JPEG — самый распространённый тип изображений, используемый в Интернете, и на то есть веские причины: на протяжении десятилетий JPEG почти всегда был наилучшим выбором для кодирования фотографий. Смысл в названии — JPEG расшифровывается как Joint Photographic Experts Group (Объединённая группа экспертов по фотографии) — комитет, ответственный за первый выпуск стандарта в 1992 году. Расширение файла JPEG — .jpg или .jpeg, хотя последний вариант редко встречается в современном использовании.
В то время как сжатие без потерь пассивно сжимает данные изображения настолько, насколько это возможно, сжатие с потерями JPEG ищет возможности сделать сжатие более эффективным с помощью крошечных, часто незаметных изменений в данных изображения. JPEG кодирует эти данные в виде блоков пикселей размером 8х8 и алгоритмически описывает эти блоки, а не отдельные пиксели внутри них.
На бумаге это может показаться академическим различием: «В GIF используется сетка из пикселей, а в JPEG сетка из более мелких пикселей». На практике использование блоков, а не пикселей означает, что JPEG хорошо подходит для гораздо более распространённых вариантов использования изображений, таких как едва уловимых, многослойных градиентов, из которых состоит фотография реального мира.

Описание даже очень простого однопиксельного градиента с помощью кодирования в стиле GIF будет весьма многословным.
Строка один, столбцы с первого по девятый — #00CC00. Строка один, столбец десять — #00BB00. Строка один, столбец одиннадцать — #00AA00. Строка один, столбец двенадцать — #009900. Строка один, столбец тринадцать — #008800. Строка один, столбец четырнадцать — #007700. Строка один, столбец пятнадцать — #006600. Строка один, столбец шестнадцать — #005500.
Описание градиента с помощью кодирования в стиле JPEG гораздо более эффективно.

Блок один — #00CC00. Блок два — градиент от #00CC00 до #005500.
В чём JPEG действительно силён, так это в квантовании уровня «высокочастотной» детализации изображения, часто незаметном. В результате сохранение изображения в формате JPEG обычно означает снижение его качества, которое можно измерить, но не всегда увидеть. Как вы уже поняли, квантование палитры в стиле GIF — это относительно простая операция: уменьшение количества цветов в изображении приводит к уменьшению размера файла, но так, чтобы это можно было легко заметить человеческим глазом.
JPEG, с другой стороны, хорошо подходит к тому, как выполняется квантование: сжатие с потерями в JPEG пытается квантовать источник изображения способом, который примерно соответствует тому, как наши собственные психовизуальные системы квантуют мир вокруг нас. По сути, JPEG пытается отбросить детали, которые мы изначально вряд ли бы увидели, поэтому они могут ускользнуть от нас за счёт дополнительного сжатия.
