AVIF (AV1 Image File Format, формат файла изображения AV1) — это кодирование, основанное на видеокодеке AV1 с открытым исходным кодом. AVIF ещё новее, чем WebP, он поддерживается в Chrome и Opera только с 2020 года, в Firefox с 2021 года, а в Safari с 2022 года. Как и WebP, AVIF призван решить все возможные проблемы использования растровых изображений в Интернете: GIF-анимация, PNG-прозрачность и улучшенное качество восприятия при меньших размерах файлов, чем JPEG или WebP.
Пока что AVIF показывает многообещающие результаты. Тестирование, проведённое компанией Netflix, — основателем Alliance for Open Media (Альянс за открытые медиа), группы, ответственной за разработку кодека AV1, показало значительное сокращение размеров файлов по сравнению с JPEG или WebP. Дополнительные исследования, проведённые Cloudinary и командой разработчиков кодеков Chrome, положительно оценили AVIF в сравнении с текущими стандартами кодирования.
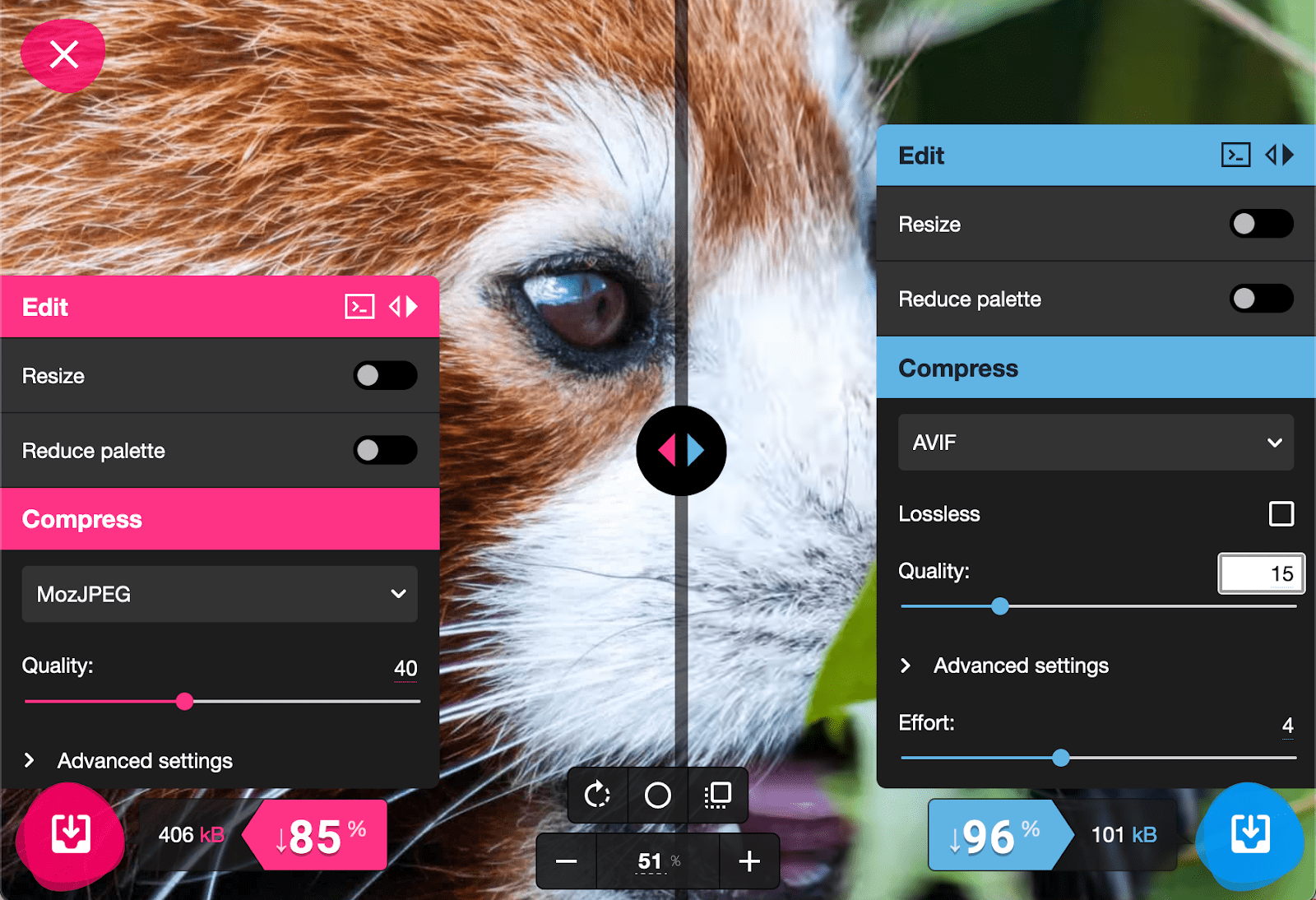
Хотя инструментарий относительно ограничен, вы можете и должны начать экспериментировать с AVIF уже сегодня, как с одним из форматов, предлагаемых Squoosh.

