В предыдущем примере среди прочего мы познакомились с тегом <div>. Вы знаете, что он не имеет никакого смыслового значения и служит, прежде всего, в качестве контейнера для других блоков. Обычно вы добавляете <div> для разных визуальных изменений через CSS больших частей сайта, напоминающих прямоугольники.
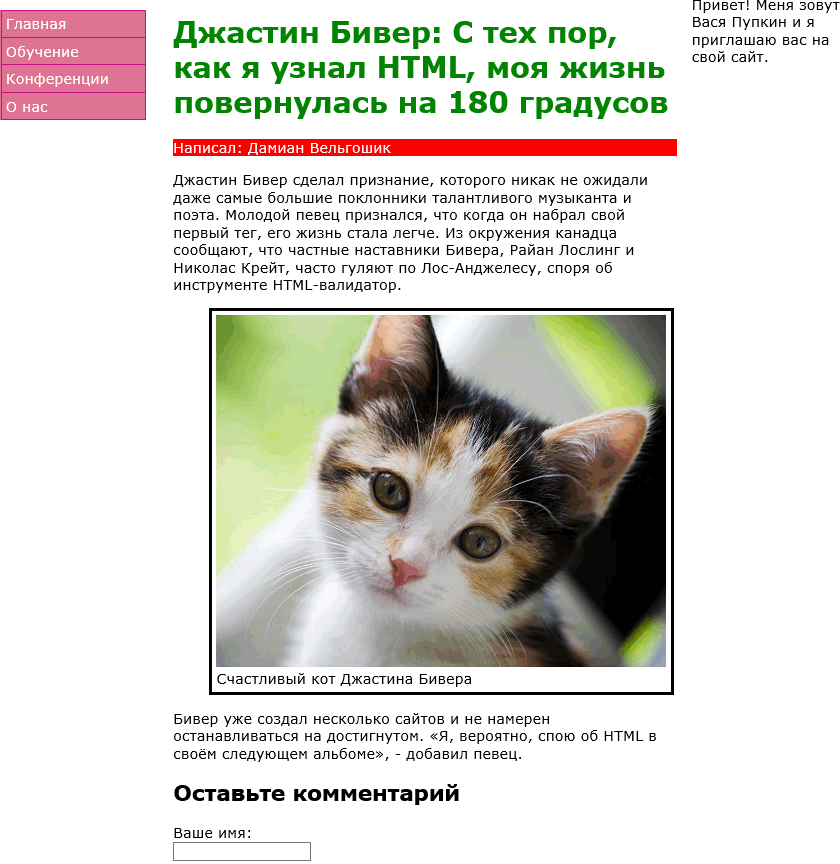
Пока нам удалось задать вид статьи, создать меню и форму комментариев. Давайте поместим всё это вместе в трёхколоночный макет, где меню слева, статья и форма комментариев по середине, а список материалов, связанных со статьёй, находится справа. Предположим, что вся страница занимает ширину 960 пикселей и расположена по центру.

Попробуем снова на рисунке определить функциональные части, которые отобразим в HTML. У нас есть левая колонка содержащая меню. В центральной колонке располагается основное содержание страницы. Правая колонка содержит краткий текст.
Начнём с контейнера, который содержит эти три колонки. Как уже отмечалось ранее, мы хотим чтобы все они занимали пространство не шире 960 пикселей. В HTML нет специальных тегов для такого условия, мы будем использовать старого знакомого, тег <div>.
<div class="main-container"></div>
Мы только что дали <div> класс main-container, который говорит что это основной контейнер для остальных элементов нашего сайта.
Теперь добавим место для меню, оно будет в <div class="site-menu">:
<div class="main-container">
<nav class="site-menu"></nav>
</div>
Двигаемся дальше и поместим контейнер для основного содержимого в среднюю колонку:
<div class="main-container">
<nav class="site-menu"></nav>
<div class="main-content"></div>
</div>
А теперь правая колонка, боковая панель или «сайдбар».
<div class="main-container">
<nav class="site-menu"></nav>
<div class="main-content"></div>
<aside class="sidebar"></aside>
</div>
Теперь проанализируем наш следующий шаг основываясь на изображении. Что должно содержаться в левой колонке? Как предполагает название, это должно быть наше меню из предыдущих упражнений:
<div class="main-container">
<nav class="site-menu">
вставьте сюда код меню
</nav>
<div class="main-content"></div>
<aside class="sidebar"></aside>
</div>
Я добавил обычный текст вместо кода меню внутрь <nav> чтобы сохранить читаемость. Когда мы будем готовы опубликовать сайт, то просто скопируем код из нашего меню и вставим его между <nav> и </ nav>.
Средняя колонка будет содержать статью и форму комментариев:
<div class="main-container">
<nav class="site-menu">
вставьте сюда код меню
</nav>
<div class="main-content">
<article>вставьте сюда код статьи</article>
<form>вставьте сюда код формы</form>
</div>
<aside class="sidebar"></aside>
</div>
В правую колонку мы положим боковой элемент не связанный с основным содержанием, используя тег <aside>:
<div class="main-container">
<nav class="site-menu">
вставьте сюда код меню
</nav>
<div class="main-content">
<article>вставьте сюда код статьи</article>
<form>вставьте сюда код формы</form>
</div>
<aside class="sidebar">
<div>вставьте сюда код для сайдбара</div>
</aside>
</div>
Хорошо, наш HTML готов. Теперь пришло время для CSS. Первая задача — это установить максимальную ширину основного контейнера с классом main-container:
.main-container {
max-width: 960px;
}
Мы задали ему свойство max-width, теперь что бы ни случилось, ширина всего контейнера с классом main-container никогда не будет шире 960 пикселей.
Далее центрируем блок. Это делается путём установки автоматических полей:
.main-container {
max-width: 960px;
margin: auto;
}
С помощью этого кода браузер берёт всё свободное пространство вокруг main-container и распределяет пространство поровну между двумя краями.

