Сначала мы создадим папку с именем project в качестве корневой папки нашего проекта. Запустите команду npm init из этой папки:
# …из папки нашего проекта
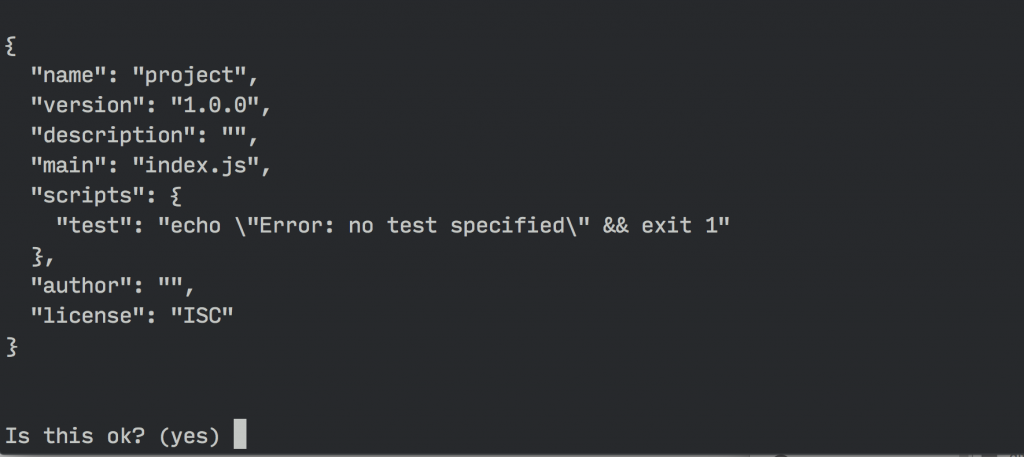
$ npm init
Команда npm init создаёт файл package.json, в котором хранится информация о проекте, к примеру, зависимости, используемые в проекте (примером зависимости является Gulp).
npm init предложит следующее:

После создания файла package.json, мы можем установить Gulp в наш проект с помощью следующей команды:
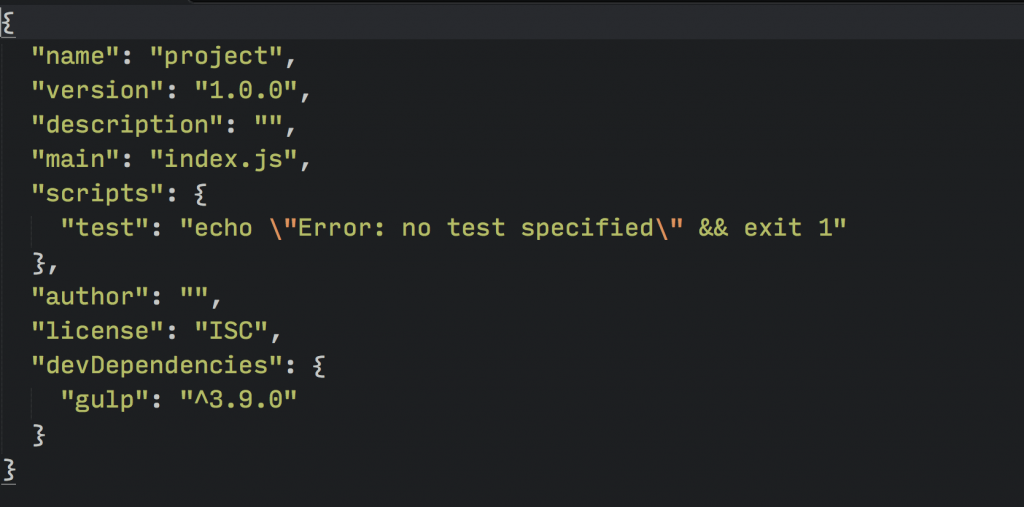
$ npm install gulp --save-dev
На этот раз мы устанавливаем Gulp в папку project, но не глобально, поэтому команда несколько отличается.
Как видите, ключевое слово sudo не требуется, потому что мы не устанавливаем Gulp глобально, поэтому и флаг -g тоже не нужен. Мы добавили --save-dev, который говорит компьютеру добавить gulp в качестве зависимости для разработки в package.json.

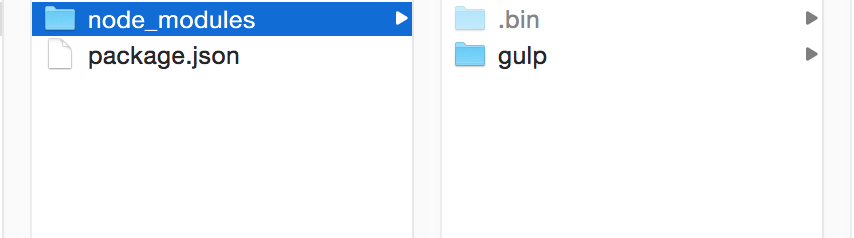
Если вы проверите папку проекта после завершения выполнения команды, то увидите, что Gulp создал папку node_modules. Вы также должны увидеть папку gulp внутри node_modules.

Мы практически готовы к работе с Gulp. Но прежде чем это сделать, нам надо понять, как мы собираемся использовать Gulp для проекта, и это, в частности, зависит от структуры папок.