Есть несколько вещей, которые отличают PNG (Portable Network Graphics, переносимая сетевая графика) от других графических форматов. Хотя, поскольку он был задуман как замена GIF (из-за давних патентных споров), по нескольким параметрам он похож на GIF. PNG также использует сжатие без потерь, это означает, что данные изображения будут сжаты без потери визуальной точности. Цветовая палитра изображения может быть квантована — «индексированный цвет» в таком PNG использует палитру, ограниченную 256 цветами, как и GIF. Гораздо более распространён «полноцветный» PNG, который может содержать гораздо больше цветов — до 16 миллионов.
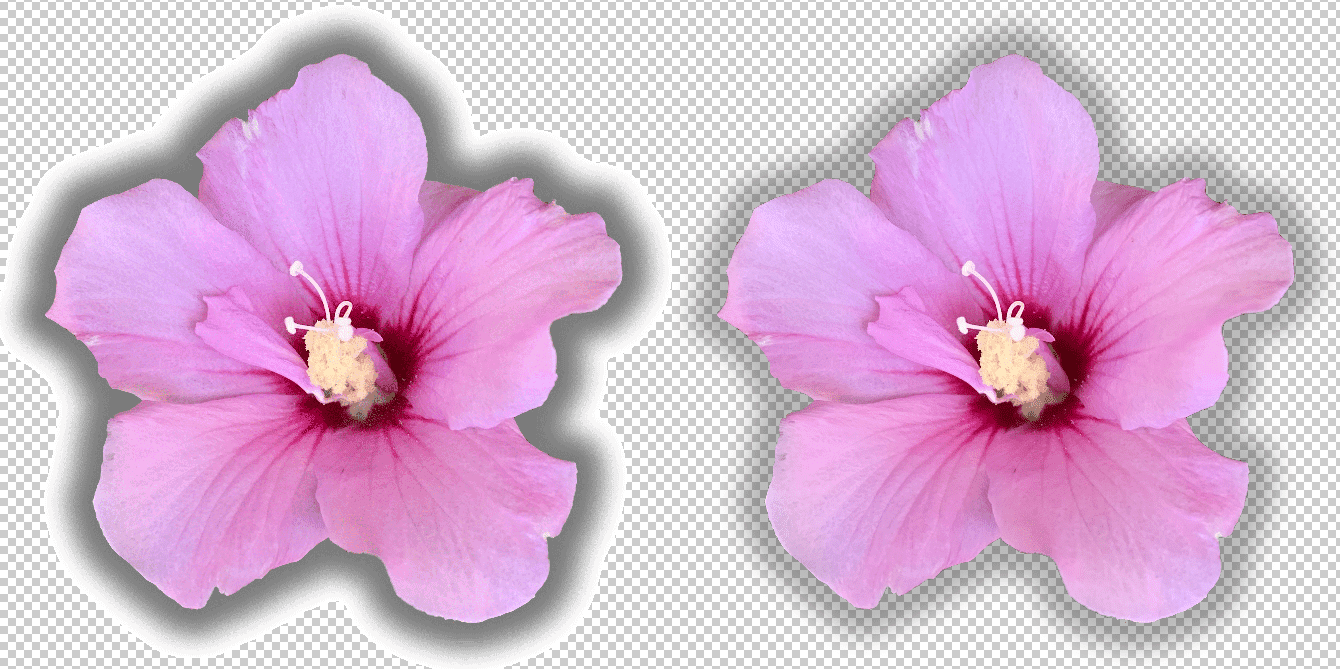
PNG и GIF поддерживают прозрачность, но с существенной разницей. В GIF прозрачность рассматривается как бинарное предложение — пиксель либо непрозрачного цвета, либо полностью прозрачный. PNG поддерживает прозрачность в виде «альфа-канала», то есть для каждого пикселя можно установить уровень прозрачности от 0 (полностью прозрачный) до 255 (полностью непрозрачный).

