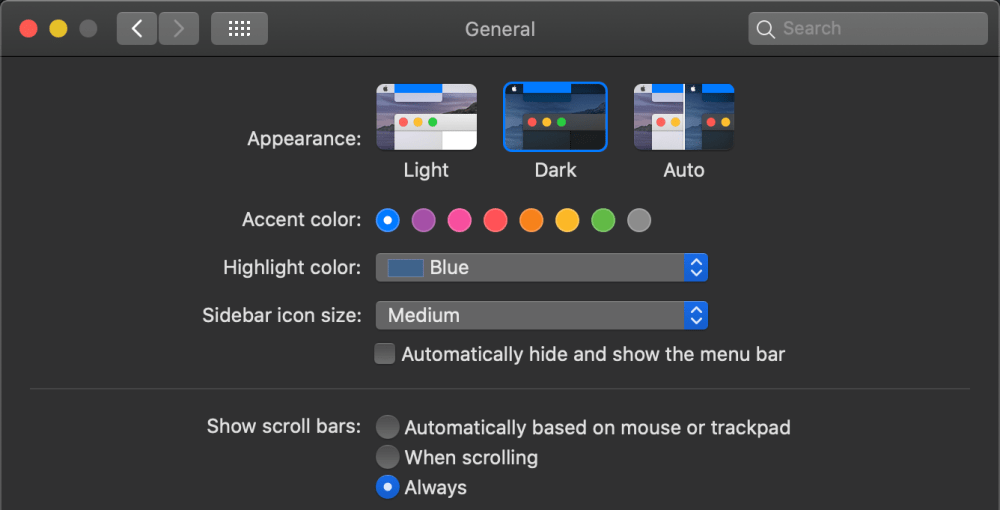
До сих пор мы использовали кнопку для переключения между светлым и тёмным режимами, но можем просто позволить операционной системе пользователя сделать это за нас. Например, многие операционные системы позволяют пользователям выбирать между светлой и тёмной темами прямо в системных настройках.

Параметры «Общие» в Системных настройках MacOS
Чистый CSS
К счастью, в CSS есть медиа-запрос prefers-color-scheme, который можно использовать для определения системных настроек цветовой схемы пользователя. У него есть три возможных значения: no preference, light и dark. Подробнее об этом читайте на MDN.
@media (prefers-color-scheme: dark) {
/* Стили для тёмной темы */
}
@media (prefers-color-scheme: light) {
/* Стили для светлой темы */
}
Чтобы это всё применить, мы можем поместить стили тёмной темы в медиа-запрос.
@media (prefers-color-scheme: dark) {
body {
color: #eee;
background: #121212;
}
a {
color: #809fff;
}
}
Теперь, если пользователь включил тёмный режим в системных настройках, то по умолчанию он получит стили тёмного режима. Нам уже не понадобятся JavaScript или серверные скрипты чтобы решать, какой режим использовать. Чёрт возьми, нам даже кнопка больше не нужна!
JavaScript
Мы можем обратиться к JavaScript, чтобы выяснить предпочитаемую пользователем цветовую схему. Это очень похоже на наш первый метод, только для определения предпочтений пользователя используем matchedMedia().
const prefersDarkScheme = window.matchMedia('(prefers-color-scheme: dark)');
if (prefersDarkScheme.matches) {
document.body.classList.add('dark-theme');
} else {
document.body.classList.remove('dark-theme');
}
Переопределение настроек ОС
Мы только что рассмотрели, как учесть системные предпочтения цветовой схемы пользователя. Но что, если пользователи захотят поменять свои системные предпочтения для сайта? Тот факт, что пользователь предпочитает тёмный режим для своей ОС, не всегда означает, что он выберет такой же и на сайте. Вот почему хорошей идеей будет дать возможность вручную переключать тёмный режим, несмотря на системные настройки.
Давайте воспользуемся пользовательскими свойствами CSS для демонстрации, как это сделать. Идея состоит в том, чтобы определить пользовательские свойства для обеих тем, как мы это делали раньше, обернуть тёмные стили в медиа-запрос prefers-color-scheme, а затем определить внутри него класс .light-theme, который мы можем использовать для переопределения свойств тёмного режима, если пользователь хочет переключаться между двумя режимами.
/* Цвета по умолчанию */
body {
--text-color: #222;
--bkg-color: #fff;
}
/* Цвета тёмной темы */
body.dark-theme {
--text-color: #eee;
--bkg-color: #121212;
}
/* Стили для пользователей, предпочитающих тёмный режим на уровне ОС */
@media (prefers-color-scheme: dark) {
/* Тёмная тема по умолчанию */
body {
--text-color: #eee;
--bkg-color: #121212;
}
/* Переопределяем тёмный режим стилями светлого режима, если пользователь решает поменять их местами */
body.light-theme {
--text-color: #222;
--bkg-color: #fff;
}
}
Теперь мы можем вернуться к нашей верной кнопке для переключения между светлыми и тёмными темами. Таким образом, мы соблюдаем цветовые предпочтения ОС по умолчанию и позволяем пользователю вручную переключать темы.
// Отслеживаем щелчок по кнопке
btn.addEventListener("click", function() {
// Если ОС настроена в тёмном режиме…
if (prefersDarkScheme.matches) {
// …тогда применяем класс .light-theme для переопределения этих стилей
document.body.classList.toggle("light-theme");
// В противном случае…
} else {
// …применяем класс .dark-theme для переопределения светлого стиля по умолчанию
document.body.classList.toggle("dark-theme");
}
});
Поддержка браузерами
Медиа-запрос prefers-color-scheme поддерживается основными браузерами, включая Chrome 76+, Firefox 67+, Chrome Android 76+, Safari 12.5+ (13+ на iOS) и Samsung Internet Browser. IE не поддерживает.
Это многообещающая поддержка! Can I Use оценивает охват пользователей как 88,23%.
Операционные системы, которые в настоящее время поддерживают тёмный режим: MacOS (Mojave или новее), iOS (13.0+), Windows (10+) и Android (10+).