Поле для пароля — обычное текстовое поле, но отличается от него тем, что все вводимые символы отображаются звездочками, точками или другими знаками (это зависит от браузера и операционной системы). Поле предназначено для того, чтобы никто не подглядел вводимый пароль.
Синтаксис создания следующий.
<input type="password">
Атрибуты практически совпадают с атрибутами текстового поля и перечислены в табл. 1.
Табл. 1. Атрибуты поля с паролем
| Атрибут |
Описание |
| name |
Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| disabled |
Блокирует поле для ввода пароля и не отправляет данные на сервер. |
| form |
Идентификатор формы для связывания поля с паролем с элементом <form>. |
| type |
Для поля с паролем мы указываем значение password. |
| maxlength |
Устанавливает максимальное число символов, которое может быть введено
пользователем в поле. Когда это количество достигается при наборе,
дальнейший ввод становится невозможным. Если данный атрибут опустить, то
можно вводить длинный пароль. |
| readonly |
Блокирует поле для ввода пароля. |
| size |
Ширина поля, которая определяется числом символов моноширинного
шрифта. |
| value |
Начальный пароль, который выводится в поле, но не отображается как текст. |
| autocomplete |
Введённый ранее пароль запоминается браузером и подставляется при следующем вводе. |
| autofocus |
Поле получает фокус после загрузки документа. |
| pattern |
Шаблон ввода пароля. |
| required |
Указывает, что пароль является обязательным для заполнения. |
| placeholder |
Добавляет подсказку, которая исчезает при вводе пароля. |
Создание поля для ввода пароля показано в примере 1.
Пример 1. Поле с паролем
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поле с паролем</title>
</head>
<body>
<form action="handler.php">
<p><strong>Логин:</strong>
<input maxlength="25" size="40" name="login"></p>
<p><strong>Пароль:</strong>
<input type="password" maxlength="25" size="40" name="password"></p>
<p><input type="submit" value="Войти"></p>
</form>
</body>
</html>
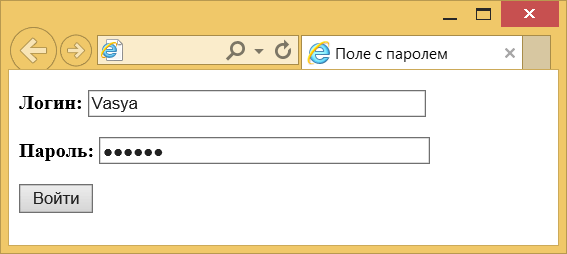
В результате получим следующее (рис. 1).

Рис. 1. Вид поля с паролем
Следует помнить, что хотя пароль в браузере и не виден, но на сервер по протоколу HTTP он передаётся незашифрованным и его можно перехватить. Также пароль, заранее заданный в атрибуте value, можно подсмотреть в исходном коде веб-страницы или с помощью специальных плагинов.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025