Объединение кнопок в группы применяется для создания набора кнопок объединённых по какому-то принципу. Например, для кнопок редактирования можно выделить группу для выравнивания текста и группу для управления форматированием. Визуально такие кнопки располагаются в одну строку без пробелов между ними.
Для группирования кнопок надо поместить их в <div> с классом btn-group, как показано в примере 1.
Пример 1. Группирование кнопок
<div class="btn-group">
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-align-left"></i></a>
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-align-center"></i></a>
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-align-right"></i></a>
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-align-justify"></i></a>
</div>
<div class="btn-group">
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-font"></i></a>
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-bold"></i></a>
<a class="btn btn-primary" href="#"><i class="glyphicon glyphicon-italic"></i></a>
</div>
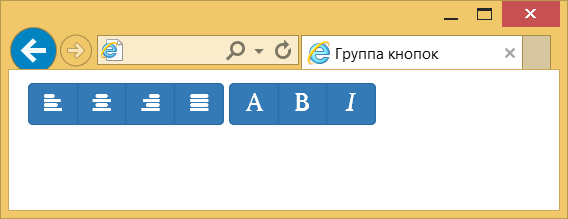
Результат данного примера показан на рис. 1.

Рис. 1. Вид группы кнопок
Размер кнопок
Группе кнопок удобно сразу же задавать размер, в классах используя префиксы xs, sm, md, lg. Так, для уменьшения кнопок достаточно добавить класс btn-group-sm (пример 2).
Пример 2. Уменьшение кнопок
<div class="btn-group btn-group-sm">
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-align-left"></i></a>
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-align-center"></i></a>
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-align-right"></i></a>
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-align-justify"></i></a>
</div>
<div class="btn-group btn-group-sm">
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-font"></i></a>
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-bold"></i></a>
<a class="btn btn-info" href="#"><i class="glyphicon glyphicon-italic"></i></a>
</div>
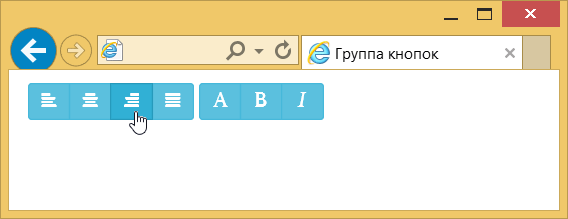
Результат данного примера показан на рис. 2.

Рис. 2. Группа кнопок
Выравнивание по ширине
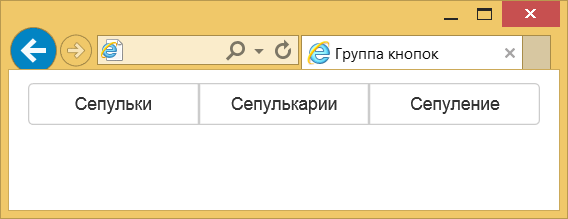
Группу кнопок можно выравнять по ширине, тогда они будут подстраиваться под доступную им ширину и занимать её полностью (рис. 3). Подобное часто применяют для создания резинового меню.

Рис. 3. Кнопки, занимающие всю ширину
Для выравнивания по ширине добавьте к <div> класс btn-group-justified как показано в примере 3.
Пример 3. Выравнивание кнопок по ширине
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-default">Сепульки</a>
<a href="#" class="btn btn-default">Сепулькарии</a>
<a href="#" class="btn btn-default">Сепуление</a>
</div>