Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простое дело.
Для этого нам понадобятся две вещи: текстовый редактор для написания кода HTML и браузер — программа для просмотра результата.
В примере 1 приведён несложный пример такого кода.
Пример 1. Первая веб-страница
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя первая веб-страница</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Основной текст.</p>
</body>
</html>
Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
Windows
- В Windows откройте программу Блокнот ( или ).
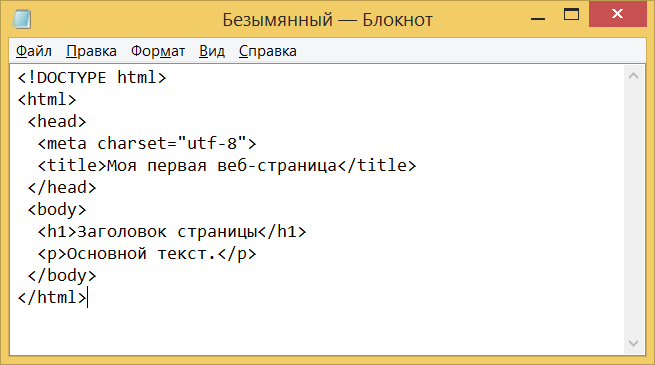
Наберите или скопируйте код в Блокноте (рис. 1).

Рис. 1. Вид HTML-кода в программе Блокнот
-
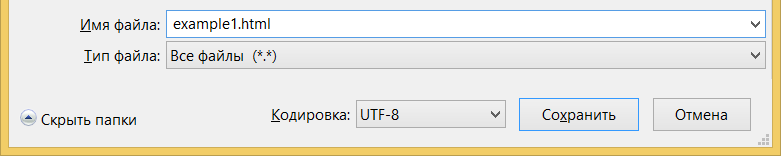
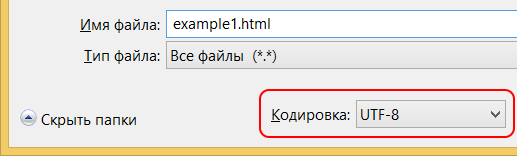
Сохраните готовый документ () под именем c:\www\example1.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: «Все файлы» и кодировку UTF-8 (рис. 2). Обратите внимание, что расширение у файла должно быть именно html.

Рис. 2. Параметры сохранения файла в Блокноте
-
Запустите браузер Internet Explorer ( или ).
В Windows 10 другой браузер по умолчанию — Microsoft Edge. Соответственно, в этой операционной системе запускать надо его.
- В браузере выберите пункт меню и укажите путь к вашему файлу или перетащите файл прямо в окно браузера.
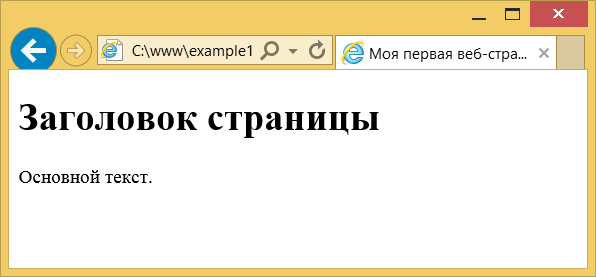
Если всё сделано правильно, то в браузере вы увидите результат, как показано на рис. 3.

Рис. 3. Вид страницы в браузере Internet Explorer
В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1, расширение файла (должно быть html) и путь к документу.
Редактор Блокнот и браузер Internet Explorer приведены лишь для примера, поскольку поставляются вместе с Windows и дополнительно их устанавливать не нужно. В следующем разделе мы рассмотрим другие, более продвинутые и удобные инструменты, с которыми и будем в дальнейшем работать.
MacOS
На «маках» есть программа Pages, по своим возможностям напоминающая Microsoft Word. Она не годится для регулярного создания HTML-файлов, поскольку для работы нам нужен простой текстовый редактор. Но так как мы говорим о быстром старте, когда никаких дополнительных программ устанавливать не требуется, то для первого раза Pages сгодится.
- Откройте Launchpad, запустите Pages и выберите новый пустой документ.
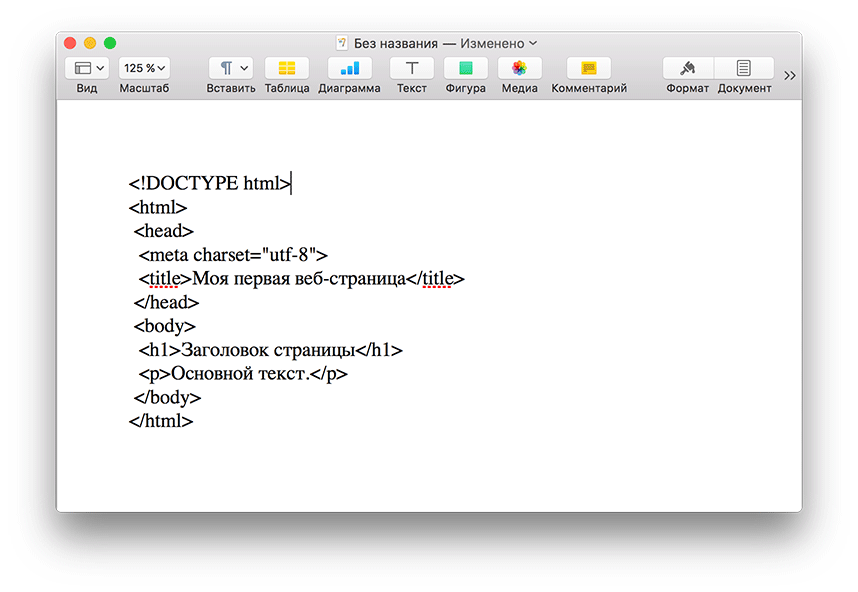
В окне программы вставьте код HTML (рис. 4).