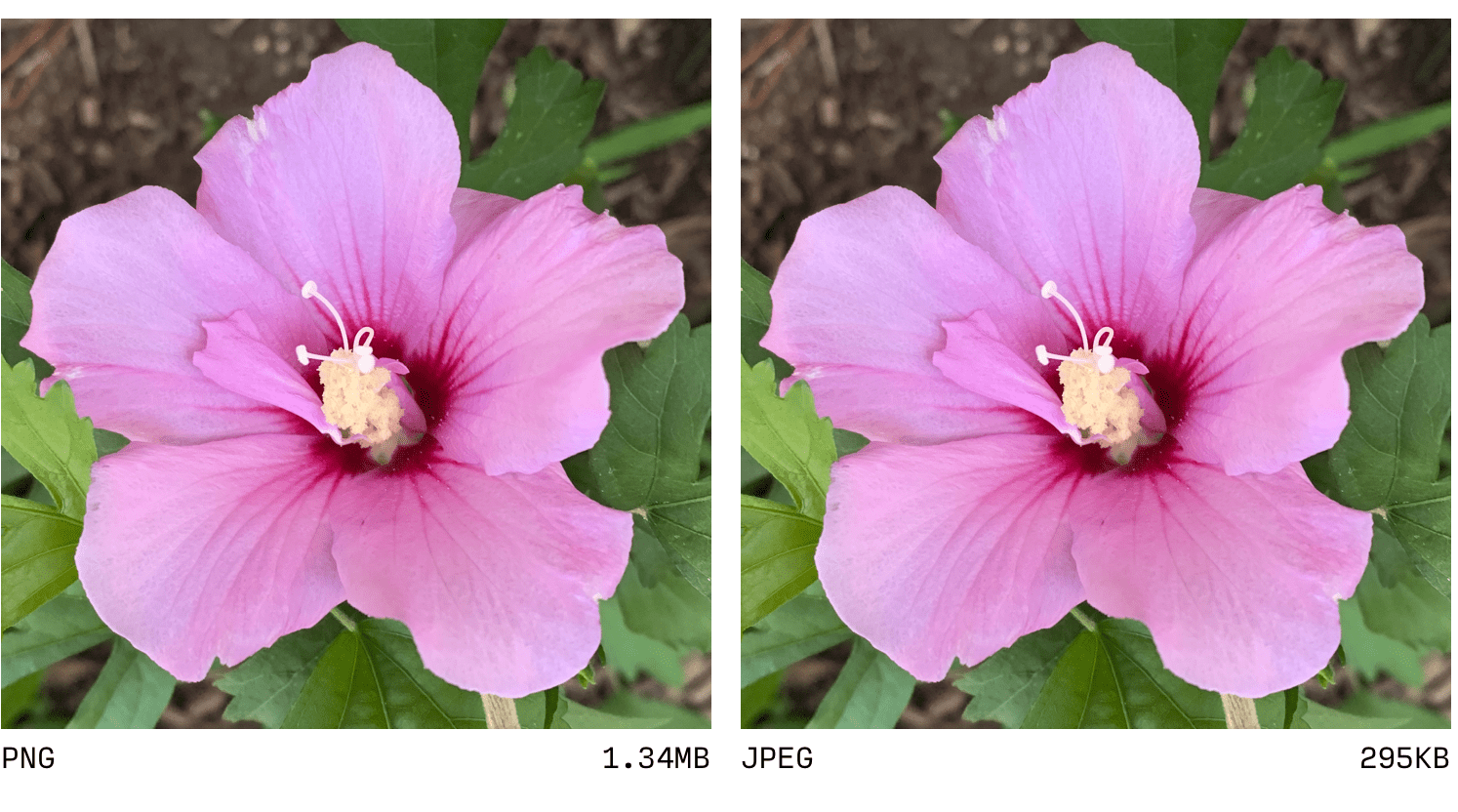
С практической точки зрения, отсутствие существенного квантования и сжатие без потерь означают, что сохранение изображения в формате PNG никогда не приведёт к снижению визуального качества. Однако это почти всегда приводит к чрезмерно большому размеру файлов по сравнению с более современными форматами, удобными для использования в Интернете. Размер PNG означает, что он практически никогда не подходят для фотографий.

