Для блогов общее количество постов разбивается на отдельные страницы, чтобы меньше загружать трафик и для упрощения восприятия информации. Навигация между страницами происходит одним из двух способов:
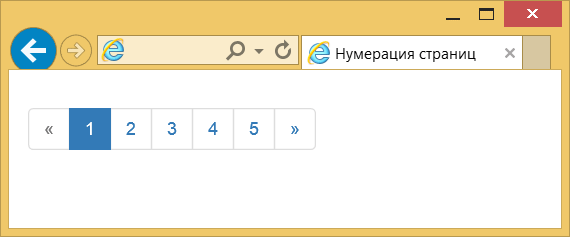
1. выводятся номера всех страниц со стрелками, ведущими на предыдущую и следующую страницу (рис. 1);

Рис. 1. Нумерация всех страниц
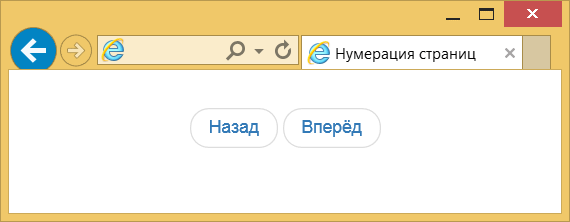
2. выводятся только ссылки на предыдущую и следующую страницу (рис. 2).

Рис. 2. Ссылки на предыдущую и следующую страницу
Все страницы
Нумерация делается с помощью элемента <ul> с классом pagination. Номера добавляются через элементы <li>, при этом мы сами настраиваем их количество. Например, если нам нужны ссылки для перехода на первую и последнюю страницу или ссылки ведущие на предыдущую и следующую страницу (пример 1).
Пример 1. Нумерация страниц
<ul class="pagination">
<li class="disabled"><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li ><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
Текущий пункт навигации выделяется через класс active добавляемый к <li>. Если требуется заблокировать какой-то пункт, то добавьте к нему класс disabled. Блокирование нужно, чтобы не вводить пользователя в заблуждение. Так, если он находится на первой странице, то переход на предыдущую страницу невозможен, потому как её просто в данный момент нет. При наведении курсора мыши на такой пункт указатель меняет свой вид.
Для уменьшения или увеличения размера ссылок используйте соответственно классы pagination-sm и pagination-lg, добавив их к <ul>. Сам класс pagination никуда не уходит при этом. Вот как будет выглядеть код для большего размера.
<ul class="pagination pagination-lg">
Предыдущая и следующая страница
Второй тип навигации по страницам содержит только ссылки на предыдущую и следующую страницу. Соответственно, упрощается код и вид нумерации, поскольку в списке будет всего два пункта. При этом для <ul> используем класс pager, как показано в примере 2.
Пример 2. Переход по страницам
<ul class="pager">
<li><a href="#">Назад</a></li>
<li><a href="#">Вперёд</a></li>
</ul>
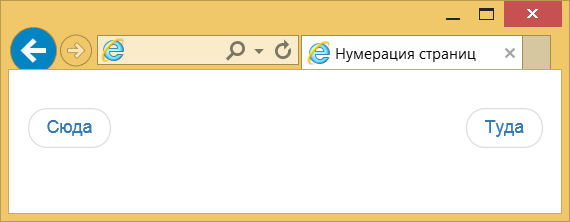
Ссылки выводятся достаточно близко друг от друга и чтобы их разнести и выровнять по левому и правому краям добавьте к ним классы previous и next (пример 3).
Пример 3. Выравнивание ссылок
<ul class="pager">
<li class="previous"><a href="#">Сюда</a></li>
<li class="next"><a href="#">Туда</a></li>
</ul>
Результат данного примера показан на рис. 3.

Рис. 3. Выравнивание ссылок