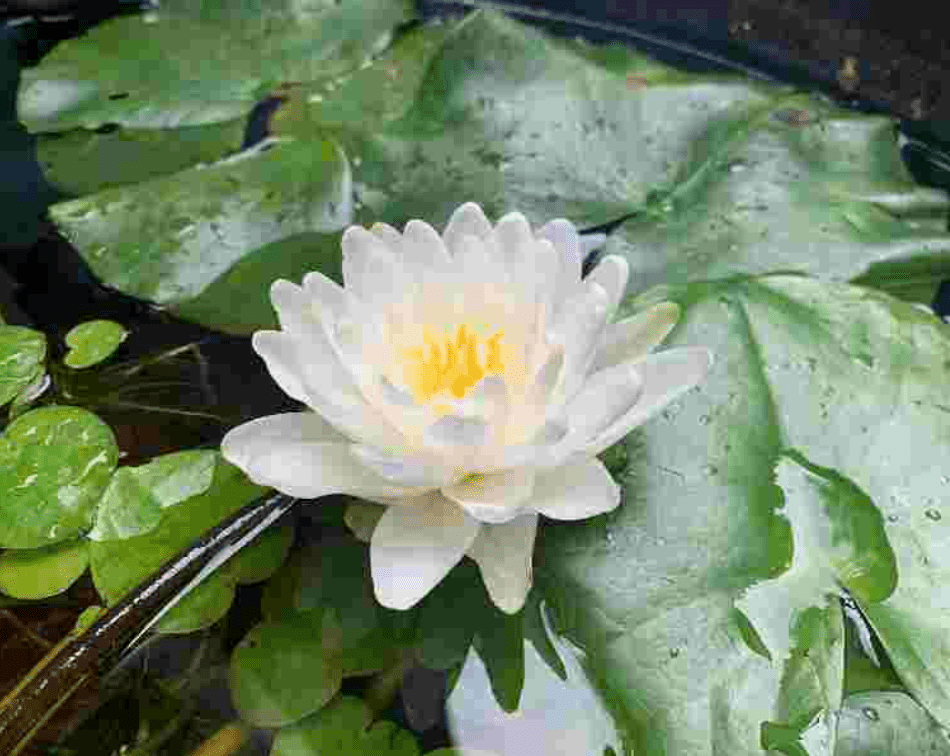
Психовизуальная система человека делает многое для «сжатия» образов, которые вы постоянно воспринимаете. Когда я смотрю на свой крошечный сад, я сразу же обрабатываю огромное количество информации: например, отдельные яркие цветы выделяются на фоне остальных. Я сразу замечаю, что почва серая от пыли, а листья поникли — моим растениям нужна вода. Что я вижу, но не полностью обрабатываю, так это точную форму, размер, угол наклона и оттенок зелёного для каждого из отдельных поникших листьев. Конечно, я могу активно искать такие детали, но для пассивного восприятия оказалось бы слишком много информации, не приносящей реальной пользы. Поэтому моя психовизуальная система делает небольшое квантования, сводя эту информацию к «листья поникли».
По сути, JPEG работает аналогично. Сжатие с потерями в JPEG снижает уровень детализации изображения таким образом, который может быть совершенно не заметен для нашей психовизуальной системы с естественными «потерями», если это делается в пределах разумного, и открывает гораздо больше возможностей для экономии полосы пропускания, чем сжатие без потерь.
Например, JPEG использует одну из наших главных психовизуальных слабостей: наши глаза более чувствительны к различиям в яркости, чем к различиям в оттенках. Прежде чем применить какое-либо сжатие, JPEG использует процесс, называемый «дискретное косинусное преобразование», чтобы разделить изображение на отдельные частоты — «слои», так сказать, представляющие яркость и цветность.
Слой с яркостью сжимается минимально, отбрасывая только мелкие детали, которые вряд ли заметны человеческому глазу.
Слои с цветностью уменьшаются значительно. Вместо того чтобы просто квантовать палитру слоёв цветности как это делается в GIF, JPEG может выполнять процесс, называемый «субдискретизацией», при котором слой цветности хранится с меньшим разрешением. При рекомбинации путём эффективного растягивания слоёв цветности с более низким разрешением на слой яркости, разница часто незаметна. Небольшие различия в оттенках могут быть уловимы, если мы сравним исходное изображение и JPEG между собой, но только если мы точно знаем, что искать.
Тем не менее, JPEG не идеален. Как бы ни был хитёр JPEG в том, чтобы сделать сжатие незаметным для нам, оно может стать очевидным, если зайти слишком далеко. На самом деле, если вы проводили много времени в Интернете, особенно в давние времена, то могли заметить результат слишком сильного сжатия JPEG.

Слишком агрессивное сжатие данных изображения означает, что уровень детализации снижается настолько, что наши психовизуальные системы естественным образом игнорируют его, поэтому иллюзия нарушается. Становится очевидно, что деталей не хватает. Поскольку JPEG оперирует блоками, могут начать проявляться швы между этими блоками.
