Псевдоэлементы позволяют задать стиль элементов, которые не определены в дереве документа, а также генерировать содержимое, которого нет в исходном коде текста. По своему синтаксису похожи на псевдоклассы, но после имени селектора ставится два двоеточия.
p::first-letter { color: red }
Далее перечислим наиболее распространённые псевдоэлементы.
::first-letter
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал. Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
::first-letter будет работать только для блочных текстовых элементов вроде <div> и <p>.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить к селектору p псевдоэлемент ::first-letter и установить желаемый стиль буквы. В частности, увеличить размер текста и поменять его цвет (пример 1).
Пример 1. Использование ::first-letter
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
p {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */
}
p::first-letter {
font-family: 'Times New Roman', Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 2em; /* Размер первой буквы */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее
как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь
и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли.</p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>
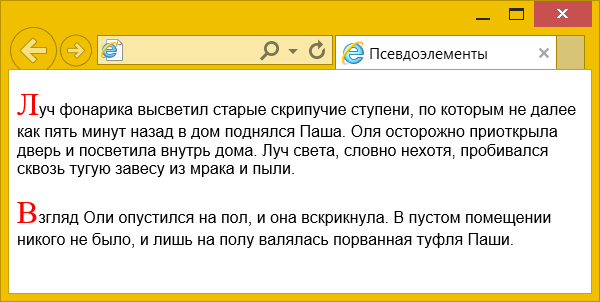
В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста. Результат примера показан на рис. 1.

Рис. 1. Создание выступающего инициала
::first-line
Определяет стиль первой строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и др.
К псевдоэлементу ::first-line могут применяться не все стилевые свойства. Допустимо использовать свойства, относящиеся к шрифту, изменению цвет текста и фона.
В примере 2 показано использование псевдоэлемента ::first-line применительно к абзацу текста.
Пример 2. Выделение первой строки текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
p::first-line {
font: bold 16px Arial, sans-serif;
color: navy;
}
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее
как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь
и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли.</p>
</body>
</html>
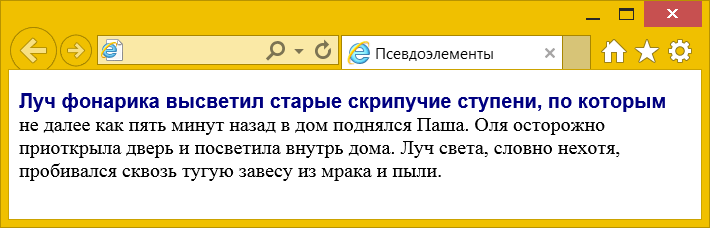
Результат примера показан на рис. 2.

Рис. 2. Результат применения псевдоэлемента ::first-line
В данном примере первая строка выделяется синим цветом и жирным начертанием. Обратите внимание, что при изменении ширины окна браузера, стиль первой строки остаётся постоянным, независимо от числа входящих в неё слов.
::after
Применяется для добавления назначенного контента после содержимого элемента. Этот псевдоэлемент работает только совместно со стилевым свойством content, которое определяет содержимое для вставки.
В примере 3 показано использование псевдоэлемента ::after для добавления текста в конце абзаца.
Пример 3. Применение ::after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
.new::after {
content: " - Новьё!"; /* Добавляем после текста абзаца */
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p class="new">Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html>
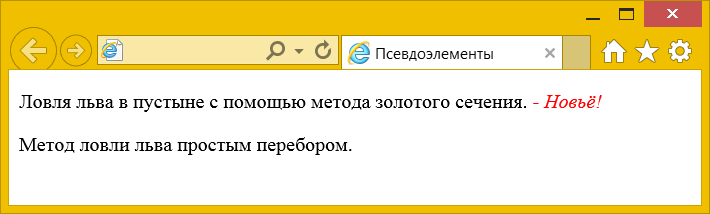
Результат примера показан на рис. 3.

Рис. 3. Добавление текста к абзацу с помощью ::after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
::before
По своему действию ::before аналогичен псевдоэлементу ::after, но вставляет контент до содержимого элемента. В примере 4 показано добавление маркеров своего типа к пунктам списка посредством сокрытия стандартных маркеров и применения псевдоэлемента ::before.
Не у всех элементов есть собственное содержимое, поэтому ::after и ::before не дают результата для <img>, <input> и ряда других элементов.
Пример 4. Использование ::before
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
ul {
list-style: none; /* Прячем маркеры списка */
}
li::before {
content: "✿"; /* Добавляем символ */
padding-right: 7px; /* Расстояние от текста до маркеров */
color: red; /* Красный цвет маркеров */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
</html>
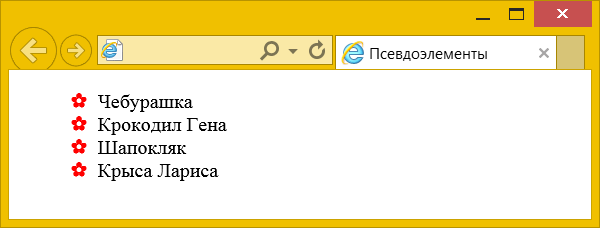
Результат данного примера показан на рис. 4.

Рис. 4. Изменение вида маркеров с помощью ::before
В данном примере псевдоэлемент ::before устанавливается для селектора li и определяет маркеры списка. Добавление желаемых символов происходит путём задания значения свойства content.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 23.01.2024