Надстрочный текст
Надстрочный текст в математике и физике применяется для обозначения векторов и углов между ними.
Надстрочный текст добавляется с помощью элемента <mover>, имеющего два дочерних элемента.
<mover>
Выражение
Надстрочный текст
</mover>
Первым идёт само выражение, а следующим за ним надстрочный текст. К примеру, написание вектора будет следующим.
<math display="block">
<mover>
<mi>AB</mi>
<mo>→</mo>
</mover>
</math>
Обратите внимание, что стрелка занимает всю ширину текста. Не все символы обладают способностью так растягиваться, и в браузере Chrome (а также в других браузерах на движке Blink) вид некоторых выражений будет отличаться от Firefox.
Рассмотрим следующий пример, где для обозначения угла между векторами в качестве надстрочного текста используется символ ^. Поскольку <mover> может содержать только два дочерних элемента, сгруппируем часть из них с помощью элемента <mrow>.
<math display="block">
<mover>
<mrow>
<mi>a</mi>
<mo separator="true">,</mo>
<mi>b</mi>
</mrow>
<mo>^</mo>
</mover>
</math>
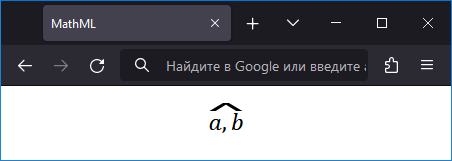
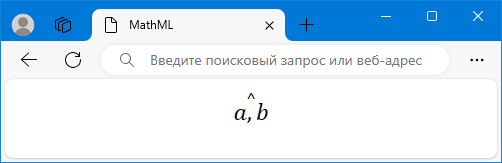
Результат данного примера в Firefox показан на рис. 1. Тот же пример в браузере Edge показан на рис. 2.

Рис. 1. Надстрочный текст в FIrefox

Рис. 2. Надстрочный текст в Edge
Подстрочный текст
Подстрочный текст используется, в частности, для отображения пределов и математических супремумов.
Для создания подстрочного текста в MathML применяется элемент <munder>, который должен иметь два дочерних выражения.
<munder>
Выражение
Подстрочный текст
</munder>
Например, для отображения предела в качестве подстрочного текста воспользуемся элементом <mrow>, поскольку он позволяет группировать сразу несколько элементов (пример 1).
Пример 1. Использование <munder>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
</head>
<body>
<math display="block">
<munder>
<mi>lim</mi>
<mrow>
<mi>x</mi>
<mo>→</mo>
<mn>2</mn>
</mrow>
</munder>
<mo fence="true" form="prefix" stretchy="false">(</mo>
<mn>2</mn><mi>x</mi>
<mo>+</mo><mn>1</mn>
<mo fence="true" form="postfix" stretchy="false">)</mo>
</math>
</body>
</html>
Надстрочный и подстрочный текст одновременно
Для отображения пределов интегрирования или границ суммирования применяется элемент <munderover>.
Сам элемент содержит три обязательных дочерних элемента.
<munderover>
Выражение
Подстрочный текст
Надстрочный текст
</munderover
Сперва пишется само выражение, затем идёт подстрочный текст и последним надстрочный текст. К примеру, пределы интегрирования от a до b запишутся так.
<munderover>
<mo>∫</mo>
<mi>a</mi>
<mi>b</mi>
</munderover>
В примере 2 показано использование элемента <munderover> в комбинации с <mrow> для написания выражения с алгебраической суммой.
Пример 2. Использование <munderover>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
</head>
<body>
<math display="block">
<msub>
<mi>s</mi>
<mi>n</mi>
</msub>
<mo>=</mo>
<munderover>
<mo>∑</mo>
<mrow>
<mi>i</mi><mo>=</mo><mn>1</mn>
</mrow>
<mi>n</mi>
</munderover>
<msub>
<mi>m</mi>
<mi>i</mi>
</msub>
<mi mathvariant="normal">Δ</mi>
<msub>
<mi>x</mi>
<mi>i</mi>
</msub>
</math>
</body>
</html>
Итоги
- Элемент <mover> применяется для написания надстрочного текста.
- Элемент <munder> используется для отображения подстрочного текста.
- Элемент <munderover> выводит надстрочный и подстрочный текст одновременно.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025