Чтобы дать пользователю знать о результатах его действий применяются информационные сообщения — для разных целей используются разные цвета. К элементу <div> добавьте класс alert и один из классов показанных в примере 1.
Пример 1. Виды сообщений
<div class="alert alert-success" role="alert">У нас всё хорошо</div>
<div class="alert alert-info" role="alert">Всё в порядке, просто сообщаем об этом</div>
<div class="alert alert-warning" role="alert">Кажется, что-то пошло не так</div>
<div class="alert alert-danger" role="alert">Ой-ой, всё плохо!</div>
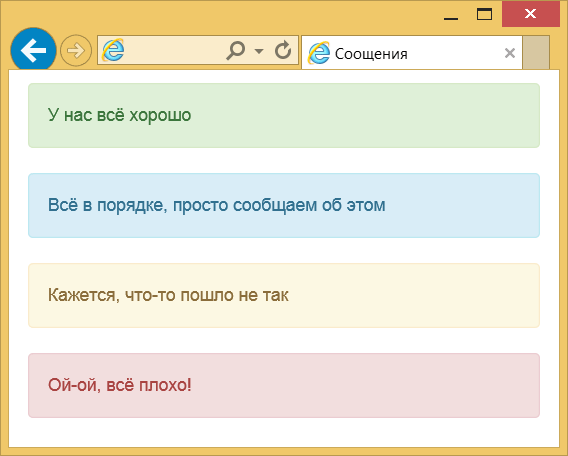
Результат данного примера показан на рис. 1.

Рис. 1. Вид сообщений
Ссылки в сообщениях
Чтобы ссылки в сообщениях на цветном фоне выглядели гармонично к элементу <a> надо добавить класс alert-link, как показано в примере 2.
Пример 2. Ссылки
<div class="alert alert-success" role="alert"><a href="#" class="alert-link">У нас всё хорошо</a></div>
<div class="alert alert-info" role="alert"><a href="#" class="alert-link">Всё в порядке, просто сообщаем об этом</a></div>
<div class="alert alert-warning" role="alert"><a href="#" class="alert-link">Кажется, что-то пошло не так</a></div>
<div class="alert alert-danger" role="alert"><a href="#" class="alert-link">Ой-ой, всё плохо!</a></div>
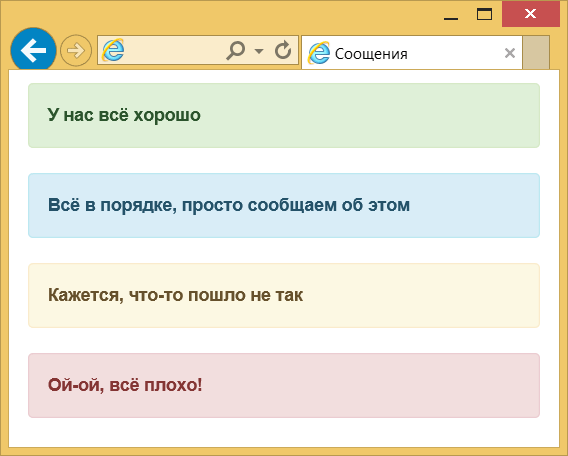
Результат данного примера показан на рис. 2.

Рис. 2. Вид ссылок в сообщениях
Закрытие сообщений
Исходно пользователь не может убрать сообщения с экрана, чтобы добавить эту возможность вставьте в <div> с сообщением класс alert-dismissible и сделайте кнопку закрытия, как показано в примере 3.
Пример 3. Закрытие сообщения
<div class="alert alert-info alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert"><span>×</span></button>
Совет дня. Теперь вы можете закрыть это надоедливое сообщение, щёлкнув по крестику в углу.
</div>
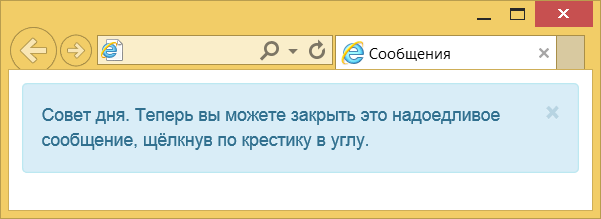
Результат данного примера показан на рис. 3.

Рис. 3. Сообщение с кнопкой закрытия
После закрытия сообщения вернуть его можно лишь обновив страницу.