Я часто слышу, что внедрить тёмный режим проще, чем его нарисовать. Воздержусь от суждений, но давайте рассмотрим некоторые вопросы по созданию тёмной темы.
Вы уже знаете основную задачу: поменять светлые значения цвета на тёмные и наоборот. Но есть некоторые элементы интерфейса и улучшения, которые требуют тонкого подхода и пристального внимания. Давайте посмотрим на них.
Изображения в тёмном режиме
Хорошим правилом будет немного уменьшить яркость и контраст изображений, чтобы на тёмном фоне они выглядели комфортнее для глаз. Сверхъяркое изображение на очень тёмном фоне может раздражать, а затемнение изображения частично снижает сильную контрастность.
С этой задачей более чем способна справиться функция CSS filter().
/* Применяем фильтр напрямую к тегу <body> */
body.dark-theme img {
filter: brightness(.8) contrast(1.2);
}
/* Или применяем через медиа-запрос */
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}
Мы можем сделать то же самое непосредственно в разметке с помощью элемента <picture> для загрузки разных версий одного изображения.
<picture>
<!-- Используем это изображение, если у пользователя настройки ОС заданы светлыми или не определены -->
<source srcset="photo-light.png" media="(prefers-color-scheme: light) or (prefers-color-scheme: no-preference)">
<!— Используем это изображение, если у пользователя настройки ОС заданы тёмными -->
<source srcset="photo-dark.png" media="(prefers-color-scheme: dark)">
</picture>
Обратной стороной является то, что нам потребуется подготовить два файла, тогда как при использовании CSS мы имеем дело только с одним. Здесь также не полностью учитывается переключение пользователем цветовой темы на сайте.
Тени в тёмном режиме
С тенями в тёмном режиме несколько сложнее. Если мы просто инвертируем тёмную тень с помощью светлых цветов, то получим забавную вещь со светлой тенью на тёмном фоне… и это смотрится не очень хорошо.
Можно использовать тёмную тень в тёмном режиме, но цвет фона должен быть достаточно «светлым» (например, тёмно-серым), чтобы обеспечить достаточный контраст и увидеть тень на таком фоне.

Источник
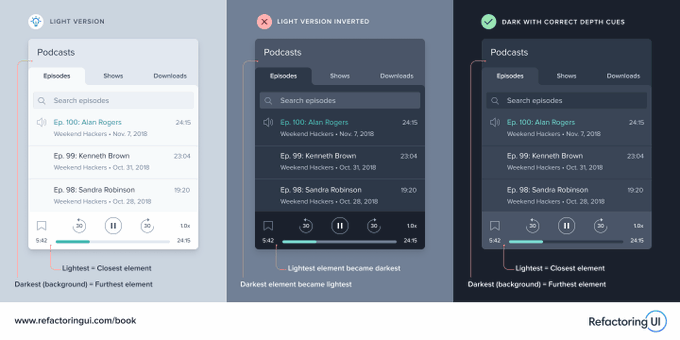
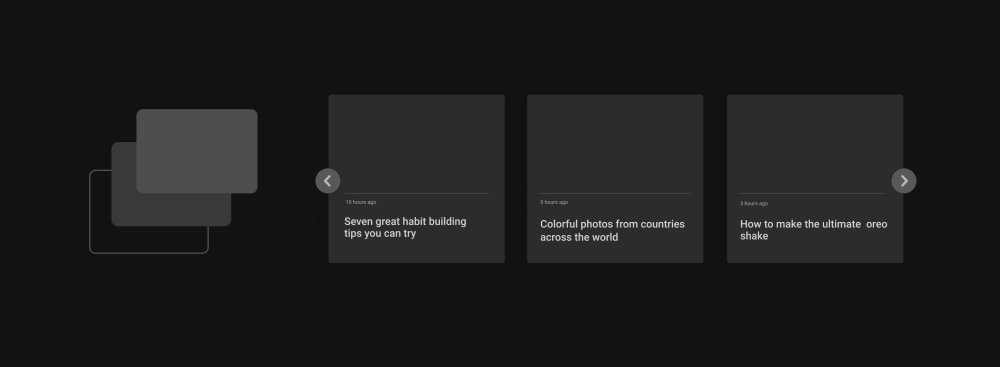
Используйте полупрозрачность для передачи глубины, при этом области с большей прозрачностью должны иметь меньшую глубину. Иными словами, элементы, которые располагаются выше, должны быть менее прозрачными, чем элементы, которые по глубине «ближе» к фону.