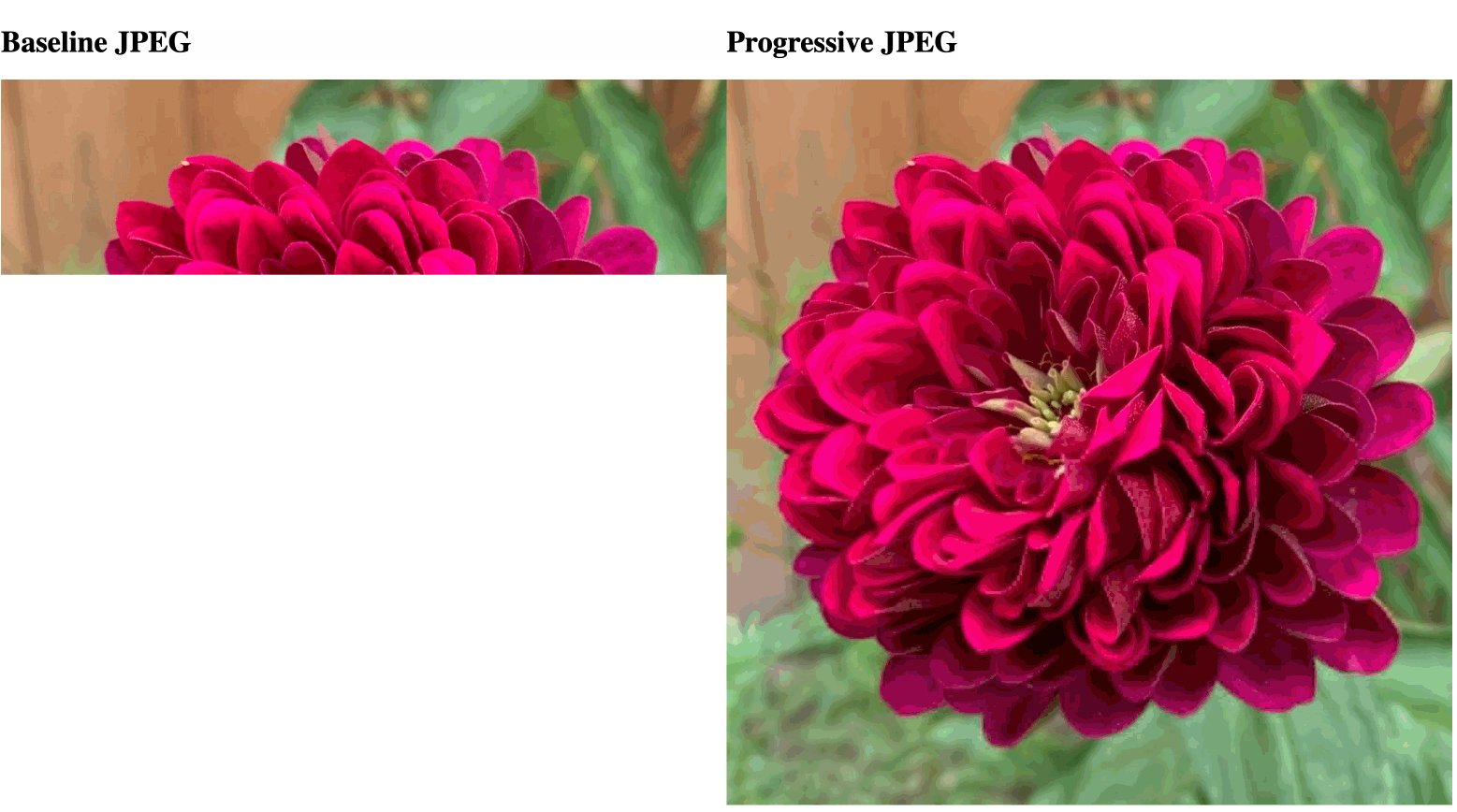
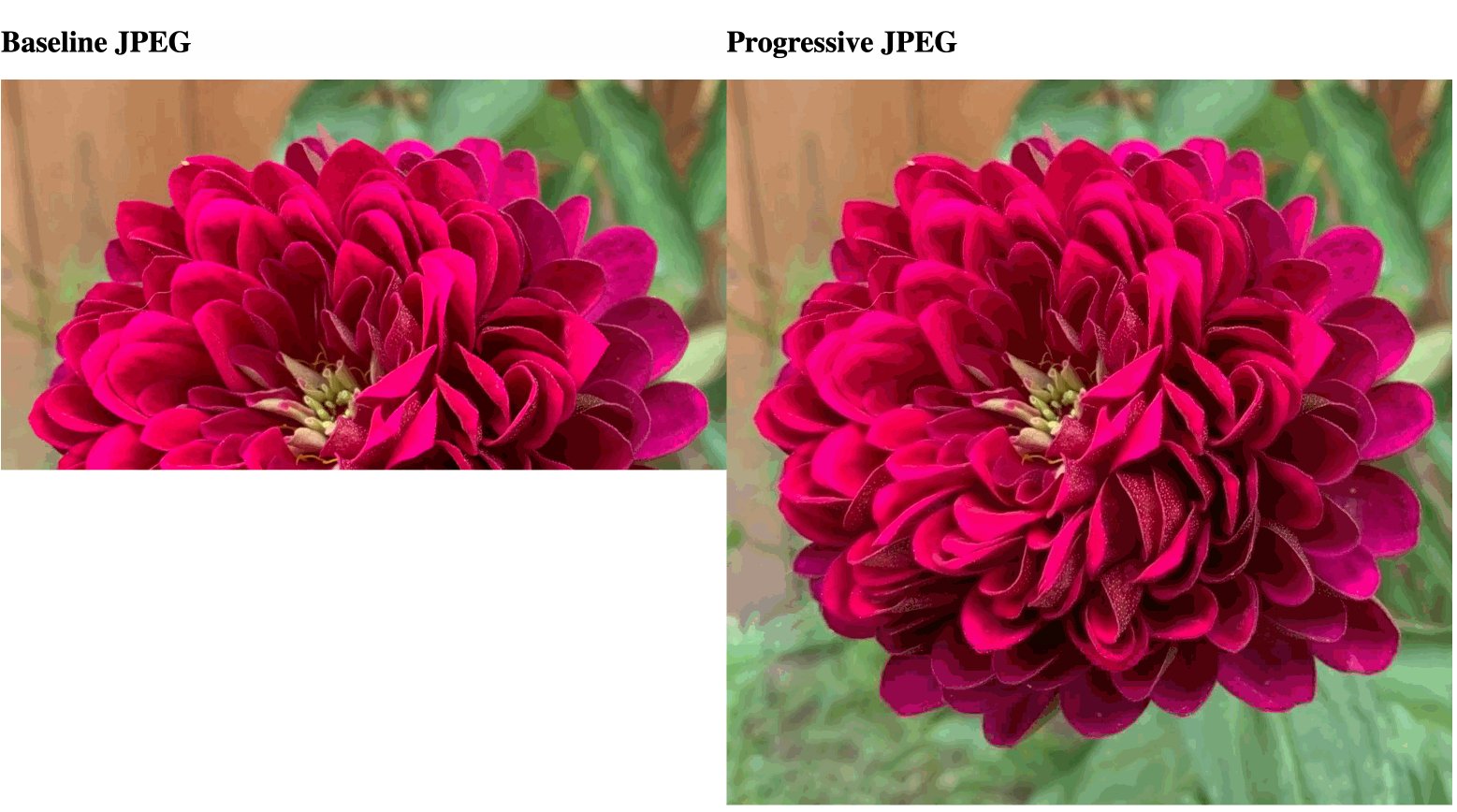
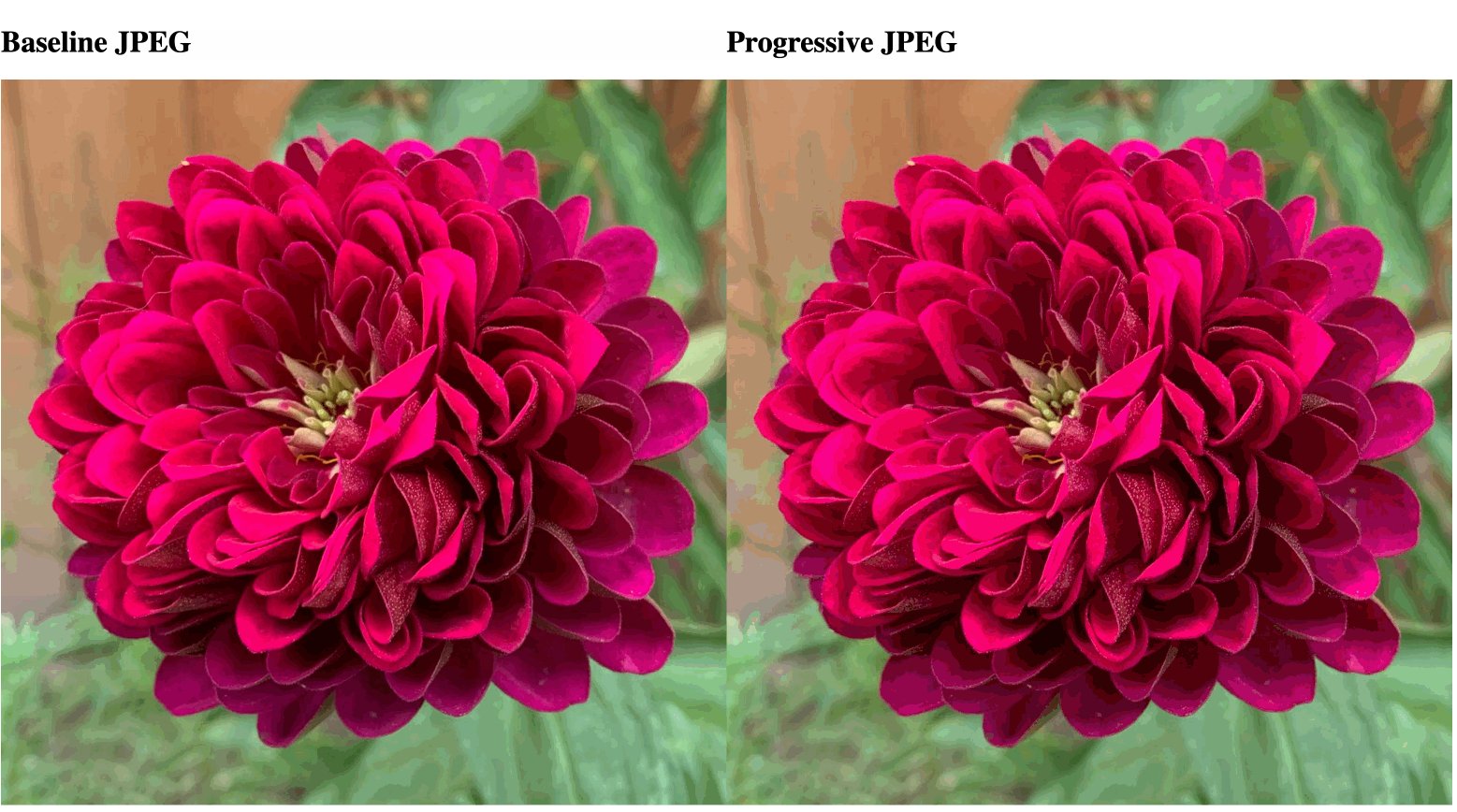
Прогрессивный JPEG
Прогрессивный JPEG (PJPEG) эффективно меняет порядок процесса отображения JPEG. «Базовый» JPEG отображается сверху вниз по мере загрузки, а прогрессивный JPEG разбивает отображение на множество полноразмерных «сканов» — тоже идущих сверху вниз, причём каждый скан повышает качество изображения. Всё изображение появляется сразу, хотя и размыто, и становится более чётким по мере продолжения загрузки.

На бумаге это кажется чисто техническим различием, но на деле это даёт огромные преимущества для восприятия: благодаря тому, что вместо пустого пространства сразу же оказывается полноразмерная версия изображения, PJPEG может показаться конечному пользователю более быстрым, чем базовый JPEG. Кроме того, за исключением самых маленьких изображений, кодирование изображения в PJPEG почти всегда означает меньший размер файла по сравнению с базовым JPEG — не на много, но каждый байт помогает.
