В CSS ::before и ::after — это ключевые слова, которые можно добавить к селектору для создания псевдоэлементов. Псевдоэлементы вставляются в элемент соответствующего селектора, либо до, либо после любого содержимого внутри.
Проще всего показать это на примере. Возьмём следующие HTML и CSS.
HTML
<p class="my-paragraph">
I'm a paragraph!
</p>
CSS
.my-paragraph {
padding: 20px;
border: 4px dashed lightgray;
}
.my-paragraph::before {
content: 'This is before!';
color: hotpink;
}
.my-paragraph::after {
content: 'This is after!';
color: steelblue;
}
Вот результат.
See the Pen
::before and ::after Pseudo-Elements by Will Boyd (@lonekorean)
on CodePen.
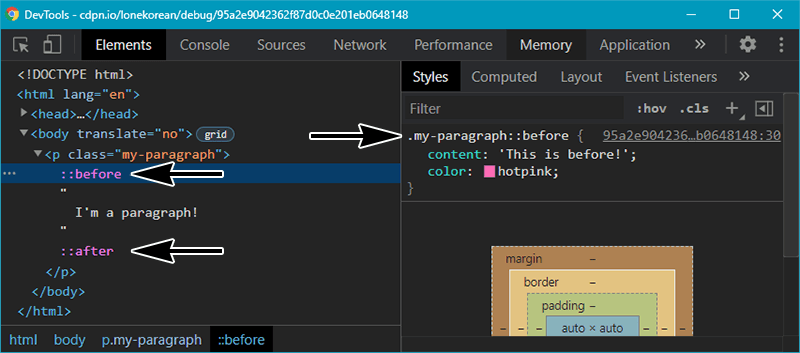
Если вы откроете инструменты разработчика, то увидите ::before и ::after внутри элемента <p>. По ним можно щёлкнуть, чтобы просмотреть или отредактировать их стили, как и с любым другим элементом.

Мы только что использовали CSS для создания элементов и содержимого, которых не было в HTML. Это невероятно сильно!