Разные оттенки цвета создают различное восприятие «глубины»
Типографика в тёмном режиме
Мы применим тот же трюк, что и для изображений: задача сбалансировать контраст. Используем слишком жирный шрифт — и мы получим громкий текст, глядя на который хочется отодвинуться от экрана. Используем слишком тонкий шрифт — и нам придётся напрягать глаза, приближаясь к экрану, чтобы рассмотреть текст поближе.
Баланс где-то посередине. У Робина Рендла есть хорошая статья, в которой он предлагает фрагмент CSS, повышающий разборчивость текста.
Иконки в тёмном режиме
Иконки попадают в «сложную» категорию, потому что они представляют собой нечто среднее между текстом и изображениями. Если мы работаем с иконками в формате SVG, то можем поменять заливку через CSS. С другой стороны, если используются шрифтовые иконки, то можем просто изменить свойство цвета.
/* Иконка в SVG */
body.dark-theme svg.icon path {
fill: #efefef;
}
/* Шрифтовая иконка (на примере Font Awesome) */
body.dark-theme .fa {
color: #efefef;
}
Многие из тех же дизайнерских советов, которые справедливы для текста, обычно применимы и к иконкам. К примеру, следует избегать полностью белых и жирных контуров.
Цвета в тёмном режиме
Чисто белый текст на чисто чёрном фоне будет выглядеть раздражающе. Хитрость состоит в том, чтобы использовать не совсем белый для текста и не совсем чёрный для фона. Руководство по материальному дизайну, например, рекомендует в качестве фона цвет #121212.
Палитра в тёмном режиме
Мы заметили разницу в использовании не совсем белого и не совсем чёрного цветов для текста и изображений. Давайте подробнее остановимся на советах о том, как разработать полную цветовую палитру.
Большинство вещей сводится к одному: контрасту. Вот почему первый совет при выборе какого-либо цвета состоит в том, чтобы пропустить цвет через средство проверки контраста и убедиться, что соотношения цветов соответствуют рекомендациям WCAG, по крайней мере, для оценки AA, в которой коэффициент контрастности 4,5:1.
Это означает, что ненасыщенные цвета — наши друзья при работе в тёмном режиме. Они предохраняют изображения от чрезмерной яркости и по-прежнему дают достаточно свободы для создания эффективного коэффициента контрастности.
Далее, помните, что акцентные цвета предназначены для улучшения. Они, скорее всего, ярче, чем цвет фона тёмной темы, поэтому их использование в качестве основного цвета или цвета фона большого контейнера так же раздражает и неприятно для глаз, как яркое изображение или насыщенный белый текст.
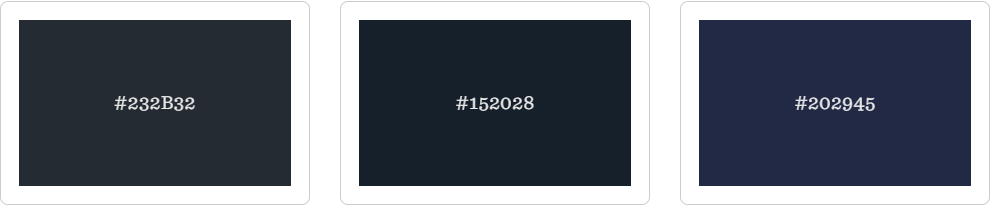
Если контраст — это баланс, который мы пытаемся достичь, то помните, что тёмный режим — это больше, чем чёрные и серые цвета. Как насчёт тёмно-синего фона с бледно-жёлтым текстом? Или тёмно-коричневого с бежевым? Существует целый (и постоянно растущий) спектр цветов и мы можем использовать любую его часть для творчества.
Вот несколько примеров тёмных цветов без использования полностью чёрного.

Руководство по материальному дизайну в тёмном режиме — это удобный ресурс по передовым методам проектирования тёмного режима. Его определённо стоит прочитать для получения дополнительных советов.