Однако есть один небольшой компромисс: декодирование PJPEG сложнее на стороне клиента, что означает более высокую нагрузку на браузер и аппаратное обеспечение устройства во время отображения. Эти затраты трудно точно оценить, но они очень незначительны и вряд ли будут заметны, разве что на очень маломощных устройствах. Это компромисс, на который стоит пойти, и, в целом, прогрессивный режим является разумным подходом по умолчанию при кодировании изображения в JPEG.
Использование JPEG
Вся эта информация может вас немного ошеломить. Однако для повседневной работы есть и хорошие новости: технические особенности сжатия JPEG абстрагированы, а вместо этого представлены в виде единственного параметра «качество»: целого числа от 0 до 100. Ноль обеспечивает наименьший возможный размер файла и, как это следовало ожидать, наихудшее качество изображения. По мере продвижения от 0 до 100 увеличивается и качество и размер файла. Разумеется, эта настройка субъективна — не каждый инструмент будет интерпретировать значение «75» одинаково, а качество восприятия всегда зависит от содержимого изображения.
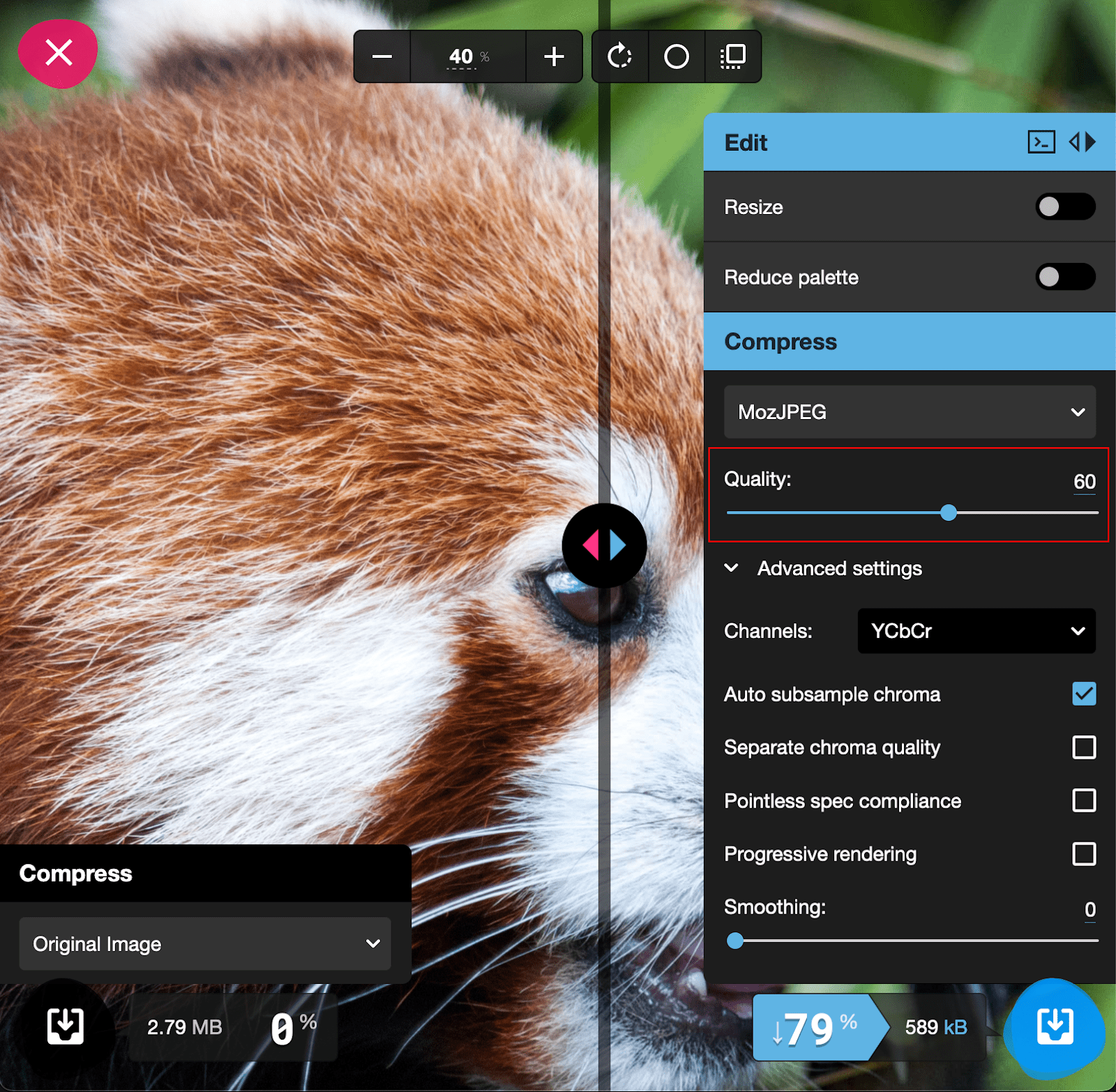
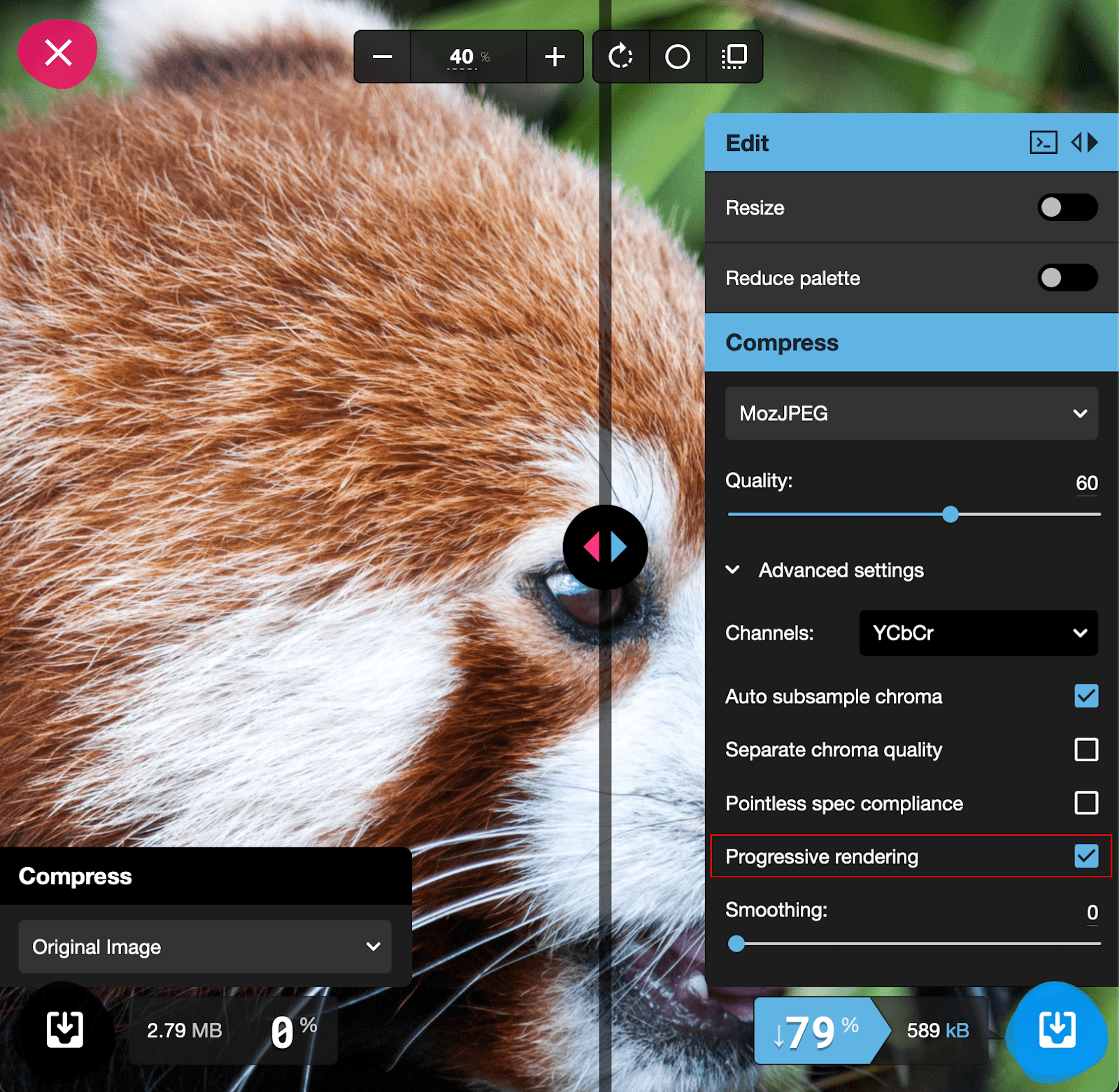
Чтобы понять, как работает эта настройка сжатия, давайте воспользуемся Squoosh — распространённым веб-инструментом для оптимизации изображений.
