Растровые изображения можно представить как набор попиксельных инструкций для отображения двухмерной сетки. К распространённым форматам растровых изображений относятся GIF (.gif), JPEG (.jpg), PNG (.png) и WebP (.webp). Каждый формат изображения сжимает и кодирует эти инструкции по-разному, что приводит к огромной разнице в размерах файлов. Фотография, закодированная в JPEG, может занимать несколько сотен килобайт, а то же самое изображение, закодированное в PNG, — несколько мегабайт, без ощутимой разницы в качестве для пользователя.
Исходное растровое изображение, увеличенное сверх присущих ему размеров, будет выглядеть искажённым, неровным или размытым:
<style>
.scaleup {
width: 800px;
}
</style>
<h1>Масштабирование изображения</h1>
<p>Увеличенное изображение выглядит размытым и зернистым.</p>
<h2>Исходный размер</h2>
<img src="image/pansies-sm.jpg" alt="Белые и жёлтые анютины глазки.">
<h2>Двойной размер</h2>
<img src="image/pansies-sm.jpg" alt="Белые и жёлтые анютины глазки." class="scaleup">
Для произведений искусства, содержащих реальные уровни детализации, растровые изображения являются наиболее подходящим инструментом.
Как и при выборе между растровыми и векторными изображениями, выбор подходящего типа растрового изображения в конечном счете сводится к конкретным условиям его использования. Когда мы кодируем изображение, то на самом деле речь идёт о методах, используемых для описания их содержимого, и о методах сжатия (или их отсутствии), которые мы применяем. Помните, что сервер передаёт браузеру не изображение, а поток байтов, описывающих сетку пикселей, из которых состоит изображение, для последующей компоновки клиентом.
Чтобы лучше представить себе процесс кодирования сетки пикселей в виде потока байтов, представьте, что вы выступаете в роли браузера. У вас есть лист миллиметровой бумаги для чертежей и определённая упаковка цветных мелков. У меня, как у веб-сервера, есть точно такие же вещи, но я уже использовал свои мелки, чтобы заполнить лист бумаги исходным изображением. Если бы я отправил вам обычное текстовое сообщение, а не само изображение, то я мог бы передать информацию об изображении на понятном нам обоим языке, используя общий стандарт для «пиксельной» сетки и цветов.
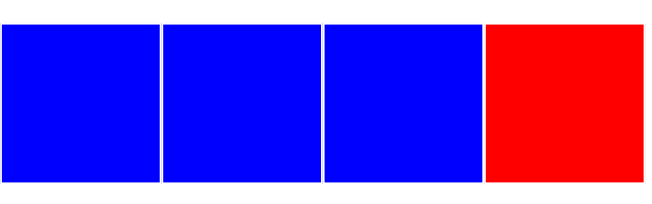
Начните с левого верхнего угла. Строка один, столбец один — синий. Строка один, столбец два — синий. Строка один, столбец три — синий. Строка один, столбец четыре — красный.
Используя эту текстовую информацию, вы сможете идеально воссоздать изображение на своём листе бумаги.

Различия в форматах изображений и способах кодирования данных можно условно рассматривать как способ форматирования этой информации. Например, информацию, которую я вам отправил, можно выразить следующим образом:
Начните с левого верхнего угла. Строка один, столбцы с первого по третий — синие. Строка один, столбец четыре — красный.
Любое из этих описаний приведёт к одному и тому же изображению, но во втором случае удаётся описать изображение меньшим количеством символов. Это метод сжатия данных изображения без потерь: информация та же, следовательно, не снижается точность изображения, но передаётся меньше байтов от меня к вам — от сервера к отображению. Это эквивалент «кодирования повторов» для изображений, когда их данные кодируются как повторяющиеся значения, а не повторяют полное значение несколько раз.
Обратное явление, сжатие с потерями, на первый взгляд может показаться бессмысленным — зачем вообще понадобилось, чтобы изображения выглядели хуже? Однако стоит помнить, что наши глаза тоже не обладают идеальной точностью. Выбор правильного формата и параметров сжатия изображения — это упражнение по поиску баланса между уровнем визуальной детализации, который мы способны воспринять, и объёмом данных, отправляемых браузеру. Оба эти фактора определяются содержанием исходного изображения.
Форматы растровых изображений — те, с которыми вы, скорее всего, наиболее знакомы как разработчик: GIF, JPEG, PNG, WebP и др. Вы узнаете о возможностях каждого из них в следующих разделах.