Browser Sync упрощает веб-разработку за счёт запуска веб-сервера и его быстрой перезагрузки в реальном времени. У Browser Sync есть и другие возможности, такие как синхронизация действий на нескольких устройствах.
Сперва нам следует установить Browser Sync:
$ npm install browser-sync --save-dev
Возможно, вы заметили, что при установке Browser Sync отсутствует префикс gulp-. Это связано с тем, что Browser Sync работает с Gulp, поэтому нам не нужно использовать плагин.
Чтобы воспользоваться Browser Sync, потребуется его подключить через оператор require.
var browserSync = require('browser-sync').create();
Нам понадобится создать задачу browserSync, чтобы позволить Gulp перезагружать сервер через Browser Sync. Для этого нужно сообщить Browser Sync, где располагается корень сервера. В нашем случае это папка app:
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'app'
},
})
})
Мы также должны немного изменить задачу sass, чтобы Browser Sync мог обновлять CSS в браузере всякий раз, когда выполняется задача sass.
gulp.task('sass', function() {
return gulp.src('app/scss/**/*.scss') // Получает все файлы с расширением .scss из папки app/scss
.pipe(sass())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
Мы завершили настройку Browser Sync и теперь должны запустить задачи watch и browserSync одновременно, чтобы происходила перезагрузка в реальном времени.
Будет неудобно открывать две командные строки и выполнять gulp browserSync и gulp watch по отдельности, так что заставим Gulp запускать их вместе. Для этого сообщим задаче watch, что задача browserSync должна быть завершена до запуска watch. Мы можем сделать это, добавив второй аргумент к задаче watch. Синтаксис следующий:
gulp.task('watch', ['массив', 'задач', 'завершённых', 'до', 'watch'], function (){
// ...
})
В нашем случае мы добавляем задачу browserSync.
gulp.task('watch', ['browserSync'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Другие отслеживания
})
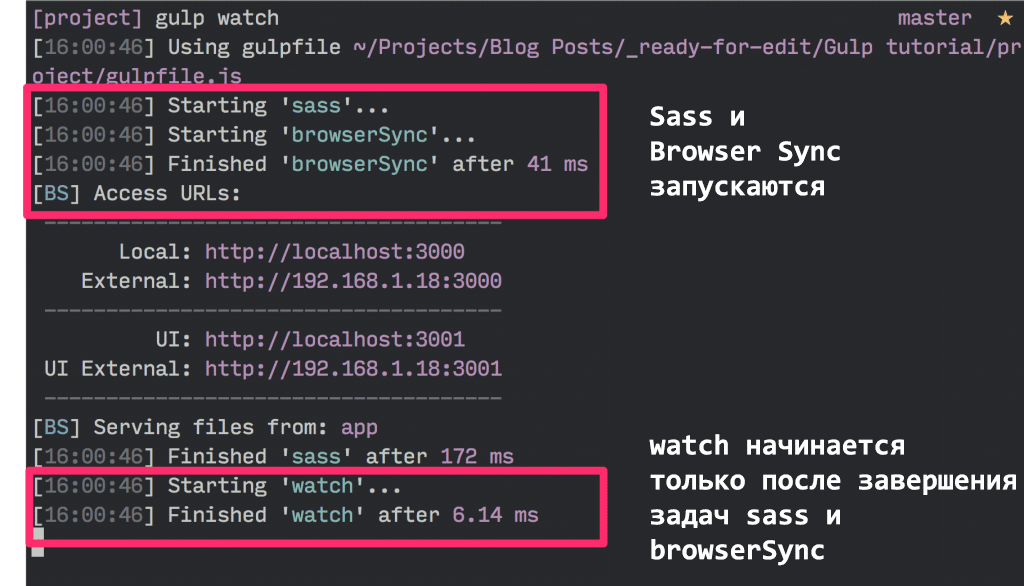
Теперь при выполнении gulp watch в командной строке, Gulp должен одновременно запустить задачи sass и browserSync. После их завершения будет запущена задача watch.

