Эскиз — это уменьшенное изображение, одновременно являющееся ссылкой на страницу, либо на то же изображение увеличенное в размерах. Часто используют синоним «миниатюра», «ноготки» (от англ. thumbnail — ноготь) или кальку «тамбы».
В отличие от обычных изображений эскизы вписываются в модульную сетку и размеры картинок подстраиваются под ширину макета. Поэтому вначале мы должны сделать сетку, а уже в колонки вставить ссылки с фотографиями. Пусть будет четыре колонки для средних экранов и две колонки для маленьких экранов. В каждую колонку добавляем элемент <a> с классом thumbnail и элемент <img> (пример 1).
Пример 1. Создание эскизов
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail"><img src="img/cat.jpg" alt="Котёнок"></a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail"><img src="img/cat.jpg" alt="Котёнок"></a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail"><img src="img/cat.jpg" alt="Котёнок"></a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail"><img src="img/cat.jpg" alt="Котёнок"></a>
</div>
</div>
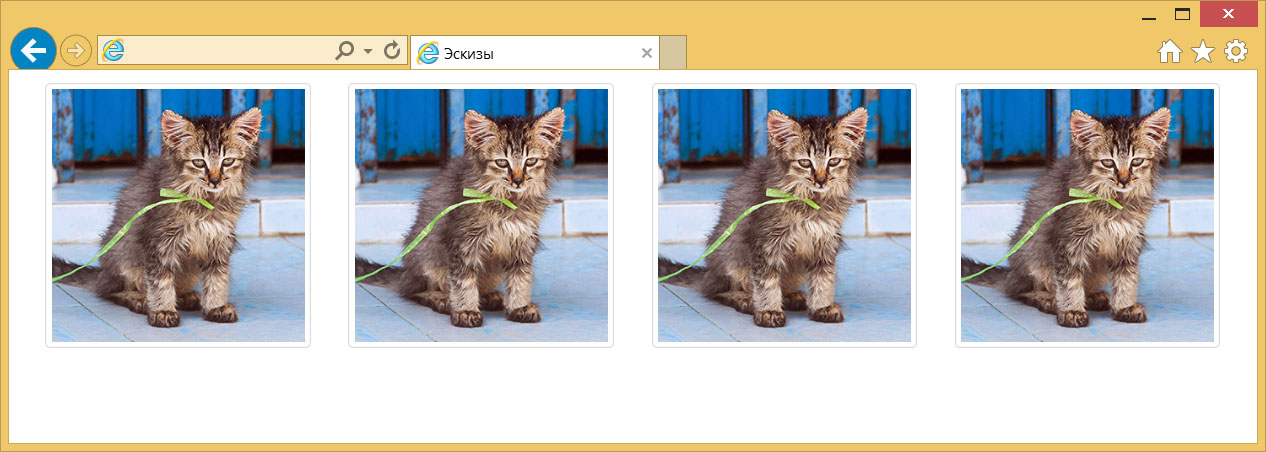
Результат данного примера показан на рис. 1.

Рис. 1. Вид эскизов для среднего экрана
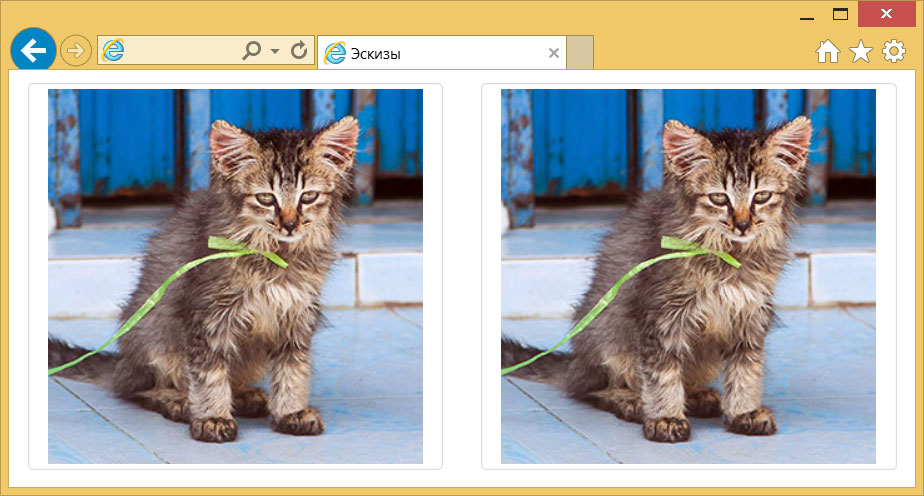
При уменьшении ширины окна браузера вид макета немного меняется (рис. 2).

Рис. 2. Вид эскизов для маленького экрана
Внутрь элемента с классом thumbnail разрешается добавлять не только изображения, но и поясняющий текст к нему. Это позволяет гибко настраивать вид в соответствии со своим дизайном (пример 2).
Пример 2. Эскизы с текстом и кнопкой
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="thumbnail">
<a href="#"><img src="img/cat.jpg" alt="Котёнок"></a>
<h3>Котёнок Наф-Наф</h3>
<p><a href="#" class="btn btn-primary" role="button">Перейти</a></p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="thumbnail">
<a href="#"><img src="img/cat.jpg" alt="Котёнок"></a>
<h3>Котёнок Ниф-Ниф</h3>
<p><a href="#" class="btn btn-primary" role="button">Перейти</a></p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="thumbnail">
<a href="#"><img src="img/cat.jpg" alt="Котёнок"></a>
<h3>Котёнок Нуф-Нуф</h3>
<p><a href="#" class="btn btn-primary" role="button">Перейти</a></p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="thumbnail">
<a href="#"><img src="img/cat.jpg" alt="Котёнок"></a>
<h3>Котёнок Няф-Няф</h3>
<p><a href="#" class="btn btn-primary" role="button">Перейти</a></p>
</div>
</div>
</div>
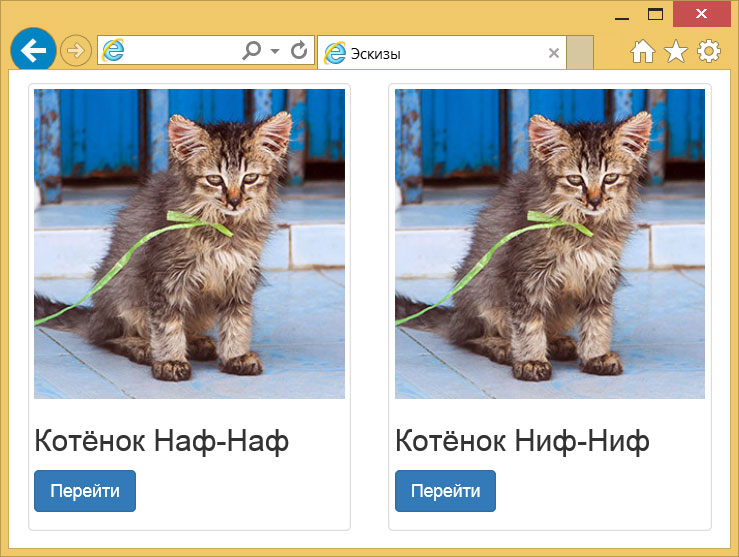
В данном примере под каждым изображением добавлен заголовок и кнопка для перехода (рис. 3). Фотография по прежнему выступает ссылкой.

Рис. 3. Эскизы с заголовками