Squoosh, поддерживаемый командой разработчиков Chrome, позволяет сравнить разные методы кодирования и параметров вывода изображений, они варьируются от глобального ползунка «качества» от 0 до 100 до тонкой настройки цветности и яркости. Чем ниже значение «качества», тем выше степень сжатия и тем меньше будет размер полученного файла.

Здесь, при значении «качество» 60, размер файла уменьшился на 79%. Не обманывайтесь значением этой надписи: разница в качестве на большей части шкалы будет незаметна для человеческого глаза даже при параллельном сравнении.
Чтобы преобразовать исходное изображение в прогрессивный JPEG, установите флажок «Progressive rendering» в разделе «Advanced settings». Некоторые из этих параметров конфигурации почти наверняка окажутся глубже, чем это требуется для среднего веб-проекта, но они позволят вам лучше понять, как кодирование JPEG влияет на размер и качество файла в реальных условиях использования.

С практической точки зрения, несмотря на то, насколько сложным является JPEG изнутри, всё гораздо проще. Squoosh лишь один из бесчисленных методов сохранения оптимизированных JPEG, каждый из которых использует схожий метод определения степени сжатия: единственное целое число от 0 до 100.
Выбор идеального уровня сжатия для ваших изображений — это тонкая игра, учитывая, что вся сложность кодирования JPEG сводится к одному целому числу, особенно когда так много зависит от содержимого изображения. Подобно мысли о моргании или дыхании, рассмотрение параметров сжатия JPEG меняет то, как мы их воспринимаем.
Теперь, оглядываясь назад, после написания всего этого, моя психовизуальная обработка стала более ручной — теперь я смотрю на отдельные листья, хотя сама картина, так сказать, не изменилась. Это делает настройку сжатия JPEG немного затруднительной: вы точно знаете, какие визуальные дефекты следует искать. Думая в первую очередь о сжатии изображения, вы сосредотачиваетесь на отдельных листьях — мы готовы обнаружить небольшое размытие и случайные артефакты сжатия. Чем усерднее вы ищете артефакты при точной настройке параметров сжатия JPEG, тем больше вероятность, что вы их найдёте, хотя пользователь, скорее всего, этого не сделает. Даже если тот пользователь точно знал, что искать, он вряд ли посетил страницу, думая о сжатии JPEG.
По этой причине избегайте инстинктивного масштабирования изображения в поисках артефактов или даже внимательного рассматривания тех частей изображения, где, как вы знаете, артефакты появятся в первую очередь. Для пользователей слабые артефакты сливаются с мельчайшими деталями, которые их психовизуальные системы обычно не замечают. На самом деле, даже зная о трюках JPEG, вы не заметите эти артефакты при просмотре веб-страниц, если не будете их искать. По этой причине почти всегда стоит уменьшить степень сжатия JPEG чуть ниже, чем вы думаете, что это может быть заметно, особенно если изображение будет отображаться меньше его собственного размера из-за непосредственной стилизации или ограничений, установленных окружающим макетом.