Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 1 показан код простого документа, содержащего основные элементы.
Пример 1. Исходный код веб-страницы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
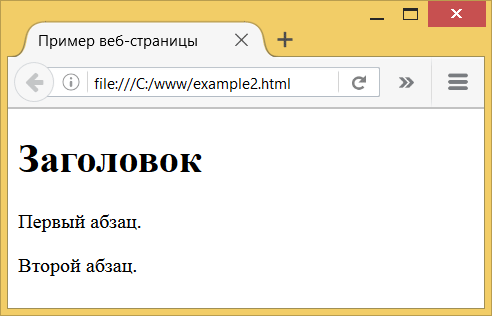
Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example2.html. После этого запустите браузер и откройте файл через пункт меню (Ctrl+O). В диалоговом окне выбора документа укажите файл example2.html. В браузере откроется веб-страница, показанная на рис. 1.

Рис. 1. Результат примера в браузере
Далее разберём отдельные строки нашего кода.
<!DOCTYPE html>
Элемент <!DOCTYPE> (жарг. доктайп) предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях — современный HTML5 или устаревшие HTML4 и XHTML. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Поскольку мы в дальнейшем будем работать только с HTML5, то нам потребуется только один короткий и современный доктайп.
Мы упоминали, что имена элементов можно писать маленькими и большими буквами. К <!DOCTYPE> это правило тоже относится и его можно записывать по разному. Тем не менее, традиционно имя этого элемента пишется в верхнем регистре.
<html>
Открывающий тег <html> определяет начало HTML-документа, внутри него хранится «голова» (<head>) и «тело» документа (<body>).
<head>
Содержимое этого раздела не показывается напрямую на странице, за исключением элемента <title>. Внутри <head> могут располагаться следующие элементы: <base>, <link>, <meta>, <script>, <style> или <title>.
<meta charset="utf-8">
Элемент <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатега, как обобщённо называют этот элемент, можно изменить кодировку страницы, добавить ключевые слова, описание документа и многое другое, предназначенное для браузера или поисковых систем. В частности, чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>
Элемент <title> определяет название веб-страницы. В браузере оно отображается на текущей вкладке (рис. 2).

Рис. 2. Название веб-страниц в браузере
Элемент <title> является обязательным и должен непременно присутствовать в коде документа. Внутри разрешается писать только текст и никаких других элементов в <title> быть не должно. Но допустимо добавлять разные текстовые символы, например, так: <title>Adobe™ Photoshop®</title>.
</head>
Закрывающий тег </head> показывает, что «голова» документа завершена.
<body>
«Тело» документа <body> предназначено для размещения элементов и содержимого веб-страницы.
<h1>Заголовок</h1>
HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность раздела, расположенного после заголовка. Так, элемент <h1> представляет собой наиболее важный заголовок первого уровня, а элемент <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Элементы <h1>...<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него браузер добавляет пустое пространство.
<!-- Комментарий -->
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он всё равно будет передаваться в документе, так что, посмотрев его исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!-- и заканчиваются тегом -->. Всё, что находится между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>
Элемент <p> определяет абзац текста.
<p>Второй абзац.</p>
Элемент <p> является блочным, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 1.
</body>
Следует добавить закрывающий тег </body>, чтобы показать, что «тело» документа завершено.
</html>
Последним элементом в коде всегда идёт закрывающий тег </html>.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025