Контейнерные запросы (размер) теперь поддерживаются во всех браузерах. Они стали стабильными в Chrome ещё в августе 2022 года. В названии есть «размер», потому что запросы работают на основе ширины контейнера, а также потому, что теперь у нас есть запросы к контейнерам стилей.
Это поворотный момент, и я не могу сдержать своего восторга, когда пишу об этом. В двух словах, это даёт нам возможность запрашивать ширину контейнера компонента.
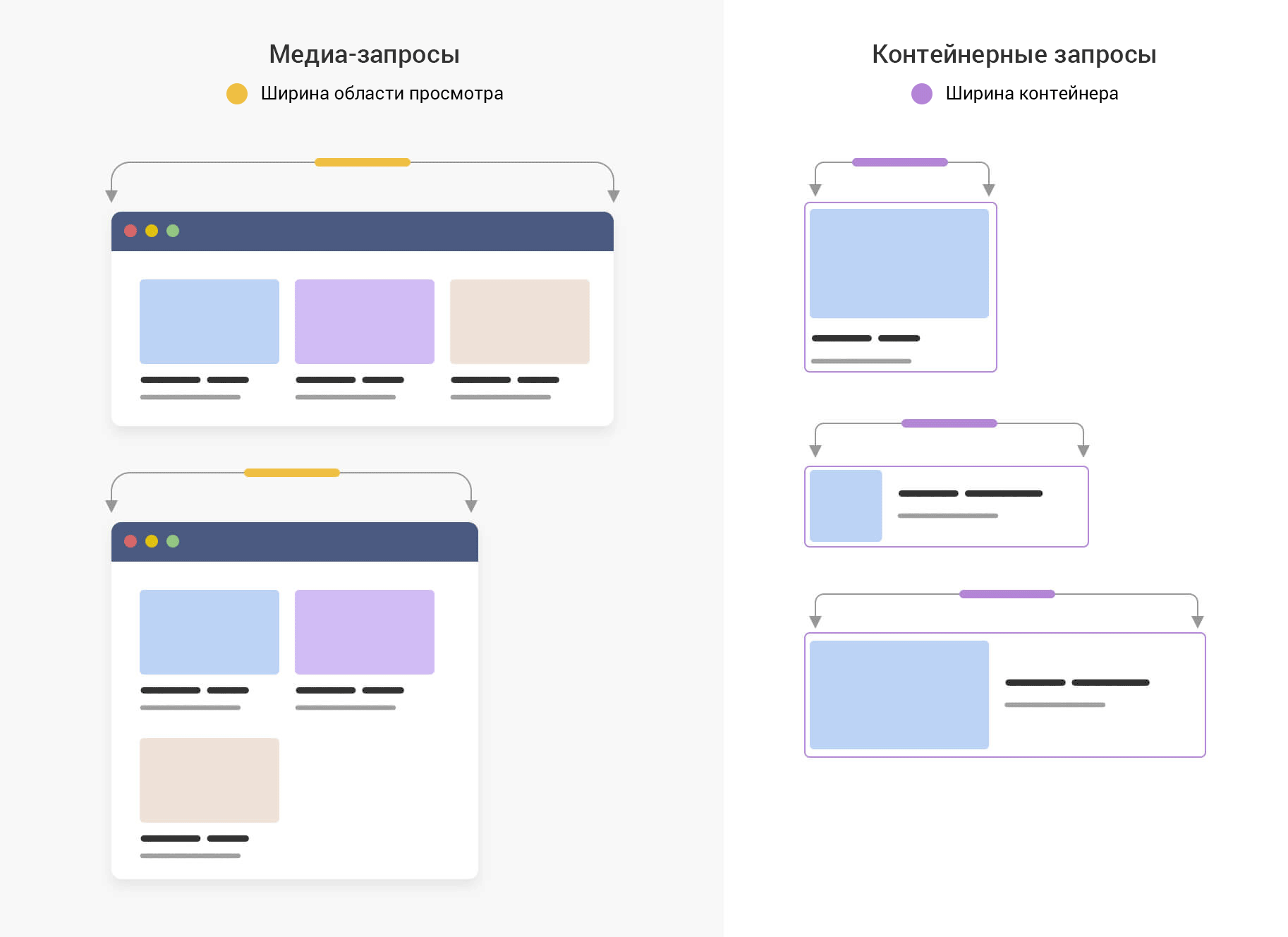
Рассмотрим следующий рисунок.