В прошлые годы PNG был более распространён для одного случая использования — как единственный формат, поддерживающий полупрозрачность. Сегодня PNG следует рассматривать только для простых рисунков, требующих полупрозрачности — например, логотипа компании с тенью. Так что стоит внимательно сравнивать PNG с более современными форматами, поддерживающими полупрозрачность, такими как WebP.
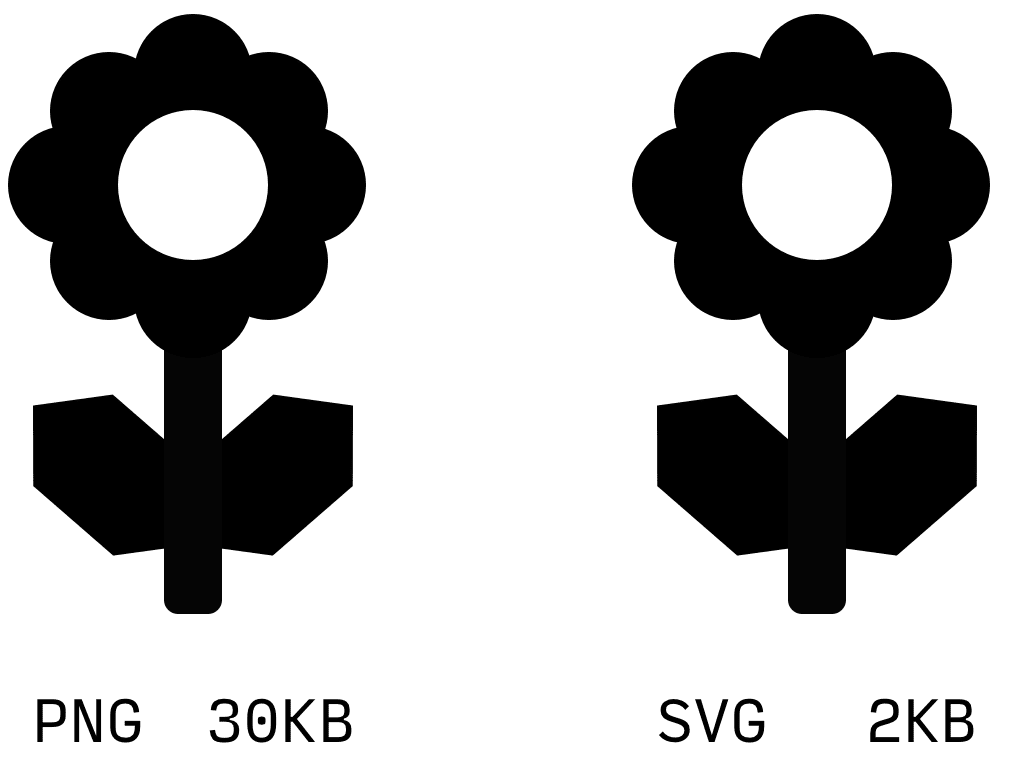
PNG, подобно GIF, был разработан для решения задач, которые зачастую лучше решаются с помощью SVG с позиции масштабируемости и размера файла. По этой причине PNG иногда используется в качестве резервного варианта для элементов пользовательского интерфейса в исчезающе малом количестве браузеров, не поддерживающих SVG, хотя это становится всё более редким.

С практической точки зрения, PNG является разумным выбором для сохранения «канонической» версии исходного изображения удобного размера в локальной среде разработки или в репозитории проекта на случай, если в будущем потребуется отредактировать или пересохранить версию изображения в альтернативном формате.
Стоит отметить, что хотя кодирование стандартизировано, различные инструменты редактирования используют разные методы реализации кодировки — одни гораздо эффективнее других. Прежде чем передавать PNG в любом виде, обязательно прогоните файлы через такие инструменты, как Squoosh или ImageOptim.