При оптимизации CSS и JavaScript-файлов перед разработчиками стоят две задачи: сжатие и объединение. Одна из проблем, с которой сталкиваются разработчики, заключается в том, что сложно объединить скрипты в правильном порядке.
Скажем, мы включили три разных элемента <script> в index.html.
<body>
<script src="js/lib/a-library.js"></script>
<script src="js/lib/another-library.js"></script>
<script src="js/main.js"></script>
</body>
Эти скрипты хранятся в двух разных папках и будет сложно объединить их через традиционные плагины, вроде gulp-concatenate. К счастью, есть полезный плагин gulp-useref, который решает данную проблему.
gulp-useref объединяет любое количество CSS и JavaScript-файлов в один, ища комментарий, который начинается с <!--build: и заканчивается <!--endbuild-->. Вот его синтаксис:
<!-- build:<тип> <путь> -->
… Разметка HTML, список элементов <script> или <link>
<!-- endbuild -->
<тип> может быть js, css или remove. Лучше всего задать <тип> как тип файлов, которые вы пытаетесь объединить. Если установите <тип> как remove, то Gulp удалит весь блок сборки без создания файла.
<путь> — это указатель на целевой путь, где окажется сгенерированный файл.
К примеру, мы хотим чтобы конечный JavaScript-файл создался в папке js под именем main.min.js. Следовательно, разметка будет следующей:
<!--build:js js/main.min.js -->
<script src="js/lib/a-library.js"></script>
<script src="js/lib/another-library.js"></script>
<script src="js/main.js"></script>
<!-- endbuild -->
Теперь настроим плагин gulp-useref. Мы должны установить плагин и вызвать его в gulpfile.
$ npm install gulp-useref --save-dev
var useref = require('gulp-useref');
Настройка задачи useref аналогична другим задачам, которые мы уже выполняли. Вот наш код:
gulp.task('useref', function(){
return gulp.src('app/*.html')
.pipe(useref())
.pipe(gulp.dest('dist'))
});
Если вы запустите задачу useref, то Gulp пройдётся по трём элементам <script> и объединит их в один dist/js/main.min.js.

Этот файл, однако, на данный момент не сжат. Нам придётся воспользоваться плагином gulp-uglify для уменьшения JavaScript-файлов. Кроме того потребуется второй плагин под названием gulp-if, который гарантирует, что мы будем сжимать только файлы JavaScript.
$ npm install gulp-uglify --save-dev
var uglify = require('gulp-uglify');
var gulpIf = require('gulp-if');
gulp.task('useref', function(){
return gulp.src('app/*.html')
.pipe(useref())
// Сжимаем, только если это JavaScript-файл
.pipe(gulpIf('*.js', uglify()))
.pipe(gulp.dest('dist'))
});
Gulp теперь должен автоматически сжимать файл main.min.js всякий раз, когда вы запускаете задачу useref.
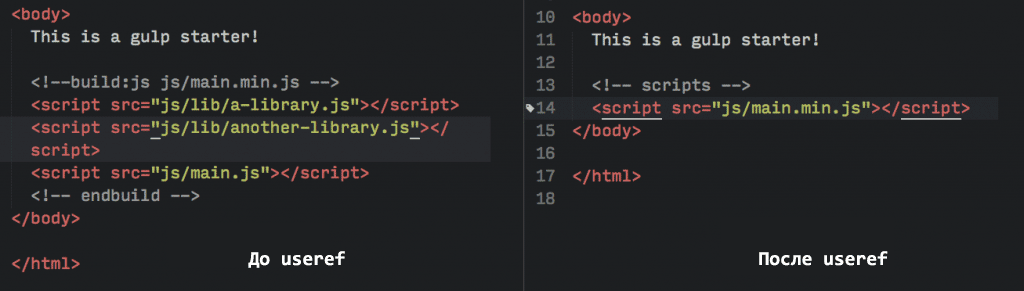
Одна из замечательных вещей, которую я ещё не рассказал о gulp-useref, — это то, что он автоматически меняет все скрипты внутри <!--build: и <!--endbuild--> на один файл JavaScript, который указывает на js/main.min.js.

Чудесно, не правда ли? Этот же метод мы можем использовать для объединения любых CSS-файлов (если их больше одного). Воспользуемся тем же процессом и добавим комментарий с build.
<!--build:css css/styles.min.css-->
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/another-stylesheet.css">
<!--endbuild-->
Мы также можем сжать объединённый CSS-файл, для чего потребуется плагин под названием gulp-cssnano, который поможет для сжатия.
$ npm install gulp-cssnano
var cssnano = require('gulp-cssnano');
gulp.task('useref', function(){
return gulp.src('app/*.html')
.pipe(useref())
.pipe(gulpIf('*.js', uglify()))
// Сжимаем, только если это CSS-файл
.pipe(gulpIf('*.css', cssnano()))
.pipe(gulp.dest('dist'))
});
Теперь вы получите один оптимизированный файл CSS и один оптимизированный файл JavaScript при каждом запуске задачи useref.
Двинемся дальше и оптимизируем изображения.