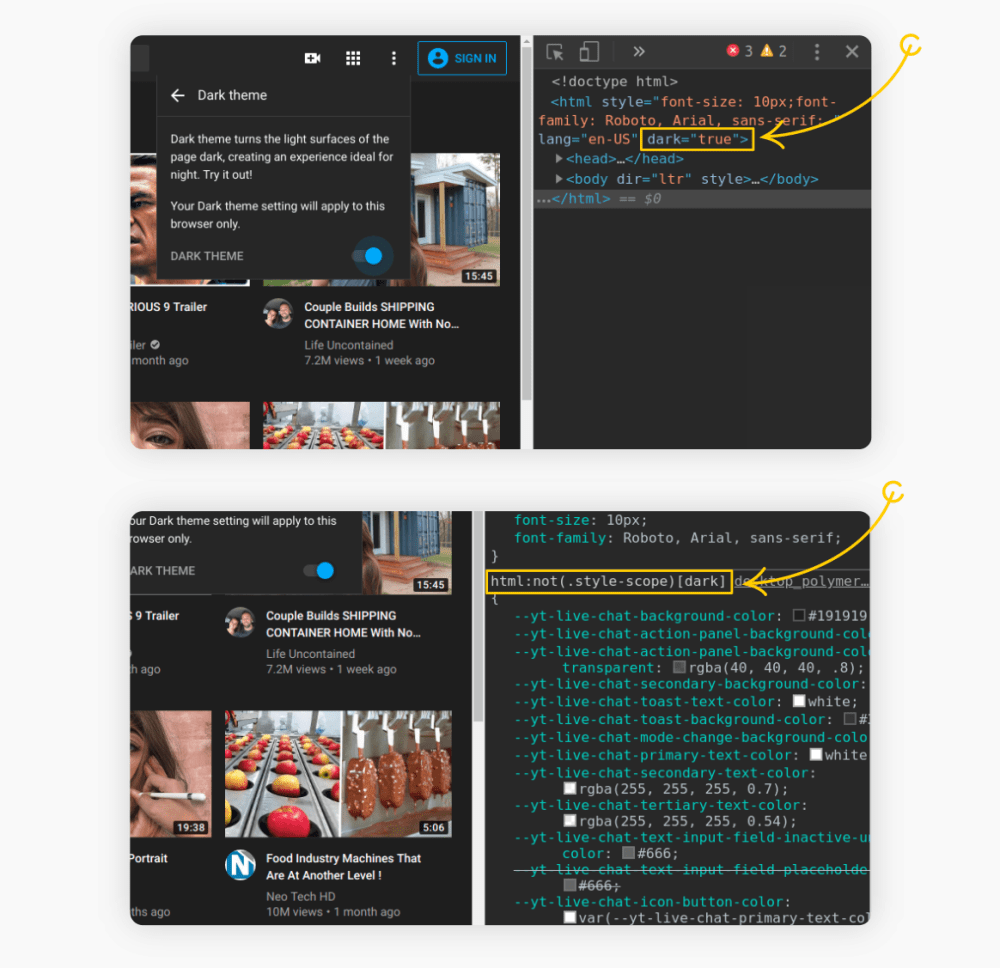
YouTube использует технику переменных CSS — все цвета указаны в переменных под селектором html, в то время как цвета тёмного режима определены как html:not(.style-scope)[dark]. Когда включён тёмный режим, YouTube добавляет атрибут dark="true" к тегу <html>. Это то, что они используют для переопределения переменных, заданных в HTML.