Обратите внимание, что слева карточки меняются в зависимости от ширины области просмотра, а справа — в зависимости от ширины контейнера.
Давайте рассмотрим несколько случаев использования контейнерных запросов.
Компонент для статей
Один из моих любимых примеров использования контейнерных запросов — компонент для статьи. Мы можем использовать четыре разных стиля в зависимости от ширины контейнера:
- по умолчанию — вид, похожий на карточку;
- горизонтальная карточка с маленькой миниатюрой;
горизонтальная карточка с большой миниатюрой;
- если родитель слишком велик, стиль будет похож на главное изображение, показывающее, что это избранная статья.
Посмотрите демонстрационный пример.
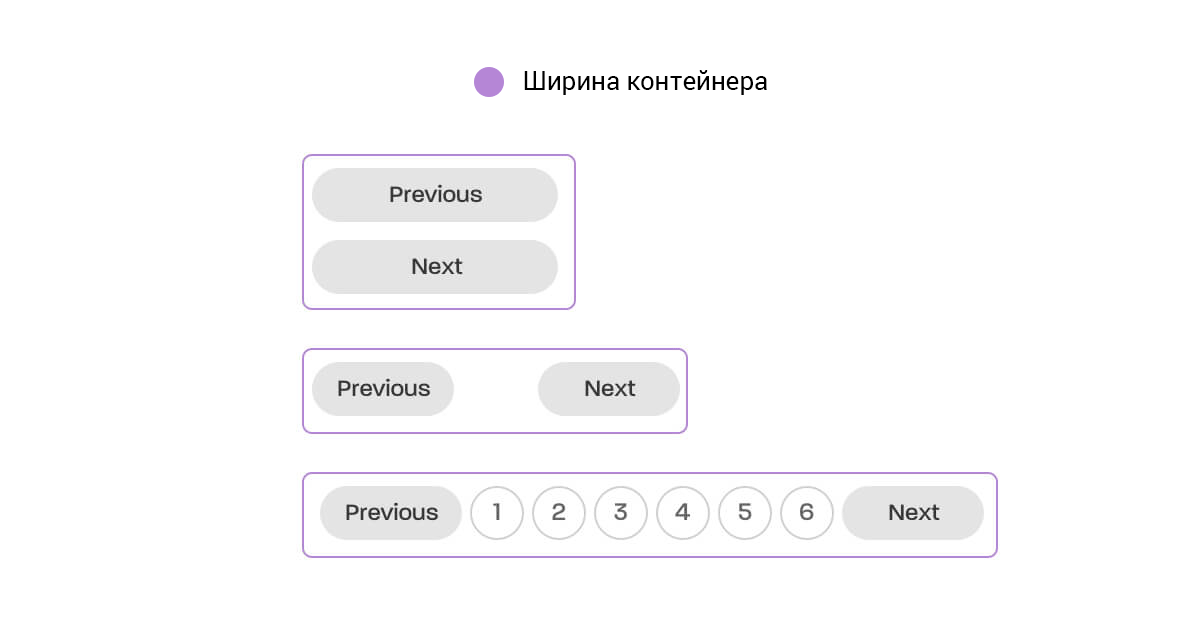
Компонент пагинации
Мы можем выбирать разные версии компонента пагинации в зависимости от ширины контейнера. Это даёт нам уверенность в том, когда нужно переключать один вариант на другой.

.wrapper {
container-type: inline-size;
}
@container (min-width: 250px) {
.pagination {
display: flex;
flex-wrap: wrap;
gap: 0.5rem;
}
.pagination li:not(:last-child) {
margin-bottom: 0;
}
}
@container (min-width: 500px) {
/* Стили для контейнера >= 500px */
}
Узнайте больше о вариантах использования контейнерных запросов в моей лаборатории CSS.
Единицы контейнерных запросов
Что произойдёт, если я хочу иметь плавное изменение размера на основе контейнера, а не области просмотра? Теперь это возможно с помощью контейнерных запросов.
