Сейчас практически ни один сайт не обходится без элементов интерфейса вроде полей ввода текста, кнопок, переключателей и флажков. Они необходимы для взаимодействия с пользователем, чтобы он мог искать на сайте, писать комментарии, отвечать на опросы, прикреплять фотографии и делать много других подобных вещей. Именно формы и обеспечивают получение данных от пользователя и передачу их на сервер, где они уже подвергаются анализу и обработке. Так что если вы планируете сделать нечто подобное на сайте, без форм не удастся это реализовать.
Форма создаётся с помощью элемента <form>, внутри которого могут быть любые необходимые элементы, и характеризуется следующими необязательными параметрами:
- адрес программы на веб-сервере, которая будет обрабатывать содержимое данных формы;
- элементы формы, которые представляют собой стандартные поля для ввода информации пользователем;
- кнопка отправки данных на сервер.
Сама форма не отображается на веб-странице, видны только её элементы.
Допускается использовать несколько форм на странице, но они не должны вкладываться одна в другую (пример 1).
Пример 1. Ошибочное использование форм
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формы</title>
</head>
<body>
<form action="handler.php">
<p><input name="a"> <input type="submit"></p>
<form action="handler.php">
<p><input name="b"> <input type="submit"></p>
</form>
</form>
</body>
</html>
Перед отправкой данных браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name элемента <input> или любого другого элемента, допустимого в форме, а значение введено пользователем или установлено в поле формы по умолчанию. После того, как пользователь щёлкнет по кнопке, происходит вызов обработчика формы, который получает введённую в форме информацию, а дальше делает с ней то, что предполагает разработчик. В качестве обработчика формы обычно выступает программа, заданная атрибутом action элемента <form>. Программа может быть написана на любом серверном языке вроде PHP, Python, C# и др.
Часто бывает, что текущая страница, написанная, допустим, на PHP, сама является обработчиком формы, в таком случае атрибут action можно вообще опустить. В простейшем случае <form> не содержит никаких атрибутов и представлен в примере 2.
Пример 2. Простая форма
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формы</title>
</head>
<body>
<form>
<p><input name="a"> <input type="submit"></p>
</form>
</body>
</html>
В качестве значения атрибута action можно указать также адрес электронной почты, начиная его с ключевого слова mailto:. При отправке формы будет запущена почтовая программа, установленная по умолчанию. В целях безопасности в браузере задано, что отправить незаметно информацию, введённую в форме, по почте невозможно. Для корректной интерпретации данных используйте атрибут enctype со значением text/plain внутри <form> (пример 3).
Пример 3. Отправка формы по почте
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формы</title>
</head>
<body>
<form action="mailto:vlad@htmlbook.ru" enctype="text/plain">
<p><input name="a"> <input type="submit"></p>
</form>
</body>
</html>
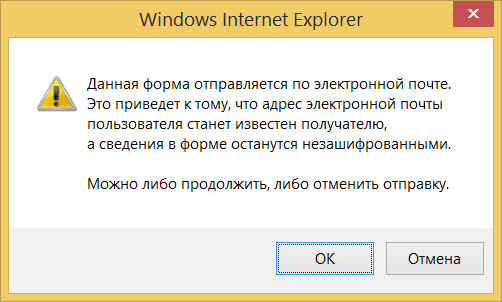
Браузеры откроют программу, сопоставленную с почтой, при этом Internet Explorer выведет предупреждение (рис. 1).

Рис. 1. Предупреждение Internet Explorer
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025