Чтобы проинформировать таблицу стилей браузера о предпочтениях системной цветовой схемы и указать, какие цветовые схемы поддерживаются на нашей странице, мы можем использовать метатег color-scheme.
Предположим, что страница должна поддерживать и «тёмные» и «светлые» темы. Мы можем поместить ключевые слова dark и light как значения в метатеге, разделяя их пробелом. Если мы хотим поддерживать только «светлую» тему, тогда нам в качестве значения нужно использовать только light. Это обсуждается в CSSWG на GitHub, где идея была предложена изначально.
<meta name="color-scheme" content="dark light">
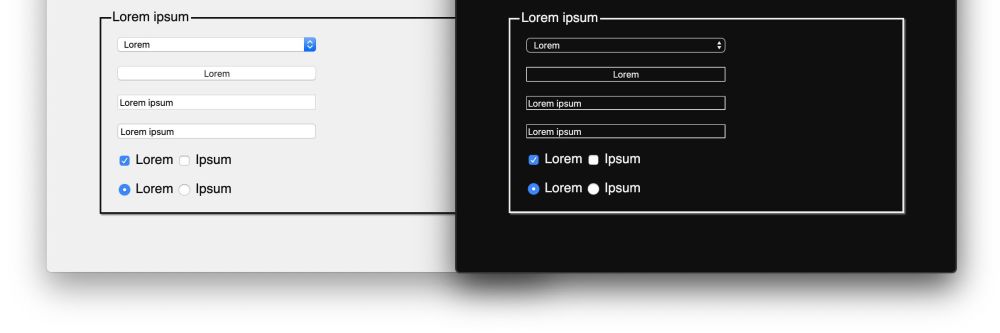
При добавлении этого метатега, браузер учитывает предпочтения цветовой схемы пользователя при отображении элементов страницы, управляемых браузеров (например, <button>). Он отображает цвета для корневого фона, элементов управления формы и функций проверки орфографии (а также любые другие стили, управляемые браузером), в зависимости от предпочтений пользователя.

Источник
Несмотря на то, что темы по большей части стилизуются вручную (что переопределяет стили браузера), информирование браузера о поддерживаемых темах поможет избежать даже малейшего шанса возникновения мерцания темы. Это верно для тех случаев, когда HTML отрисован, но CSS всё ещё ждёт загрузки.
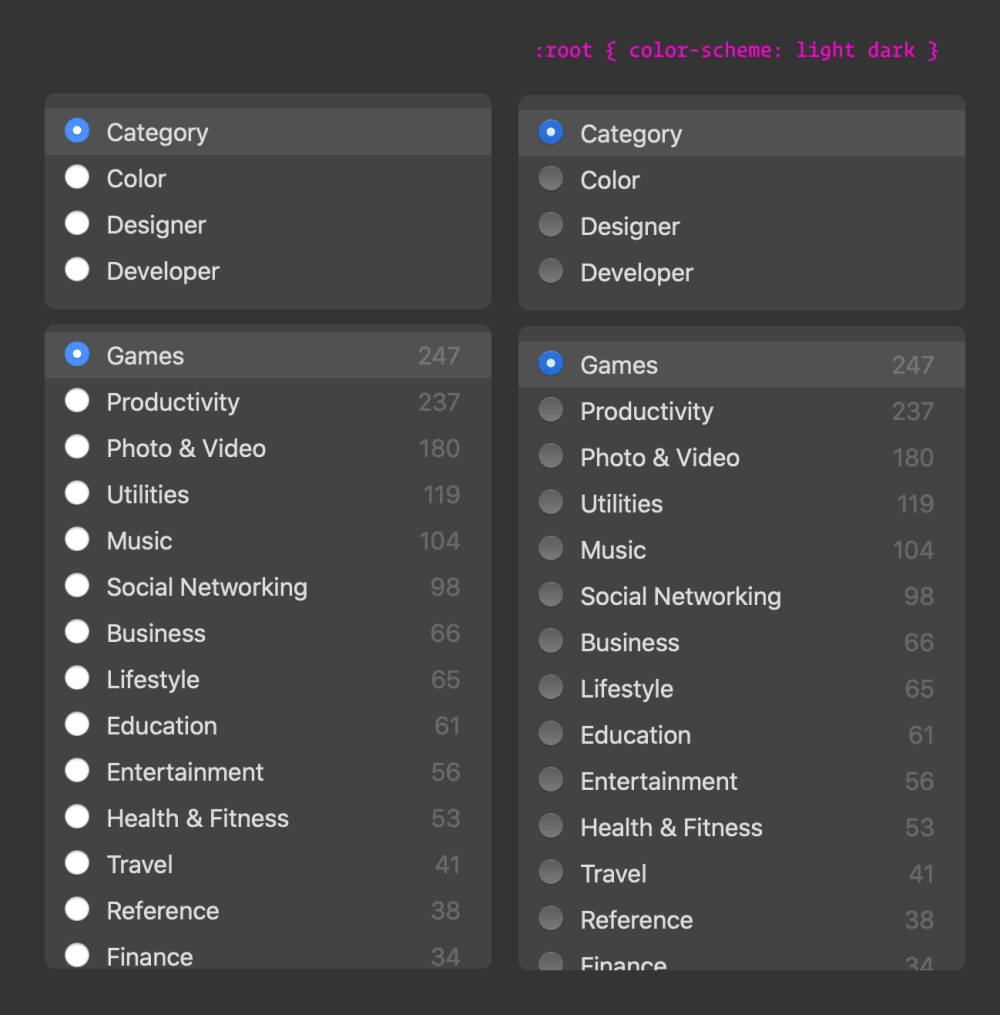
Мы также можем установить всё это через CSS.
:root {
color-scheme: light dark; /* Поддержка обеих тем */
}

Источник
На момент написания статьи свойство color-scheme не имеет широкой поддержки браузерами, хотя Safari и Chrome поддерживают color-scheme.