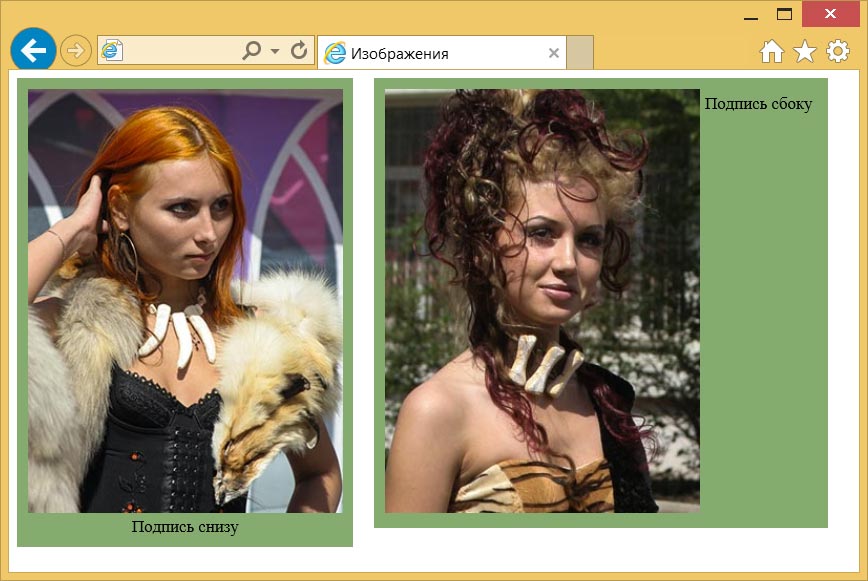
Подрисуночная подпись — это текст, который является комментарием к рисунку и его описывает. Такая подпись важна, поскольку она привлекает внимание читателя к иллюстрации и даёт больше информации об изображении. У элемента <img> существует, конечно, атрибут title, который задаёт текст всплывающей подсказки, но чтобы её получить, приходится наводить курсор мыши на каждый рисунок, что довольно неудобно. Более наглядный способ и, соответственно, более предпочтительный заключается в размещении подрисуночной подписи возле самого изображения. Подпись хоть и называется подрисуночной, но может располагаться сверху или сбоку от рисунка, если это продиктовано соображениями вёрстки и дизайна (рис. 1).

Рис. 1. Варианты размещения подрисуночной подписи
Для размещения на веб-странице и рисунка, и подписи к нему удобно воспользоваться элементами <figure> и <figcaption>, а через стили задать параметры рисунка, а также расположение текста (пример 1).
Пример 1. Создание подрисуночной подписи
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
figure {
display: inline-block; /* Выстраиваем по горизонтали */
background: #85ab6f; /* Цвет фона */
padding: 10px; /* Поля */
margin: 0 1em 0 0; /* Отступ справа */
vertical-align: top; /* Выравниваем по верхнему краю */
}
figcaption {
text-align: center; /* Выравниваем по центру */
}
figure.right figcaption {
float: right; /* Добавляем текст справа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<figure>
<img src="image/cocktail.jpg" width="200" height="200" alt="">
<figcaption>Подпись снизу</figcaption>
</figure>
<figure>
<figcaption>Подпись сверху</figcaption>
<img src="image/cocktail.jpg" width="200" height="200" alt="">
</figure>
<figure class="right">
<figcaption class="right">Подпись справа</figcaption>
<img src="image/cocktail.jpg" width="200" height="200" alt="">
</figure>
</body>
</html>
Для изменения положения текста — сверху или снизу изображения, достаточно просто поменять местами элементы <img> и <figcaption>. Для размещения сбоку применяем свойство float к селектору figcaption, но надо помнить, что это свойство воздействует на все нижележащие элементы тоже.