Список описаний или список определений, как он ещё называется, состоит из двух частей — термина и его определения. Сам список задаётся с помощью элемента <dl> (от англ. Description List — список описаний), термин — <dt> (от англ. Definition Term — термин), а его определение — с помощью элемента <dd> (от англ. Description — описание). Вложение элементов для создания списка описаний продемонстрировано в примере 1.
Пример 1. Общая структура списка описаний
<dl>
<dt>Термин 1</dt>
<dd>Определение 1</dd>
<dt>Термин 2</dt>
<dd>Определение 2</dd>
</dl>
Список описаний хорошо подходит для расшифровки терминов, создания глоссария, словаря, справочника и т. д. В примере 2 показан один из возможных вариантов применения этого вида списка.
Пример 2. Создание списка описаний
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Сепульки</dt>
<dd>Важный элемент цивилизации ардритов с планеты Энтеропия.</dd>
<dt>Сепулькарии</dt>
<dd>Устройства для сепуления.</dd>
<dt>Сепуление</dt>
<dd>Занятие ардритов с планеты Энтеропия.</dd>
</dl>
</body>
</html>
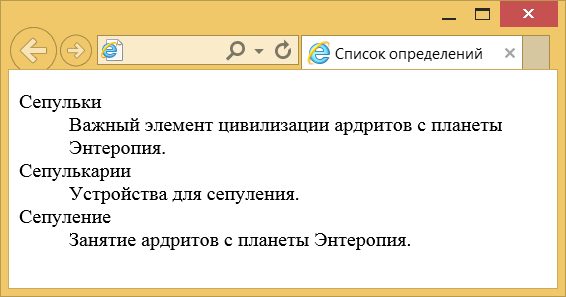
Результат примера показан на рис. 2.

Рис. 2. Вид списка описаний
Как видно на картинке, текст термина прижимается к левому краю окна браузера, а его определение сдвигается вправо. Можно изменить вид представления списка, расположив термин и определение на одной строке (пример 3).
Пример 3. Горизонтальный список
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список определений</title>
<style>
dt {
float: left; /* Выстраиваем по горизонтали */
width: 150px; /* Ширина термина */
overflow: hidden; /* Обрезаем длинную строку */
text-align: right; /* Выравниваем вправо */
text-overflow: ellipsis; /* Добавляем многоточие */
}
dd {
margin-left: 170px; /* Отступ слева */
margin-bottom: 5px; /* Расстояние между терминами */
}
</style>
</head>
<body>
<dl>
<dt>Сепульки</dt>
<dd>Важный элемент цивилизации ардритов с планеты Энтеропия.</dd>
<dt>Сепулькарии</dt>
<dd>Устройства для сепуления.</dd>
<dt>Сепуление</dt>
<dd>Занятие ардритов с планеты Энтеропия.</dd>
</dl>
</body>
</html>
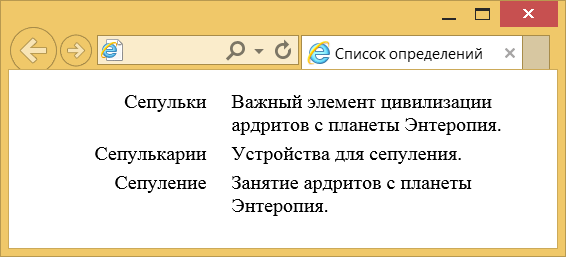
Результат данного примера показан на рис. 3. Расположение задаётся с помощью свойства float со значением left, под термин отводится ширина 150 пикселей и если слово не помещается, то оно будет обрезано и в конце добавлено многоточие.

Рис. 3. Горизонтальный список описаний