Карты-изображения позволяют создавать ссылки произвольной формы для разных областей одного изображения. Вначале рассмотрим плюсы и минусы данной технологии.
Плюсы
- Карты-изображения позволяют задать любую форму области ссылки, что особенно пригодится для указания географического района. Поэтому, карты-изображения применяются наиболее часто в географической тематике.
- С одной картинкой удобнее работать — не приходится заботиться о состыковке отдельных фрагментов при разрезании, и рисунок легко можно поместить в нужное место.
Минусы
- При сложной форме области ссылки увеличивается объём кода HTML. Контур аппроксимируется набором прямых отрезков, для каждой точки такого отрезка следует задать две координаты, а общее количество таких точек может быть достаточно велико.
- Соответственно, увеличивается сложность задания координат. Вручную их указывать не удобно, поэтому приходится пользоваться специальными программами, которые визуально показывают области и позволяют их редактировать.
- При смене изображения, например, при увеличении масштаба придётся заново задавать координаты всех областей ссылок.
- К картам-изображениям нельзя применять разные эффекты, которые доступны при разрезании одного рисунка на фрагменты: эффект перекатывания, частичная анимация, индивидуальная оптимизация картинок для их быстрой загрузки.
- Нет чётко выделенных границ ссылок. Поэтому эти границы приходится выделять разными средствами непосредственно на изображении. Если рисунок не загрузился по каким-либо причинам, то разобраться в наборе ссылок становится весьма проблематично.
С позиции удобства пользователей карты-изображения имеют только одно преимущество — включение ссылок разнообразной формы. Это добавляет наглядность в представлении информации — мы не ограничены прямоугольной формой ссылки и можем использовать ссылки сложной конфигурации для своих целей.
Карты-изображения реализуются в двух различных вариантах — серверном и клиентском. В случае применения серверного варианта браузер посылает запрос на сервер для получения адреса выбранной ссылки и ждёт ответа с нужной информацией. Такой подход требует дополнительного времени на ожидание результата и отдельные файлы для каждой карты-изображения.
В клиентском варианте карта располагается в том же HTML-документе, что и ссылка на изображение. Для указания того, что изображение является картой, применяется атрибут usemap элемента <img>. В качестве значения используется указатель на описание конфигурации карты, которая устанавливается с помощью элемента <map>. Значение атрибута name у <map> должно соответствовать имени в usemap. При этом значение usemap в <img> начинается с символа решётки (пример 1).
Пример 1. Создание карты-изображения
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Карта-изображение</title>
</head>
<body>
<p><img src="image/navigate.png" width="640" height="30" alt="Навигация по сайту" usemap="#navigation"></p>
<map name="navigation">
<area shape="poly" coords="113,24,211,24,233,0,137,0" href="page/inform.html" alt="Информация" title="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="page/activity.html" alt="Мероприятия" title="Мероприятия">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="page/depart.html" alt="Отделения" title="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="page/techinfo.html" alt="Техническая информация" title="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="page/study.html" alt="Обучение" title="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="page/work.html" alt="Работа" title="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="page/misk.html" alt="Разное" title="Разное">
</map>
</body>
</html>
Внутри контейнера <map> располагается один или несколько элементов <area>, они задают форму области, её координаты, устанавливают адрес документа, на который следует сделать ссылку, а также всплывающую подсказку.
Элемент <area> имеет следующие атрибуты.
- shape — определяет форму активной области. Форма может быть в виде окружности (circle), прямоугольника (rect), полигона (poly).
- alt — добавляет альтернативный текст для каждой области. Служит лишь комментарием для ссылки, поскольку на экран не выводится. Обязательный атрибут при наличии href.
- title — выводит всплывающую подсказку при наведении курсора на область.
- href — задаёт адрес документа, на который следует перейти, по своему действию аналогичен подобному атрибуту элемента <a>.
- coords — задаёт координаты активной области. Координаты отсчитываются в пикселях от левого верхнего угла изображения, которому соответствует значение 0, 0. Первое число является координатой по горизонтали, второе — по вертикали. Список координат зависит от формы области.
Для окружности задаются три числа — координаты центра круга и радиус.
<area shape="circle" coords="230, 340, 100" href="circle.html" alt="">
Для прямоугольника — координаты левого верхнего и правого нижнего угла.
<area shape="rect" coords="24,18, 210, 56" href="rect.html" alt="">
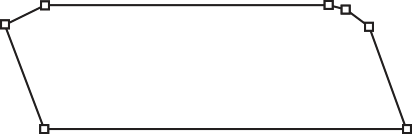
Для полигона задаются координаты его вершин, как показано на рис. 1.

Рис. 1. Координатные точки для полигона