMenu" type="button">Меню</button>
В данном случае белая стрелка на зелёном фоне будет слева от текста «Меню».