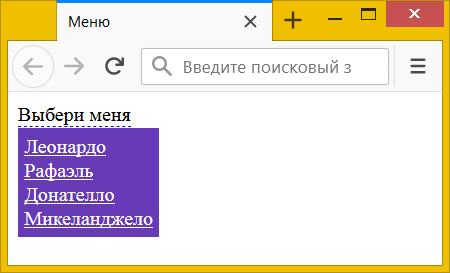
Плюсом использования псевдокласса :checked является то, что мы можем щёлкать по разным элементам и отслеживать их состояние — включено или нет. Этот механизм пригодится для создания выпадающего меню, которое можно привязать к определённому тексту. При щелчке по тексту появляется меню, ещё один щелчок это меню скрывает. На рис. 1 продемонстрировано, как это меню выглядит.

Рис. 1. Выпадающее меню
Алгоритм создания такого меню не отличается от создания вкладок. Добавляем <input type="checkbox"> и <label>, затем связываем их друг с другом через атрибуты id и for.
<input type="checkbox" id="menu">
<label for="menu">Текст</label>
Ниже располагаем само меню в виде списка <ul>.
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
</ul>
В стилях скрываем <input> и <ul> через свойство display со значением none.
input, ul { display: none; /* Прячем */ }
Затем <ul> отображаем через комбинацию :checked и ul.
:checked ~ ul {
display: inline-block; /* Показываем меню */
}
Чтобы пользователь понимал, что перед ним не обычный текст, добавим к нему пунктирное подчёркивание через border-bottom и при наведении поменяем курсор на «руку», как это происходит со ссылками, через cursor.
label {
cursor: pointer; /* Вид курсора */
border-bottom: 1px dashed blue; /* Пунктир снизу */
}
Окончательный код для создания выпадающего меню с использованием псевдокласса :checked показан в примере 1.
Пример 1. Выпадающее меню на CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
.dropdown {
position: relative; /* Относительное позиционирование */
}
.dropdown input, .dropdown ul { display: none; /* Прячем */ }
.dropdown label {
cursor: pointer; /* Вид курсора */
border-bottom: 1px dashed blue; /* Пунктир снизу */
}
.dropdown ul {
position: absolute; /* Абсолютное позиционирование */
left: 0; top: 1.3em; /* Положение меню */
margin: 0; padding: 5px; /* Убираем отступы и поля */
list-style: none; /* Убираем маркеры списка */
background: #673AB7; /* Цвет фона */
}
.dropdown a { color: #fff; /* Цвет ссылок */ }
.dropdown :checked ~ ul {
display: inline-block; /* Показываем меню */
}
</style>
</head>
<body>
<div class="dropdown">
<input type="checkbox" id="menu">
<label for="menu">Выбери меня</label>
<ul>
<li><a href="#">Леонардо</a></li>
<li><a href="#">Рафаэль</a></li>
<li><a href="#">Донателло</a></li>
<li><a href="#">Микеланджело</a></li>
</ul>
</div>
</body>
</html>
Здесь у нас меню располагается снизу от текста, но с помощью свойств left, top, right, bottom для селектора ul меню можно отображать сверху или справа от текста.