Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Создаются следующим образом.
<input type="radio">
Атрибуты переключателей перечислены в табл. 1.
Табл. 1. Атрибуты переключателей
| Атрибут |
Описание |
| name |
Имя группы переключателей для идентификации поля. Поскольку переключатели
являются групповыми элементами, то имя у всех элементов группы должно
быть одинаковым.
|
| disabled |
Блокирует переключатель для выбора. |
| form |
Идентификатор формы для связывания кнопки с элементом <form>. |
| type |
Для переключателя значение должно быть radio. |
| checked |
Предварительное выделение переключателя. По определению, набор переключателей
может иметь только один выделенный пункт, поэтому добавление checked сразу к нескольким полям не даст особого результата. В любом случае, будет
отмечен элемент, находящийся в коде HTML последним. |
| value |
Задаёт, какой текст будет отправлен на сервер. Здесь уже каждый элемент
должен иметь свое уникальное значение, чтобы можно было идентифицировать,
какой пункт был выбран пользователем. |
| autofocus |
Переключатель получает фокус после загрузки документа. |
| required |
Выбор переключателя перед отправкой формы становится обязательным. |
Как обычно, переключатели нельзя вкладывать внутрь ссылок и кнопок.
Создание группы переключателей показано в примере 1.
Пример 1. Создание переключателей
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переключатели</title>
</head>
<body>
<form>
<p><b>Какое у вас состояние разума?</b></p>
<p><input name="dzen" type="radio" value="nedzen"> Не дзен</p>
<p><input name="dzen" type="radio" value="dzen"> Дзен</p>
<p><input name="dzen" type="radio" value="pdzen" checked> Полный дзен</p>
<p><input type="submit" value="Выбрать"></p>
</form>
</body>
</html>
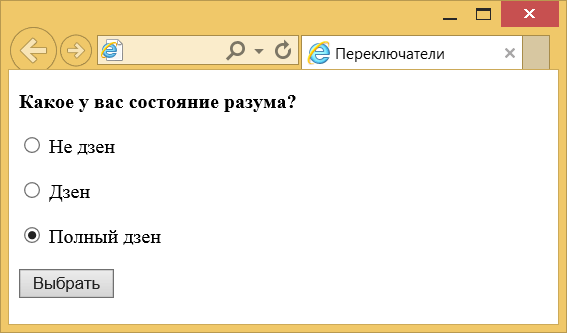
В результате получим следующее (рис. 1).

Рис. 1. Вид переключателей в браузере
Заметьте, что в данном примере значение атрибута name для
всех переключателей одинаково, именно в таком случае браузер понимает, что
переключатели связаны между собой и помечает только один пункт из предложенных.
Значение атрибута value же должно различаться,
чтобы обработчик формы мог понять, какой вариант выбран пользователем.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025