Первый шаг к использованию Gulp — добавить require в файл gulpfile.
var gulp = require('gulp');
Оператор require указывает Node искать в папке node_modules пакет с именем gulp. Как только пакет найден, мы присваиваем его содержимое переменной gulp.
Теперь мы можем начать писать Gulp-задачу с этой переменной gulp. Основной синтаксис задачи:
gulp.task('task-name', function() {
// Начинка здесь
});
task-name указывает на имя задачи, которое будет использоваться всякий раз, когда вы хотите запустить задачу в Gulp. Вы также можете выполнить эту задачу через командную строку, написав gulp task-name.
Чтобы проверить это, давайте создадим задачу hello с надписью Hello Zell!.
gulp.task('hello', function() {
console.log('Hello Zell!');
});
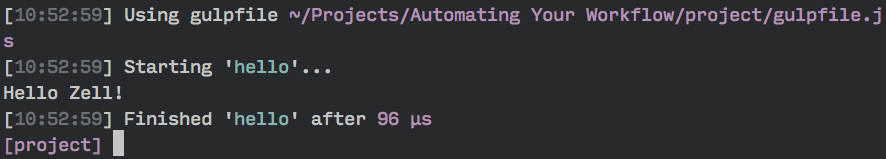
Мы можем выполнить эту задачу, набрав gulp hello в командной строке.
$ gulp hello
Командная строка вернёт сообщение с надписью «Hello Zell!».

Gulp-задачи, как правило, немного сложнее приведённой. Обычно задача содержит два дополнительных метода Gulp и множество плагинов Gulp.
Вот как может выглядеть реальная задача:
gulp.task('task-name', function () {
return gulp.src('source-files') // Получаем исходный файл через gulp.src
.pipe(aGulpPlugin()) // Посылаем его через плагин Gulp
.pipe(gulp.dest('destination')) // Выводим файл в папку назначения
})
Как видите, реальная задача требует два дополнительных метода Gulp — gulp.src и gulp.dest.
gulp.src сообщает Gulp-задаче, какие файлы использовать для этой задачи, а gulp.dest указывает Gulp, куда выводить файлы после завершения задачи.
Давайте попробуем сделать реальную задачу, в которой будем компилировать Sass-файлы в CSS-файлы.