Псевдокласс :nth-child() позволяет выбрать элементы на основе их положения в группе братских элементов. В общем виде этот псевдокласс записывается следующим образом.
:nth-child(an ± b) { … }
Вместо a и b подставляются конкретные целые числа, а n является счётчиком и остаётся в исходном виде. Числа a и b могут быть отрицательными или нулём, в таком случае их можно не записывать — 2n+0 идентично 2n.
Формулу an+b следует понимать так: выбрать каждый a элемент, начиная с b. К примеру, 2n+3 означает выбрать каждый второй элемент, начиная с третьего. Вместо n браузер самостоятельно подставляет числа, начиная с 0. Поэтому мы можем определить какие элементы будут выбраны, самостоятельно заменяя n числами 0, 1, 2 и т. д. Таким образом, сперва выберется третий элемент (2×0+3=3), затем пятый (2×1+3=5), седьмой (2×2+3=7) и так до самого конца. Элементы с нулевым или отрицательным индексом игнорируются, поскольку таких элементов не существует.
Счётчик n начинается с 0.
Приведём несколько типовых комбинаций.
:nth-child(3)
Выбрать только третий элемент.
:nth-child(1)
Выбрать первый элемент. Идентично использованию :first-child.
:nth-child(n+3)
Выбрать все элементы, начиная с третьего; другими словами, все элементы, кроме первых двух.
:nth-child(2n)
Выбрать все чётные элементы. Вместо 2n можно использовать ключевое слово even — :nth-child(even).
:nth-child(2n+1)
Выбрать все нечётные элементы. Вместо формулы можно использовать ключевое слово odd — :nth-child(odd).
:nth-child(-n+3)
Выбрать только первые три элемента.
:nth-child(3n)
Выбрать каждый третий элемент.
:nth-child(3n+2)
Выбрать каждый третий элемент, начиная со второго.
:nth-child(n+2):nth-child(-n+4)
Выбрать все элементы со второго по четвёртый.
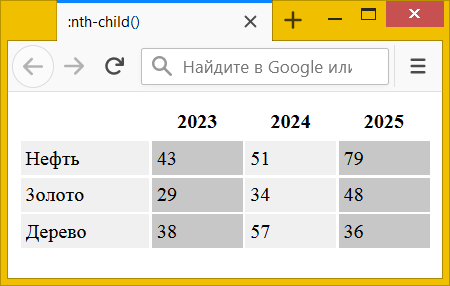
В примере 1 показано выделение чётных колонок таблицы другим цветом. Такое чередование цветных полос облегчает восприятие таблицы и позволяет проще находить данные, расположенные в одной колонке.
Пример 1. Колонки таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child()</title>
<style>
table { width: 100%; }
th, td { padding: 4px; }
td:nth-child(even) {
background: #c7c7c7; /* Цвет фона чётных ячеек */
}
td:nth-child(odd) {
background: #f0f0f0; /* Цвет фона нечётных ячеек */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>2023</th><th>2024</th><th>2025</th>
</tr>
</thead>
<tbody>
<tr>
<td>Heфть</td>
<td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>3oлoтo</td>
<td>29</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td>
<td>38</td><td>57</td><td>36</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Колонки таблицы
Следует помнить, что :nth-child() работает только для однотипных братских элементов, вроде <li>, <td>, <tr> и др. В нижеприведённом примере братскими (имеющими общего родителя) являются элементы <li>. При этом элементы <a> не являются братскими, так как у каждого из них собственный родитель.
<ul>
<li><a>Ссылка</a></li>
<li><a>Ссылка</a></li>
<li><a>Ссылка</a></li>
</ul>
В итоге селектор a:nth-child(2) для выбора второй ссылки не работает. Чтобы до неё добраться следует воспользоваться комбинированными селекторами. Обращаемся ко второму пункту списка <li>, а уже затем к ссылке <a>.
li:nth-child(2) > a { color: green; }