Теперь у нас есть готовый код отвечающий за основной контейнер. Перейдём к коду для трёх колонок. Пусть контейнер с меню занимает 20% от доступной ширины. Это делается просто, указав значение в процентах:
.site-menu {
width: 20%;
}
И аналогичная ширина для правой колонки:
.sidebar {
width: 20%;
}
Поскольку левая и правая колонки содержат одинаковые свойства, мы можем сгруппировать их через запятую:
.site-menu,
.sidebar {
width: 20%;
}
Теперь перейдём к средней колонке. Она займёт оставшуюся ширину (60%), так как две боковые колонки занимают в сумме 40%.
.main-content {
width: 60%;
}
К сожалению, наши контейнеры по-прежнему выводятся в виде блоков (один над другим). Чтобы установить их рядом друг с другом мы должны дать им специальное свойство float. Мы используем его, чтобы сказать браузеру, что хотим сделать элемент X ближе к левому или правому краю контейнера, в котором он находится. Когда контейнер содержит «плавающие» элементы у левого края, то они устанавливаются рядом друг с другом и мы можем хитро воспользоваться возможностями этой механики.
Всё это для того, чтобы левая колонка «прилипла» к левому краю основного контейнера.
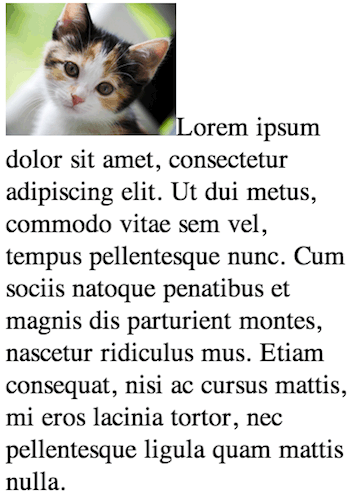
Прежде чем мы перейдём к использованию float, хочу показать вам наиболее распространённый случай применения этого свойства. Представьте что у вас есть изображение, установленное непосредственно в тексте:
<p><img src="cat.jpg" alt="злой кот следит за тобой">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Ut dui metus, commodo vitae sem vel, tempus pellentesque
nunc. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur
ridiculus mus. Etiam consequat, nisi ac cursus mattis, mi eros lacinia tortor,
nec pellentesque ligula quam mattis nulla.</p>
По умолчанию это выглядит так:

Так происходит, потому что тег <img> является компонентом «строки», так как он был вставлен в начале строки и текст будет просто следовать за ним.
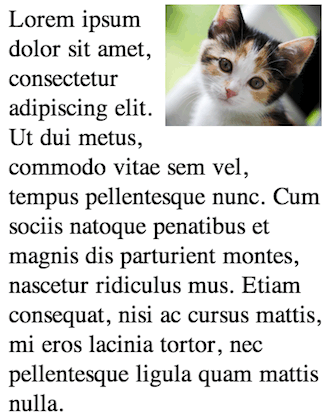
Однако если мы установим для изображения float как right, то получим в какой-то степени намного лучший вид:
img {
float: right;
}

Картинка теперь «плавает» у правого края текста, в котором она находится. В нашем случае это края абзаца <p>.
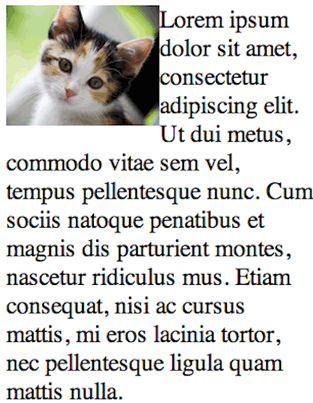
Теперь установим float как left:

Как видите, картинка теперь «плавает» у левого края абзаца, а текст обтекает её по правой стороне.
Возвращаясь к нашим колонкам, мы можем сделать то же самое для колонок, которые хотим расположить «слева» по краю контейнера. Обратите внимание, что мы добавляем float для всех контейнеров, группируя их через запятую:
.site-menu,
.main-content,
.sidebar {
float: left;
}
Бинго! Смотрим теперь как наш браузер отображает элементы:

Проанализируем, что произошло после того, как мы добавили float: left. Каждый элемент пытается «плыть» влево согласно приоритету в списке. В этом случае .site-nav занимает левый край, .main-content встаёт рядом в линию, чтобы заполнить крайнее левое пространство. Наконец, .sidebar заполняет последний «левый» край, завершая расстановку.
Отлично! Мы только что получили многоколоночную компоновку. Для иллюстрации этой темы добавим фоновый цвет к каждой колонке:
.main-content {
width: 60%;
background-color: LightPink;
}
.site-menu {
background-color: LightGoldenRodYellow;
}
.sidebar {
background-color: LightSteelBlue;
}
Эффект подходящий. Следующий результат показывает, что нам удалось правильно разделить основное содержание на колонки:

Финальный код CSS выглядит следующим образом:
.main-container {
max-width: 960px;
margin: auto;
}
.site-menu,
.main-content,
.sidebar {
float: left;
}
.site-menu,
.sidebar {
width: 20%;
}
.main-content {
width: 60%;
background-color: LightPink;
}
.site-menu {
background-color: LightGoldenRodYellow;
}
.sidebar {
background-color: LightSteelBlue;
}
С помощью этого кода мы создали простой макет с тремя колонками. Теперь нужно просто вставить остальной код HTML и CSS из предыдущих упражнений и наша работа сделана!
Вы завершили свой первый сайт!