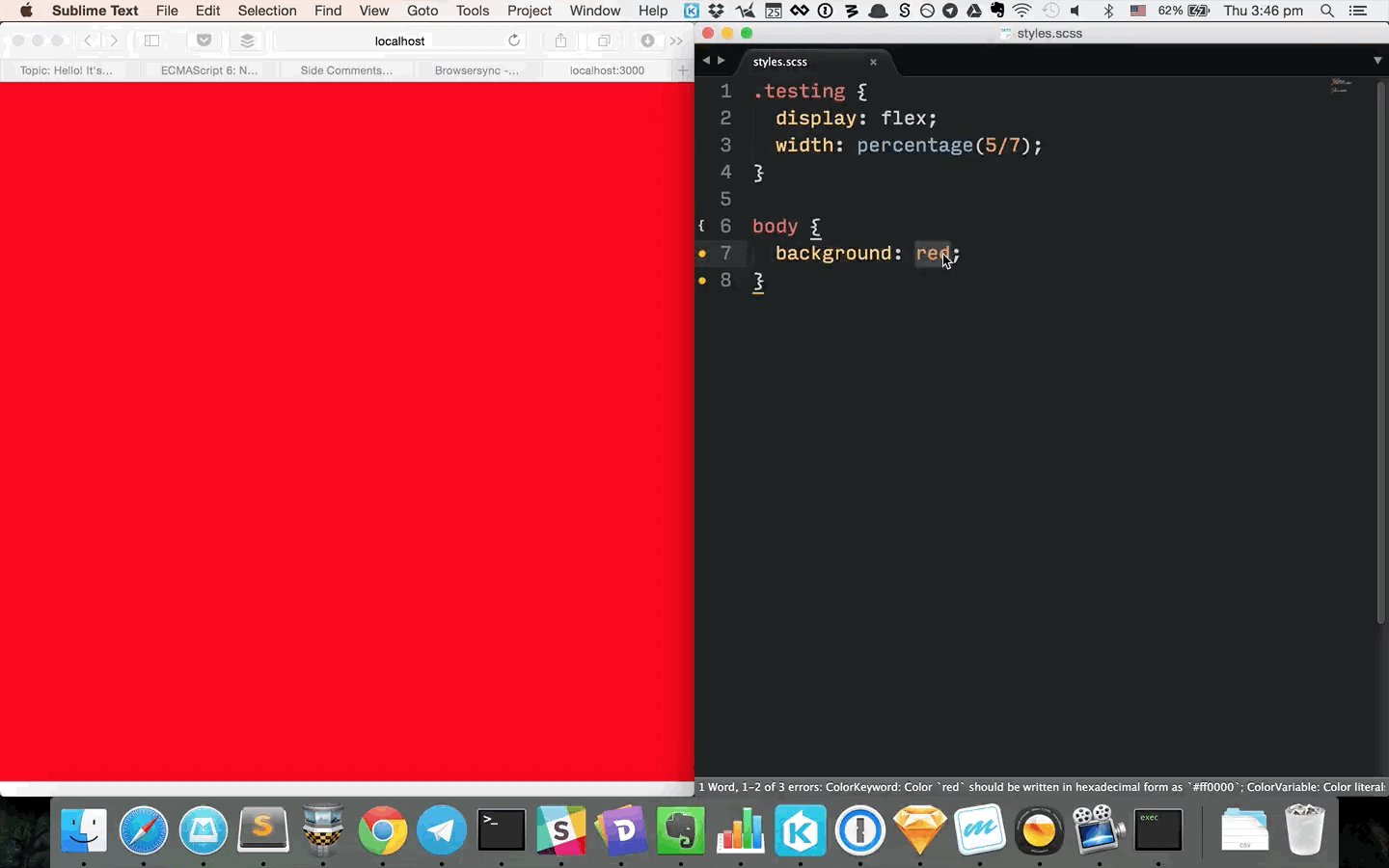
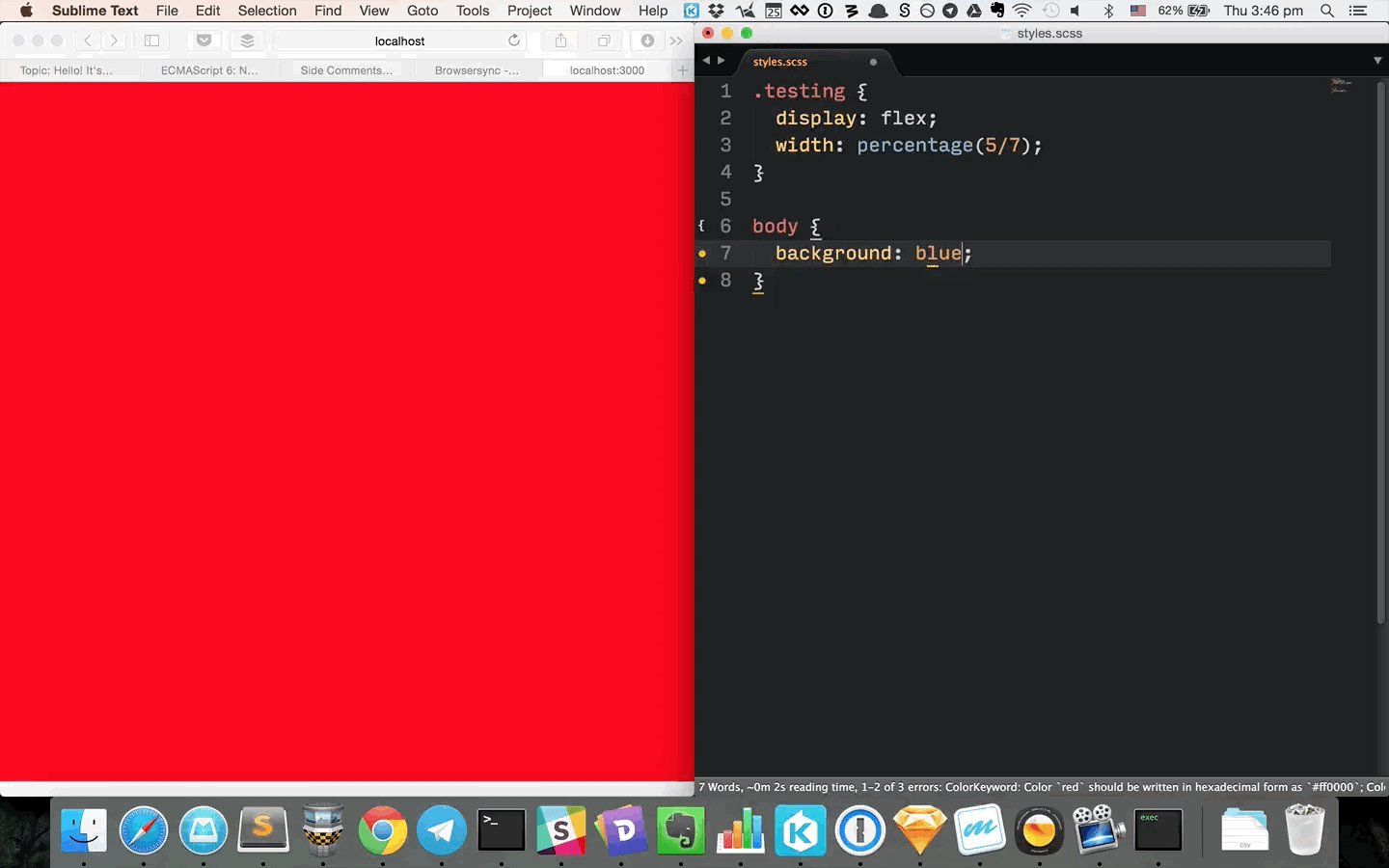
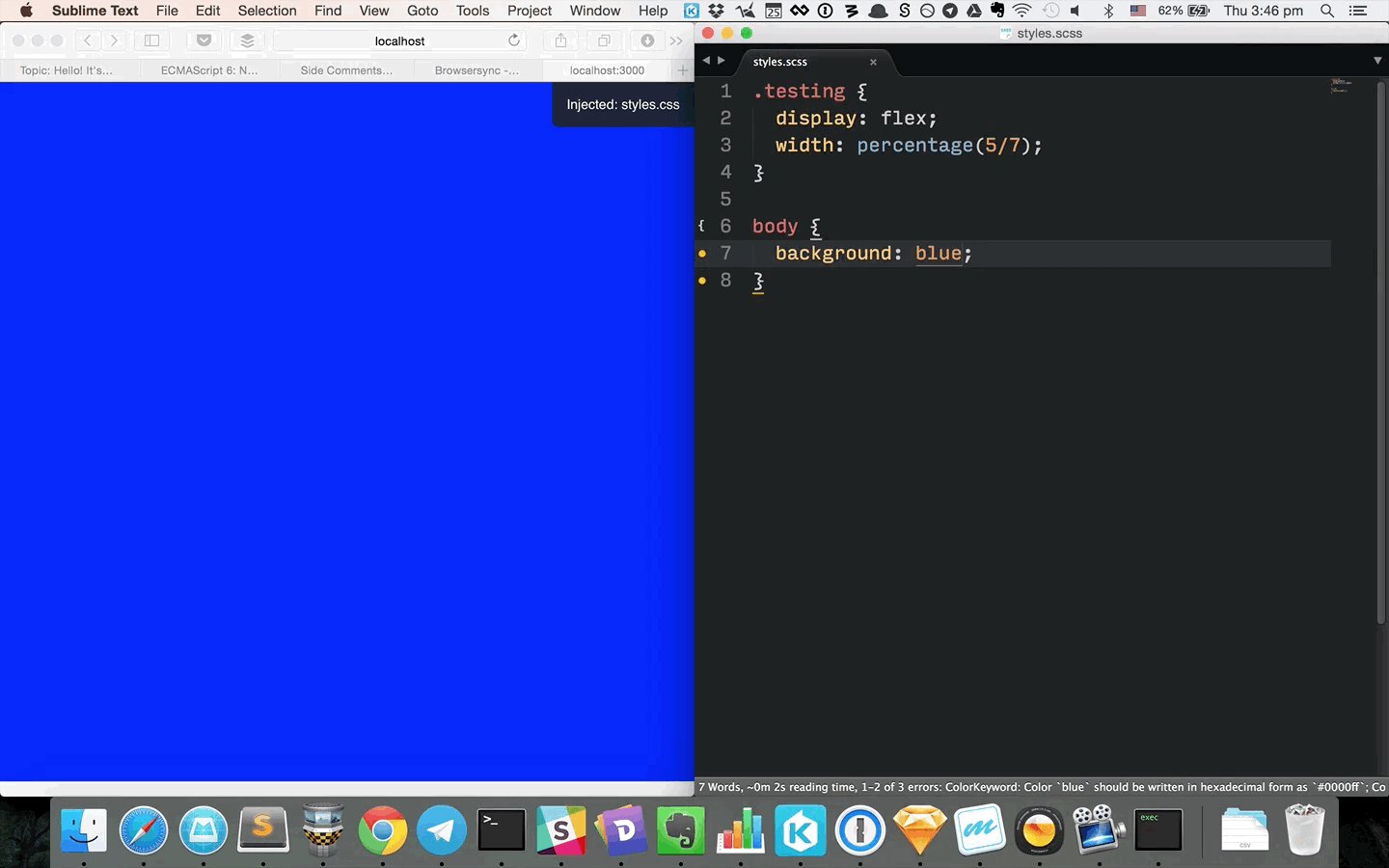
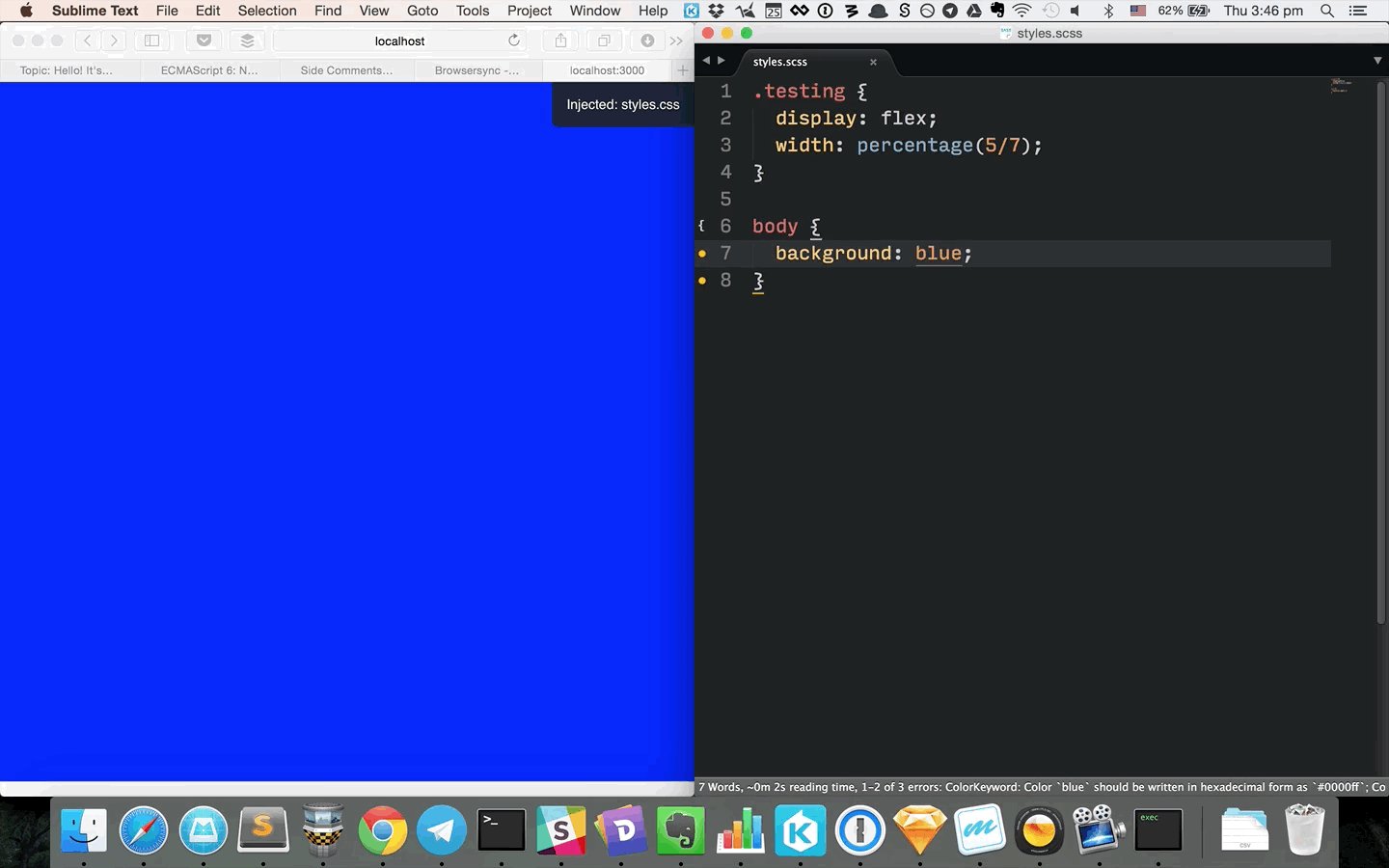
Одновременно с этим откроется окно браузера, которое указывает на app/index.html. Если вы измените файл styles.scss, то увидите, как браузер перезагружается автоматически.

Есть ещё одна вещь, о которой надо сказать. Поскольку мы уже отслеживаем файлы .scss для перезагрузки, то почему бы не пойти дальше и перезагружать браузер при сохранении какого-либо файла HTML или JavaScript? Мы можем сделать это, добавив ещё два процесса и вызвав функцию browserSync.reload при сохранении файла:
gulp.task('watch', ['browserSync', 'sass'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Перезагрузка браузера при изменении файлов HTML или JS
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
Итак, в этом разделе мы научились трём вещам:
- запускать веб-сервер для разработки;
- использовать препроцессор Sass;
- перезагружать браузер при сохранении файла.
В следующем разделе мы рассмотрим оптимизацию ресурсов. Начнём с оптимизации файлов CSS и JavaScript.