Поддержка браузерами
Если вы задаётесь вопросом, почему мы потратили так много времени на обсуждение JPEG, когда AVIF и WebP могут предложить более высокое качество и гораздо меньший размер файлов, то это потому, что они, как и любые другие новые форматы изображений, имеют серьёзную преграду. Поддержка GIF, PNG и JPEG гарантирована во всех браузерах и так было на протяжении десятилетий. По сравнению с этими устаревшими форматами изображений AVIF является совершенно новым, и хотя поддержка WebP отлично реализована в современных браузерах, она не гарантирована во всем Интернете.
Как вы можете себе представить, огромное количество времени и усилий было потрачено на разработку новых форматов изображений, которые призваны улучшить качество и размер передаваемых данных. Такие форматы, как WebP, AVIF и JPEG XL (полностью не поддерживается ни в одном браузере), призваны стать унифицированным решением для растровых изображений в Интернете, подобно SVG для векторной графики. Другие, например JPEG 2000 (поддерживается только в Safari), призваны удовлетворить те же потребности, что и базовый JPEG, но улучшить методы сжатия так, чтобы получить визуально похожее, но гораздо меньшее по размеру изображение.
Хотя некоторые из этих новых форматов и содержат в своём названии «JPEG», их способы кодирования так же принципиально отличаются друг от друга, как JavaScript от Java. Браузер, не поддерживающий данную кодировку, вообще не сможет распознать файл изображения — как если бы я попросил вас заполнить пиксельную сетку на языке, которого вы не понимаете. Браузер запросит данные изображения, попытается их разобрать и, потерпев неудачу, отбросит их, так ничего и не показав. Исходное изображение, которое отображается только в современных браузерах, будет огромной точкой отказа для нашего содержимого и всего Интернета в целом. Это в итоге даёт неработающее изображение и потерянную пропускную способность для огромного количества пользователей по всему миру. Не стоит жертвовать жизнеспособным Интернетом ради более производительного.
Долгое время наш целеустремлённый друг <img> чрезвычайно затруднял использование любого нового формата изображений, каким бы многообещающим он ни казался. Помните, что <img> поддерживал только один исходный файл и был гипероптимизирован для быстрой передачи этого файла — настолько быстрой, что мы не могли перехватить запрос через JavaScript. До недавнего времени единственным жизнеспособным вариантом было предоставить всем пользователям совершенно новый тип изображения и запрашивать один из «устаревших» форматов, когда браузер выдавал ошибку, что приводило к повторной передаче файла после того, как первый был потерян.
По этой и многим другим причинам <img> в том виде, в котором он существовал десятилетиями, должен был измениться. В следующем разделе Адаптивные изображения вы узнаете о возможностях, добавленных в спецификацию HTML для решения этих проблем, и о том, как использовать их в своей повседневной работе.