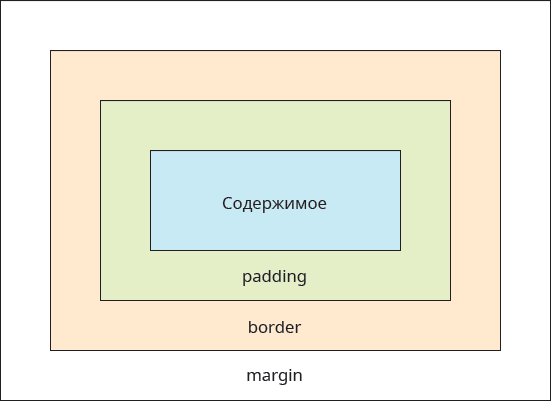
Любой элемент на веб-странице представляет собой прямоугольный блок, который состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его содержимое (это может быть текст, изображение, видео и др.), ширина которого задается свойством width, а высота через height; вокруг содержимого идут поля (padding), они создают пустое пространство от содержимого до внутреннего края границ; затем идут границы (border), а вокруг границ отступы (margin) — невидимое пустое пространство от внешнего края границ. Порядок этих свойств в блоке чётко определён и не может быть нарушен. На рис. 1 показан блок в виде набора этих свойств.

Рис. 1. Свойства блока
Для наглядности свойства блока можно представить в виде матрёшек (рис. 2). Любую маленькую матрёшку можно вставить в более крупную матрёшку, но никак не наоборот.

Рис. 2. Матрёшки
На деле ни одно из этих свойств не является обязательным, в том числе и содержимое, поэтому вы можете формировать блоки, комбинируя свойства padding, border и margin или вообще обойтись без них.
В примере 1 показано создание <section> со всеми свойствами блока.
Пример 1. Создание блока
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
section {
background: #edf6ff; /* Цвет фона */
padding: 20px; /* Поля */
border: 2px solid #ff761a; /* Параметры рамки */
margin: 10px; /* Отступы */
}
</style>
</head>
<body>
<section>
Очевидно, что внутридискретное арпеджио
заканчивает изоритмический фьюжн.
</section>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид блока
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 13.04.2025