Пока нам удалось создать несколько интересных версий сайта. Мы еще не охватили формы, в которых пользователи могут вводить данные. Формы широко используются по всему Интернету: поисковые системы вроде Google или Bing, поля статуса в Facebook, редактор писем в Gmail позволяют набирать или отправлять информацию.
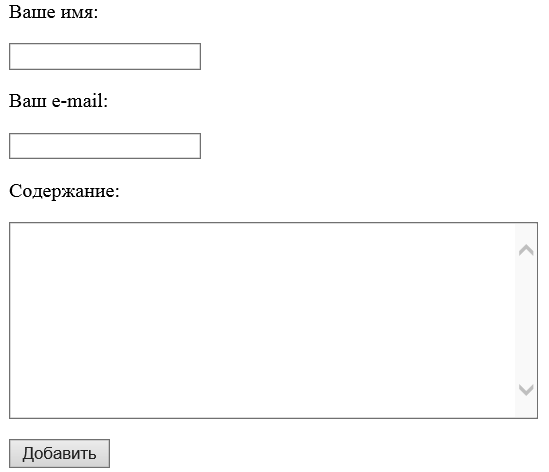
Давайте сделаем простую форму, что позволит пользователям комментировать нашу статью. Мы хотим, чтобы форма выглядела как на следующем рисунке:

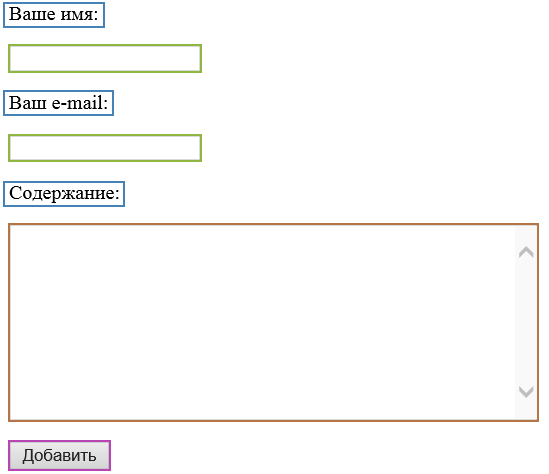
Теперь выберем отдельные компоненты, которые составляют форму. Мы будем использовать выделение одинаковым цветом для элементов, выполняющих аналогичные функции.

Как видите, синий цвет указывает на имена или описание каждого поля. Зелёные элементы показывают места, где вы можете ввести однострочный текст. Оранжевая область позволяет вводить длинные куски текста, а фиолетовый цвет используется для кнопки отправки формы. Для каждой группы мы будем использовать один и тот же тег.
Для имен задействуем <label>. Для коротких полей — <input type="text">. Для больших текстов будем использовать <textarea>. Кнопки сделаны с помощью <input type="submit">. Они являются наиболее популярными элементами HTML, которые применяются для построения форм на сайтах. Как всегда, мы начинаем с чистого шаблона HTML, а затем добавляем больше элементов.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Форма</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
</body>
</html>
Мы должны включить соответствующий тег, который говорит браузеру: «Эй, форма начинается здесь!». Это очень похоже на тег <article> для указания, откуда начинать статью. В HTML мы используем тег <form> в качестве элемента формы.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Форма</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<form>
</form>
</body>
</html>
Теперь мы хотим добавить первое описание: «Ваше имя». Начиная отсюда мы будем рассматривать фрагменты кода, которые содержатся в разделе <form>, потому что остальная часть HTML уже хорошо вам известна.
<form>
<label for="nickname">Ваше имя:</label>
<input type="text" id="nickname" name="nickname">
</form>
Здесь у нас есть элемент <label>, который описывает имя и элемент <input> для ввода текста. Тег <input> содержит три атрибута: type со значением text, name со значением nickname и id также со значением nickname. Значение атрибута type означает, что это короткое текстовое поле.
Ниже показано, как это поле выглядит для таких типов полей.