Рис. 4. Программа Pages с кодом HTML
-
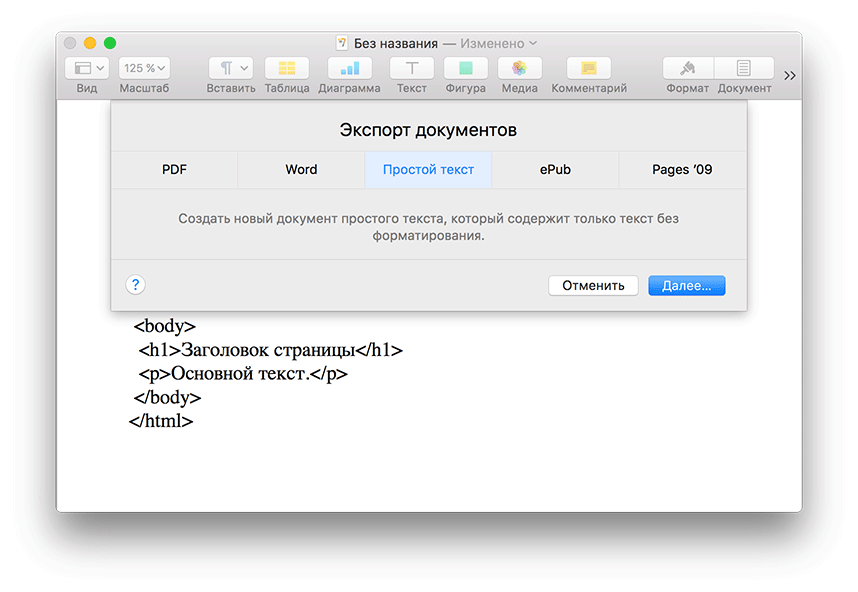
Выберите (рис. 5).

Рис. 5. Окно экспорта документа
- Нажмите Далее...
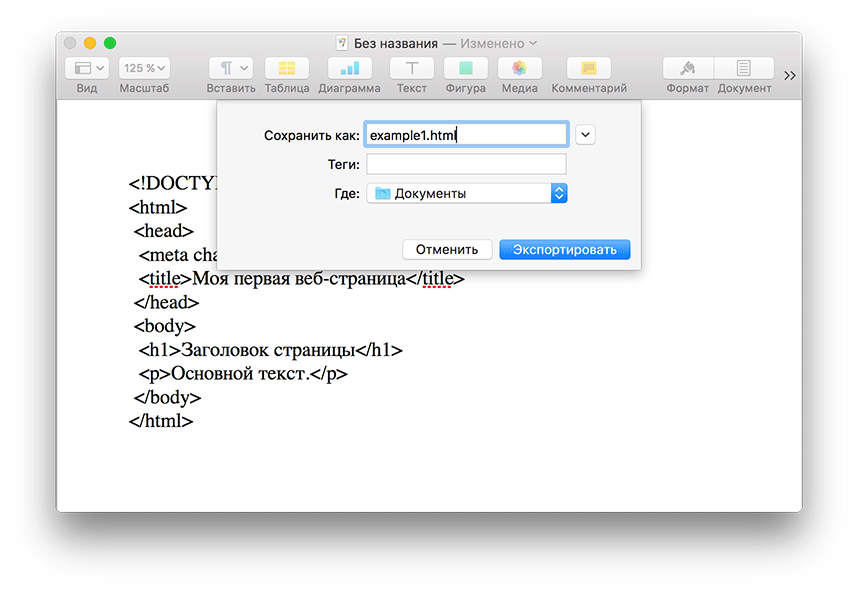
В появившемся окне (рис. 6) укажите имя файла example1.html и его местоположение (Документы).

Рис. 6. Сохранение HTML-документа
Если появится предупреждение о том, что программа не может сохранить файл с расширением .html, то сохраните его как .txt, а потом уже переименуйте.
- Откройте браузер Safari через Launchpad.
Выберите и щёлкните на ранее сохранённый файл example1.html. В окне браузера вы увидите результат примера (рис. 7).

Рис. 7. Вид страницы в браузере Safari
Кодировка
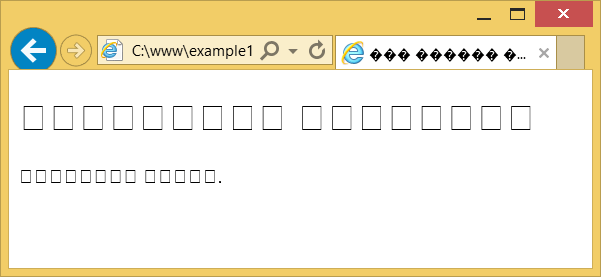
В некоторых случаях вместо русского текста в браузере вы можете увидеть странные символы (рис. 8).

Рис. 8. Неверное отображение текста
Это происходит из-за неверного преобразования текста, когда HTML-документ сохранили в кодировке Windows. Если у вас случилось подобное, то вам надо сохранить файл ещё раз, указав кодировку UTF-8 (рис. 9).

Рис. 9. Кодировка текста UTF-8
В MacOS сохранение в кодировке UTF-8 происходит автоматически и беспокоиться об этом не надо.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025