Для добавления иллюстраций, графиков, диаграмм, фотографий применяется элемент <figure>. Его содержимое не ограничивается изображениями, допустимо вставлять видео, примеры кода, даже текст. Внутри <figure> при желании добавляется заголовок с помощью элемента <figcaption> до или после содержимого.
Элемент <figure> не должен быть связан с основным текстом, так что если его переместить в другое место, то смысл содержания не потеряется. К примеру, если добавить иллюстрацию, то в тексте на неё можно сослаться как «...изображена на рис. 2». Сам рисунок при этом может располагаться в другом месте, а не только идти сразу же после текста, главное, не забыть его подписать. И, наоборот, неверным шагом будет воспользоваться <figure> и сослаться на него как «смотри рисунок ниже». Потому что при перемещении иллюстрации искажается смысл текста.
В примере 1 показано применение <figure> для иллюстрации текста.
Пример 1. Использование <figure>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
</head>
<body>
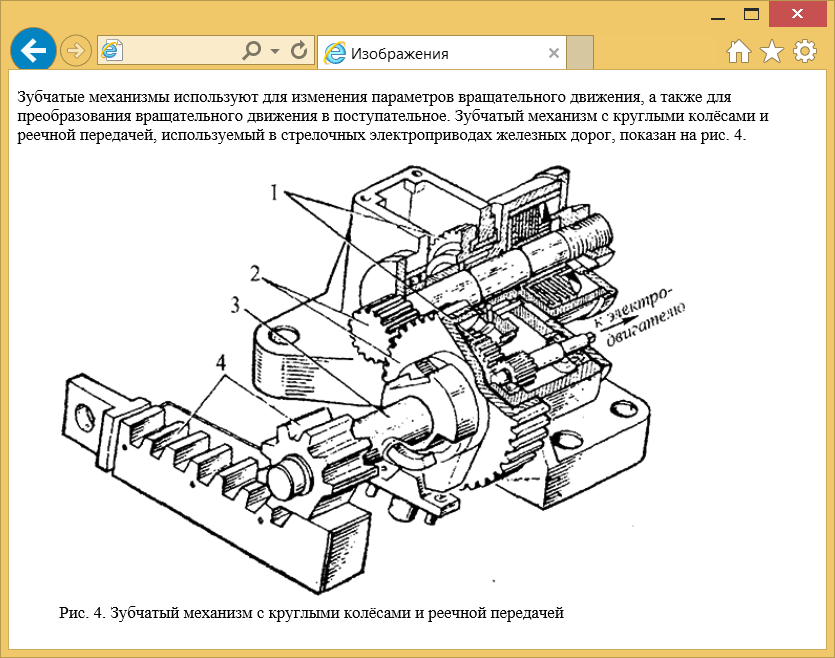
<p>Зубчатые механизмы используют для изменения параметров вращательного движения,
а также для преобразования вращательного движения в поступательное. Зубчатый
механизм с круглыми колёсами и реечной передачей, используемый в стрелочных
электроприводах железных дорог, показан на рис. 4.</p>
<figure>
<img src="image/fig4.png" width="600" height="416" alt="Рис. 4">
<figcaption>Рис. 4. Зубчатый
механизм с круглыми колёсами и реечной передачей</figcaption>
</figure>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид картинки с заголовком
Содержимое <figure> выравнивается по левому краю и к нему добавляются небольшие отступы, это заметно по картинке, она отступает немного вправо относительно левого края текста. Для изменения способа выравнивания, например, по центру, в стилях используем свойство text-align.
figure {
text-align: center; /* Выравнивание по центру */
}