Вы будете использовать в коде <input type="text"> для указания, что пользователь может набирать текст в этом поле. Обратите внимание, что текстовые поля могут быть оформлены с помощью CSS. Мы можем изменить рамку, ширину или расстояние между текстом и границей текстового поля. Грубый пример показан ниже.

Атрибут name используется для именования каждого поля. Это полезно, когда вы посылаете форму на сервер, помогает определить, какое значение из какого поля приходит.
Отметим также взаимосвязь между значением id и значением атрибута for атрибута в <label>.
<label for="nickname">Ваше имя:</label>
<input type="text" id="nickname" name="nickname">
В атрибуте for вы должны использовать идентификатор поля, описание которого находится в <label>.
Давайте сделаем другую форму, теперь для поля email.
<form>
<label for="nickname">Ваше имя:</label>
<input type="text" id="nickname" name="nickname">
<label for="user-email">Ваш e-mail:</label>
<input type="email" id="user-email" name="user-email">
</form>
Единственная разница в том, что атрибут type имеет значение email. Смысл его, конечно, в том, что пользователь может ввести свою электронную почту. Обратите внимание, что набирается в поле email должно быть проверено на правильность адреса электронной почты. Если это некорректный адрес, то браузер отобразит сообщение об ошибке и не станет отправлять форму.
Следующим полем для добавления является место для комментария. Для длинных текстов мы используем тег <textarea>.
<form>
<label for="nickname">Ваше имя:</label>
<input type="text" id="nickname" name="nickname">
<label for="user-email">Ваш e-mail:</label>
<input type="email" id="user-email" name="user-email">
<label for="content">Содержание:</label>
<textarea rows="10" cols="50" id="content" name="content" ></textarea>
</form>
Обратите внимание, что мы использовали два новых атрибута: rows и cols. Атрибут rows применяется для установки количества строк текста, которые могут быть введены в поле, пока не появится полоса прокрутки. cols применяется для определения количества символов в каждой строке. Попробуйте самостоятельно изменить значения и посмотреть, как всё поле расширяется или сжимается соответственно.
Последнее, что нам нужно добавить, это кнопка для отправки формы.
<form>
<label for="nickname">Ваше имя:</label>
<input type="text" id="nickname" name="nickname">
<label for="user-email">Ваш e-mail:</label>
<input type="email" id="user-email" name="user-email">
<label for="content">Содержание:</label>
<textarea rows="10" cols="50" id="content" name="content" ></textarea>
<input type="submit" value="Добавить">
</form>
Элемент <input> содержит атрибут type равный submit. То что вы напишите в атрибуте value будет отображаться как текст на кнопке.
Наш код для формы теперь выглядит следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Форма</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<form>
<label for="nickname">Ваше имя:</label>
<input type="text" id="nickname" name="nickname">
<label for="user-email">Ваш e-mail:</label>
<input type="email" id="user-email" name="user-email">
<label for="content">Содержание:</label>
<textarea rows="10" cols="50" id="content" name="content"></textarea>
<input type="submit" value="Добавить">
</form>
</body>
</html>
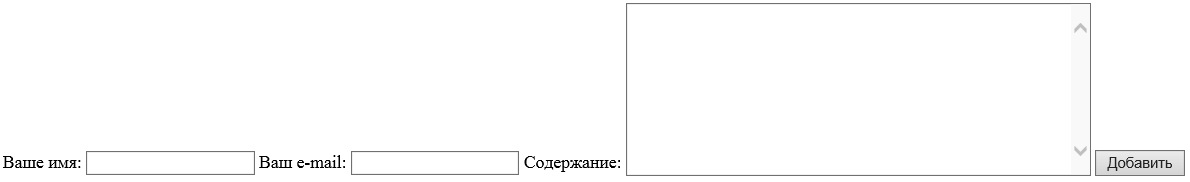
Наш браузер отображает это так.

Выглядит не очень хорошо. В следующей главе мы выясним, как это исправить.