Отслеживание в Gulp сильно изменилась с версии 3.x до 4.x. Смотрите документацию.
Gulp предлагает метод watch, который проверяет, был ли файл сохранён. Синтаксис метода watch следующий:
gulp.watch('Файлы для слежения', ['задачи', 'для', 'выполнения']);
Если мы хотим просматривать все Sass-файлы и запускать задачу sass при каждом сохранении Sass-файла, нам просто нужно заменить «Файлы для слежения» на app/scss/**/*.scss, а ['задачи', 'для', 'выполнения'] на ['sass']:
gulp.watch('app/scss/**/*.scss', ['sass']);
Чаще всего нам хочется отслеживать несколько типов файлов одновременно. Для этого мы можем сгруппировать несколько процессов слежения в одну задачу watch:
gulp.task('watch', function(){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Другие отслеживания
})
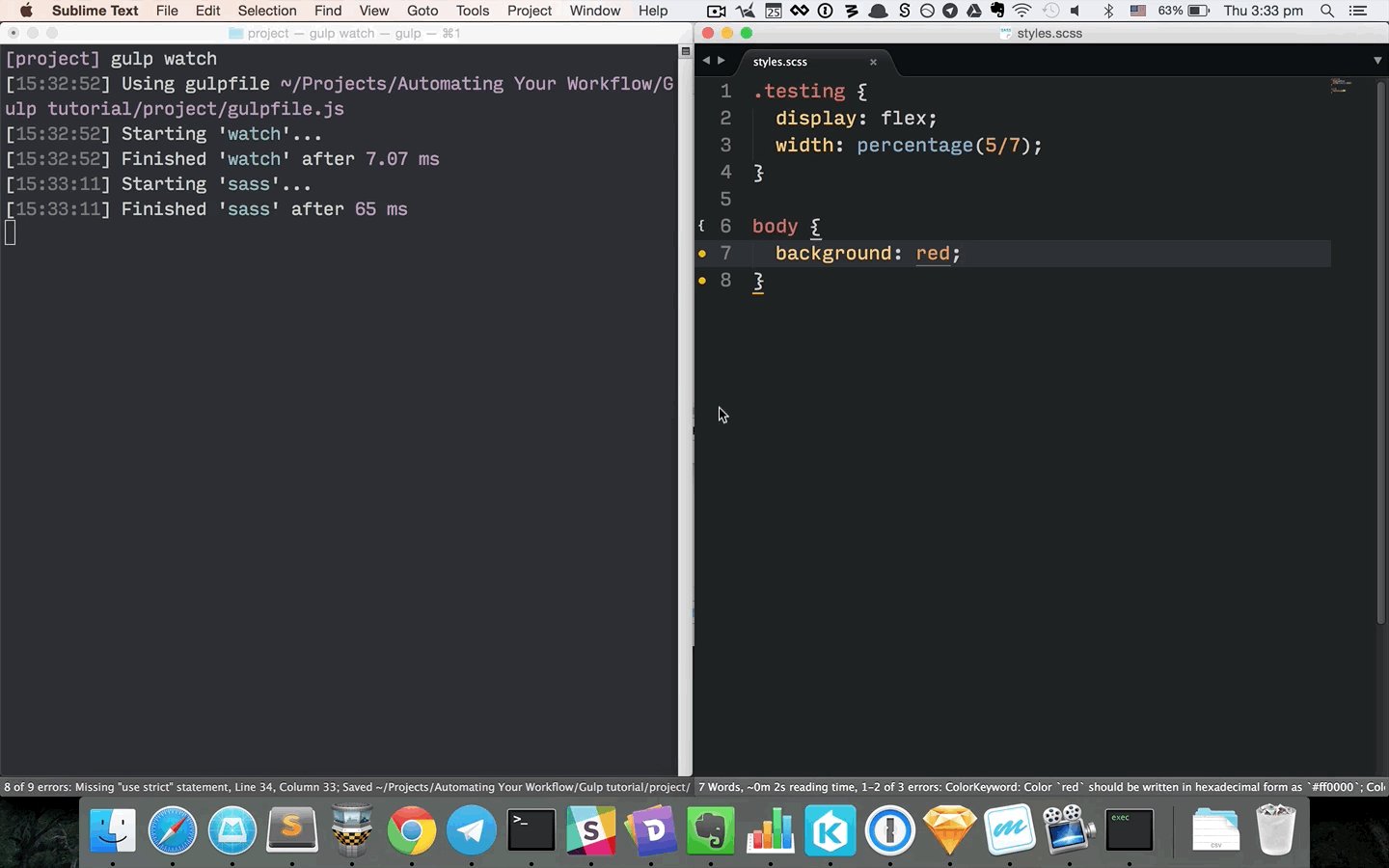
Если вы выполните команду gulp watch прямо сейчас, то увидите, как Gulp сразу же начинает отслеживание файлов.

И что он автоматически выполняет задачу sass при каждом сохранении файла .scss.

Давайте сделаем ещё один шаг и заставим Gulp перезагружать браузер с помощью Browser Sync всякий раз, когда мы сохраняем файл .scss.