Элементы из предыдущей главы выводятся последовательно на одной горизонтальной строке. Они ведут себя как обычный текст и просто отображаются рядом друг с другом, даже если они имеют определённые размеры и другие свойства, которые не относятся к тексту. Это не должно удивлять, так как <label>, <input> и <textarea> — элементы, которые относятся к одной группе называемой строчно-блочной. Такие элементы могут иметь разные размеры, однако браузер всегда отображает их горизонтально подобно тексту. В этой главе мы узнаем о различных группах элементов в соответствии с тем, как они выкладываются на странице.
Для начала давайте разберём, как отображать один элемент под другим по вертикали. Мы в основном должны сказать браузеру: «Эй, мы хотим контейнер, который может стыковаться вертикально». К счастью, это тег контейнера известен как <div> и это своего рода «перенос» содержания на новую строку (вроде разрыва страницы или разрыва строки в текстовых редакторах).
Чтобы увидеть как работают элементы <div> используем три из них и установим для них ширину, высоту и фон.
Согласно приведённым выше условиям, HTML будет выглядеть следующим образом.
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
В CSS мы пишем класс .container, который связан с тегом <div>.
.container {
width: 200px;
height: 200px;
background-color: blue;
}
Посмотрим на это в браузере.

Похоже на один большой прямоугольник. Как насчёт отделить теги <div> друг от друга?
.container {
width: 200px;
height: 200px;
background-color: blue;
margin-bottom: 10px;
}
Я добавил свойство margin-bottom (выделено выше), чтобы отделить каждый <div> отступом снизу в 10 пикселей. Пришло время проверить эффект в браузере.

Отлично! Браузер отображает эти «блоки» один под другим, в отличие от нашего предыдущего примера с формой, где элементы выводились в одну строку.
В чём различие? Когда дело доходит до отображения тегов, браузер распознаёт три группы элементов:
- inline (строчные);
- block (блочные);
- inline-block (строчно-блочные).
Строчные элементы не вызывают перевода на новую строку и показывают один элемент рядом с другим по горизонтали. Блочные элементы устанавливаются как блоки, которые укладываются по верхней части друг друга и никогда не отображаются рядом по горизонтали, если мы не используем магические трюки в CSS (о которых узнаем в следующей главе). Строчно-блочные действуют в качестве строчных элементов (отображаются рядом друг с другом), но отличаются от них тем, что им можно задать размер. К примеру, поле <textarea> может отображаться как большой прямоугольник, но при этом занять пространство за пределами одной строки текста.
Позвольте мне поделиться с вами некоторыми примерами элементов, которые можно классифицировать в соответствии с одной из этих трёх групп.
- Строчные — <span>, <em>, <strong>
- Блочные — <div>, <p>, <article>
- Строчно-блочные — <input>, <textarea>
По умолчанию, у строчных элементов стилевое свойство display установлено как inline. Для блочных элементов его значение block, а для строчно-блочных элементов inline-block. Теперь вы можете объяснить, из-за чего тег <span> не переносит текст на новую строку. Потому что это строчный элемент, а значит в CSS у него свойство display установлено как inline. С учётом этого код ниже:
<span>один</span> <span>два</span> <span>три</span>
Браузер отобразит в одну линию:
один два три
Однако можно изменить это поведение, добавив одну строку в CSS:
span {
display: block;
}
Теперь наши теги <span> отображаются иначе, каждый из них начинается с новой строки, поскольку мы установили свойство display как block.
один
два
три
Для этого примера мы используем <div>. Вы можете поинтересоваться, что этот тег описывает в документе. Краткий ответ: ничего. Мы используем тег <div> в тех случаях, когда все другие теги не подходят для использования того, что мы вложили в документ. В общем случае тег <div> (в сочетании с разными классами) применяется для получения различных визуальных эффектов, в результате у него нет функции для описания содержимого. К примеру, если вы желаете сделать три вертикальных колонки на сайте, то, возможно, потребуется элемент, который может разделить некоторые строчные или строчно-блочные элементы.
Вообще, хорошей идеей будет не злоупотреблять тегом <div>, если это возможно.
С нашими новыми знаниями о блоках давайте переделаем код нашей формы так, чтобы поля формы и их описания красиво отображались друг под другом.
<form>
<div>
<label for="nickname">Ваше имя:</label>
</div>
<div>
<input type="text" id="nickname" name="nickname">
</div>
<div>
<label for="user-email">Ваш e-mail:</label>
</div>
<div>
<input type="email" id="user-email" name="user-email">
</div>
<div>
<label for="content">Содержание:</label>
</div>
<div>
<textarea rows="10" cols="50" id="content" name="content"></textarea>
</div>
<div>
<input type="submit" value="Добавить">
</div>
</form>
Это выглядит чуть сложнее, но единственное что мы сделали, так это добавили теги <div>, чтобы окружить каждый элемент формы.
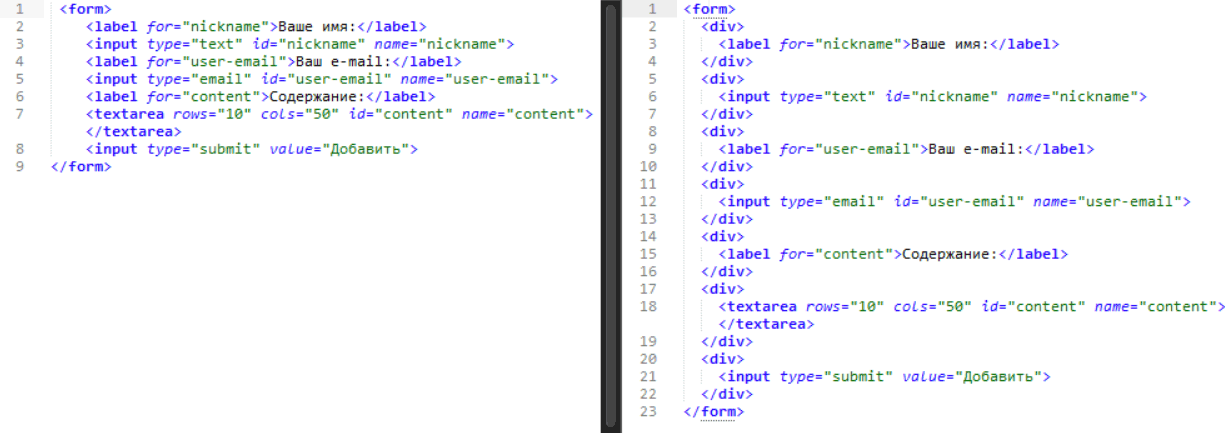
Ещё раз, давайте сравним новый (справа) и старый код (слева).

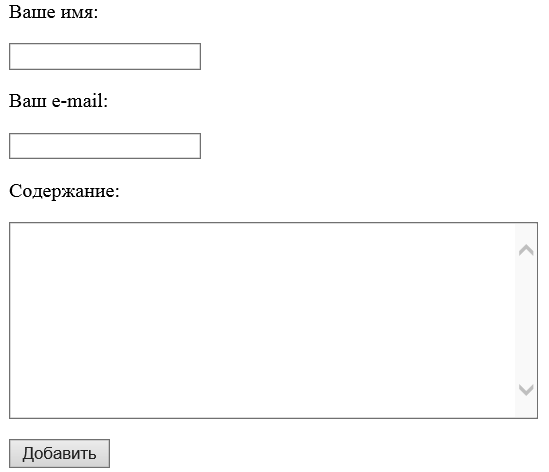
А теперь посмотрим, как новый код отображается в браузере!

Наша форма теперь выглядит превосходно!