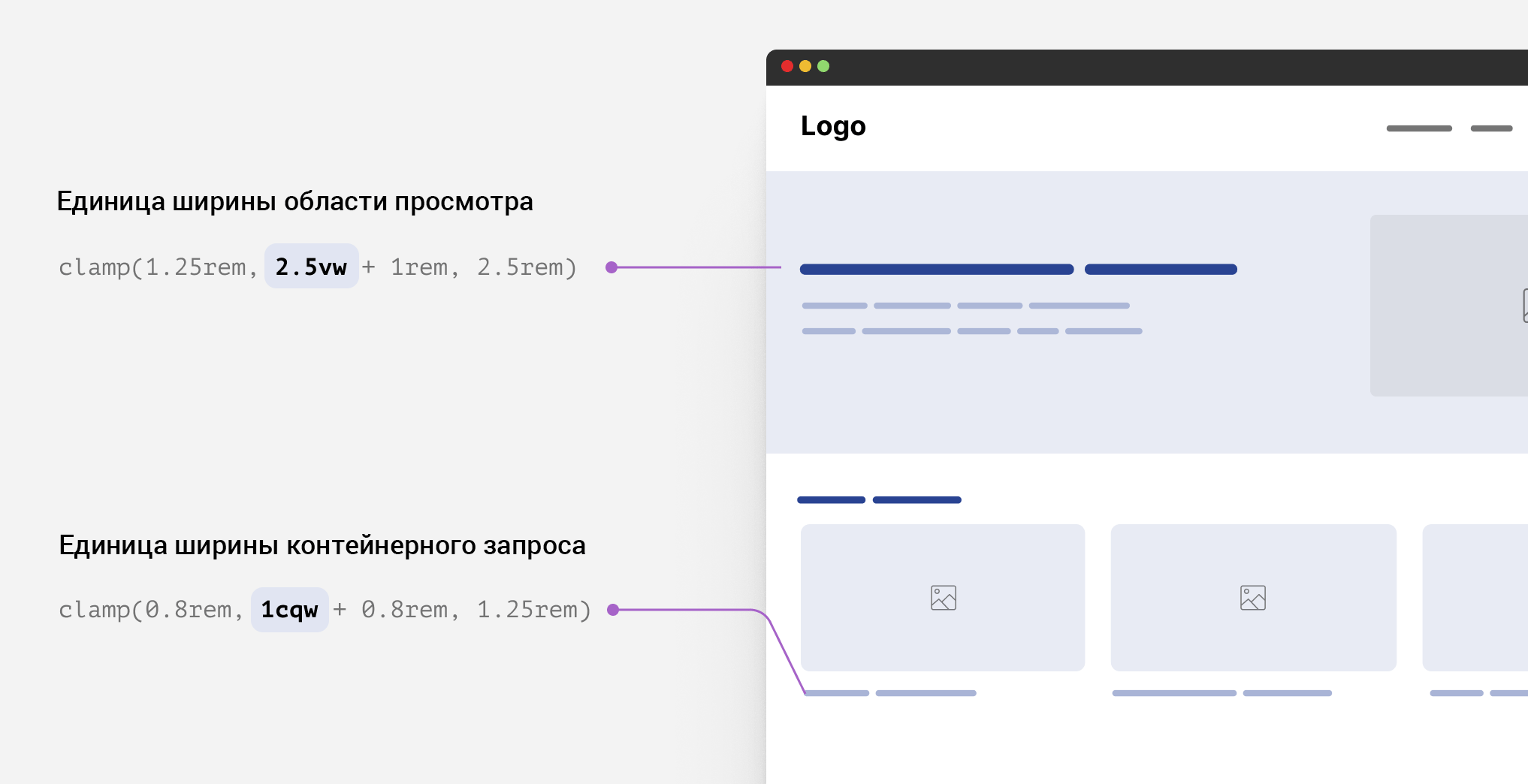
Мы можем сделать это, просто заменив единицу vw на cqw.
.c-article__title {
font-size: clamp(1.25rem, 2.5cqw + 1rem, 2.5rem);
}
.c-article__content > * + * {
margin-top: clamp(0.8rem, 1cqw + 0.8rem, 1.5rem);
}
Единицы контейнерных запросов работают на основе ширины контейнера. В результате получаемые значения становятся ещё более гибкими и предсказуемыми. Таким образом, мы можем использовать их в любом компоненте.

Это довольно мощно.