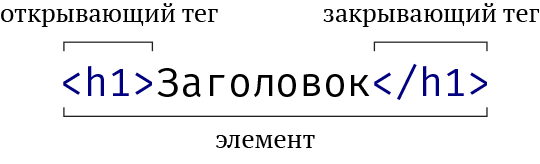
Если мы посмотрим на код HTML, то увидим, что помимо самого текста, который выводится в браузере, код содержит несколько команд в угловых скобках (к примеру, <h1>). Такие команды называются элементами HTML и состоят из нескольких частей: открывающего тега, содержимого и закрывающего тега (рис. 1).

Рис. 1. Элемент <h1>
Открывающий тег показывает начало элемента и может содержать или не содержать атрибуты, которые расширяют возможности элемента (об атрибутах расскажем позже). Каждый тег начинается с открывающей угловой скобки, затем идёт имя элемента и закрывающая угловая скобка (<p>). Теги можно писать в нижнем и верхнем регистре, иными словами, маленькими, большими буквами или произвольно смешивать их. Все варианты написания ниже корректны.
- <article>
- <ARTICLE>
- <Article>
Хотя теги можно писать в любом регистре и это с точки зрения синтаксиса HTML будет правильно, рекомендуем придерживаться единообразия и писать все теги маленькими буквами. Так повышается читаемость кода и снижается вероятность возникновения ошибок.
После содержимого элемента идёт закрывающий тег, в котором вместе с открывающей угловой скобкой есть косая черта (</p>). По закрывающему тегу мы определяем, что элемент завершён.
Некоторые элементы не содержат закрывающего тега и такие элементы называются самозакрывающими. Естественно, у них нет и содержимого. Вот пример.
<meta charset="utf-8">
Узнать, к какому типу относится элемент и является ли он самозакрывающим, можно в справочнике HTML.
Итак, каждый элемент содержит открывающий тег и может включать содержимое и закрывающий тег. Порядок открывающих и закрывающих тегов важен и его нельзя нарушать.
Правильные варианты:
- <p>Абзац текста</p>
- <h1>Заголовок</h1>
- <article>Статья</article>
Неправильные варианты:
- <h1>Заголовок <!-- Нет закрывающего тега -->
- </p>Абзац<p> <!-- Перепутан порядок тегов -->
- <meta charset="utf-8"></meta> <!-- Ненужный закрывающий тег -->
Комментарии в HTML
В коде HTML разработчик может писать свои комментарии, которые никак не отображаются в браузере. Такие комментарии нужны для пояснения своего кода и для заметок себе и другим разработчикам. Комментарий начинается с <!-- и закрывается -->. Всё что находится между этими тегами является комментарием и выводиться в браузере не будет.
В примере 1 показан типичный HTML-документ.
Пример 1. HTML-документ
<!DOCTYPE html>
<html>
<head>
<!-- Кодировка документа -->
<meta charset="utf-8">
<!-- Название страницы -->
<title>Моя веб-страница</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Основной текст.</p>
</body>
</html>
В данном примере используются элементы <html>, <head>, <title>, <body>, <p> и самозакрывающие элементы <!doctype> и <meta>.
Вложения элементов
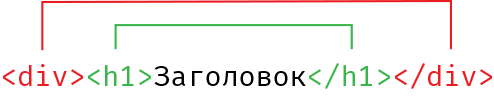
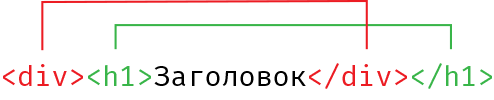
Одни элементы допустимо вкладывать внутрь других, однако следует соблюдать их порядок. На рис. 2 демонстрируется, как можно и нельзя добавлять один элемент внутрь другого.

а

б
Рис. 2. Вложение тегов, а — правильное, б — неверное
Если связать открывающие и закрывающие теги между собой скобкой, как показано на рис. 2, то несколько скобок не должны пересекаться между собой (рис. 2а). Любое пересечение условных скобок (рис. 2б) говорит о том, что правильная последовательность тегов нарушена.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025