Я приготовил для вас несколько сюрпризов. Теперь мы можем использовать ряд атрибутов, которые помогут сделать наши формы более привлекательными. Одним из них является подсказывающий текст. Давайте добавим его к одному из полей формы, <textarea>.
<textarea rows="10" cols="50" id="content" name="content"
placeholder="Введите здесь комментарий. Будьте внимательны и вежливы!"></textarea>
Эффект?

Как видите, в середине <textarea> появился текст с дополнительным описанием этого поля, соответствующий тому, что мы поместили в атрибут placeholder. Спокойно, при щелчке по этому тексту он исчезнет и вы сможете ввести свой собственный текст. Если оставить это поле пустым, тоже ничего не произойдет — содержимое placeholder не будет отправлено, оно служит лишь в качестве подсказки пользователю. Этот атрибут могут также использовать элементы <input>.
Ещё один очень полезный атрибут это required, который добавляется к элементам формы без какого-либо значения. Например, адрес электронной почты будет выглядеть так:
<input type="email" id="user-email" name="user-email" required>
Если теперь мы оставим это поле пустым, то при отправке формы увидим ошибку.

Существует масса полезных атрибутов, которые можно использовать вместе с элементами формы. Взглянем на минуту на строку поиска Google.

Её код в сокращённом виде следующий:
<input class="gsfi" id="lst-ib" maxlength="2048" name="q" autocomplete="off"
title="Поиск" type="text" value="" aria-label="Найти" aria-haspopup="false"
role="combobox" aria-autocomplete="both" dir="ltr" spellcheck="false">
Как видите, input имеет чуть больше атрибутов, чем используемые нами ранее элементы. Попробуйте сами найти спецификацию HTML по каждому из них. Даже Google вам здесь поможет.
Атрибуты также могут использоваться для передачи элементов из CSS. Например, каждый элемент input с атрибутом type равным text, как показано ниже.
input[type="text"] {
border: 1px solid blue;
}
В приведённом выше примере каждый элемент input содержащий атрибут type со значением text получит синюю рамку.

Аналогично, мы можем использовать то же самое для поля email:
input[type="text"] {
border: 1px solid blue;
}
input[type="email"] {
border: 1px solid blue;
}
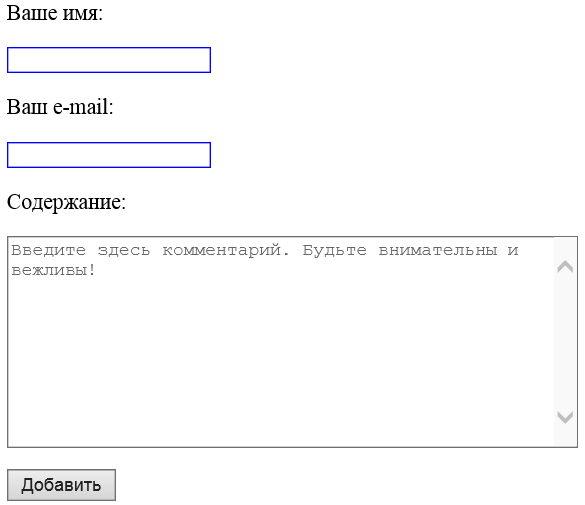
Всё должно выглядеть так.

Как видите, мы создали два селектора в CSS с одинаковым значением border. Если бы мы хотели использовать нечто похожее для большего числа элементов, то скорее всего скопировали бы один из этих селекторов и немного его поменяли. В результате мы бы получили много независимых селекторов, которые делают одно и то же (т. е. устанавливают border). В CSS можно сократить операцию, перечислив селекторы через запятую, объединив их тем самым в группу.
input[type="text"],
input[type="email"] {
border: 1px solid blue;
}
Можете заметить, что мы сохранили место и упростили наш код для лучшего понимания. Используя предыдущий пример, скомбинируем всевозможные селекторы в группу:
.news-item,
article p,
#main header h1 {
padding: 5px;
margin: 5px;
}
Всегда имейте в виду, что группирование селекторов позволяет повторить определённые значения для нескольких элементов. Таким образом, у вас есть один фрагмент кода для нескольких элементов HTML и вам не придётся долго просматривать файл CSS для внесения изменений.