YouTube добавляет атрибут dark="true" в <html> при переключении в тёмный режим
В целом, подход пользовательских свойств CSS, по-видимому, наиболее популярен. Он применяется на таких сайтах, как Dropbox Paper, Slack и Facebook.
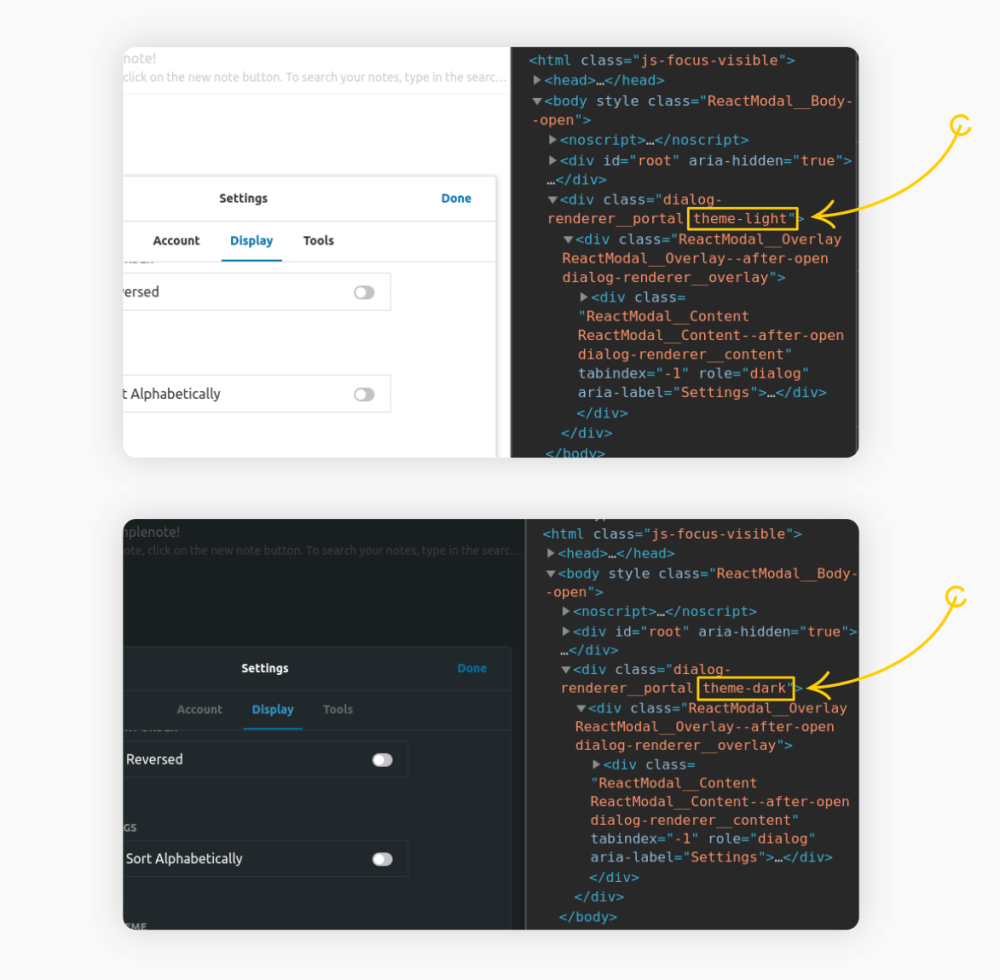
Simplenote использует метод замены классов, в котором все правила светлого стиля являются потомками родительского класса .theme-light, а все тёмные стили подпадают под класс .theme-dark. При переключении темы соответствующий класс применяется к тегу <body>.

Simplenote для стилизации тем использует два класса: .light-theme и .dark-theme
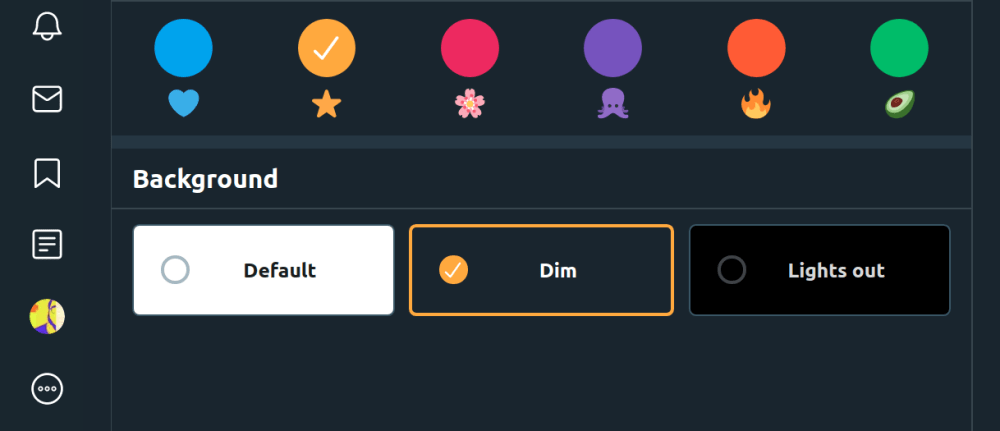
Twitter делает даже больше и предлагает несколько тем на выбор: «По умолчанию», «Сумерки» и «Ночь». Опция «Сумерки» использует тёмно-синий цвет в качестве фона. Сравните это с «Ночью», в котором применяется абсолютно чёрный цвет.

Twitter предлагает на выбор три темы